Illustratorでショートケーキを描く方法を紹介します。オリジナルの図形・ハート柄・ドットパターンの作り方が学べるので、さまざまな応用が効く手法です。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
Illustratorでショートケーキを描く:
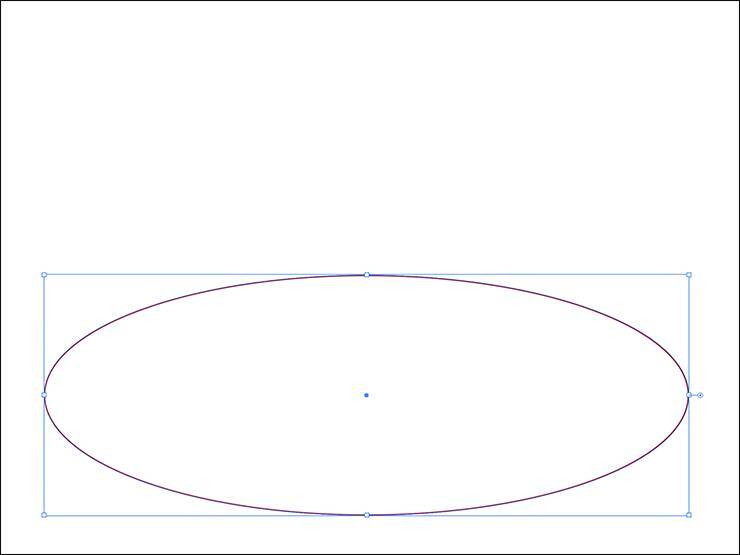
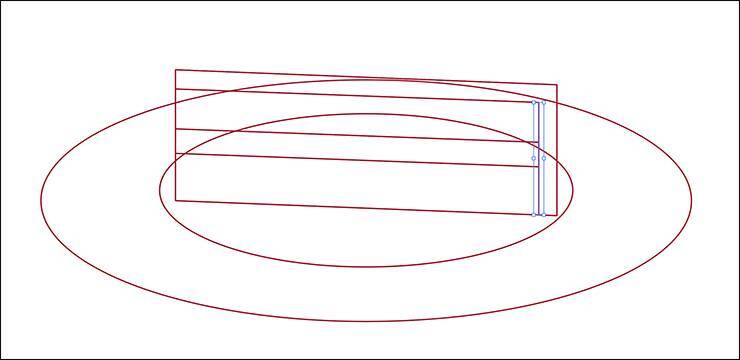
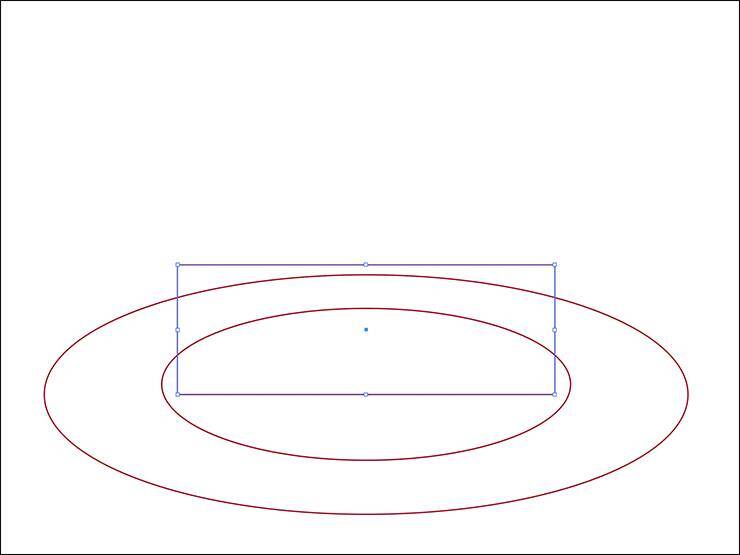
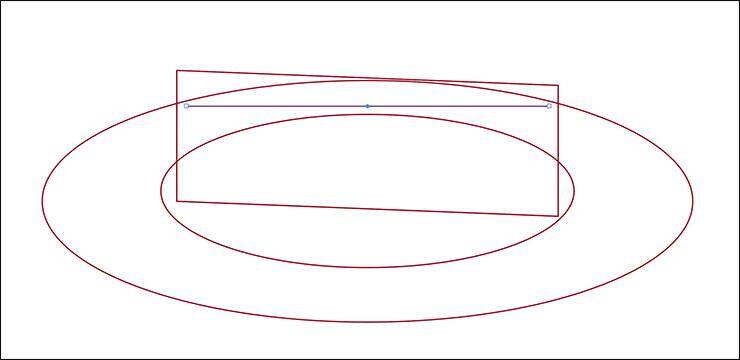
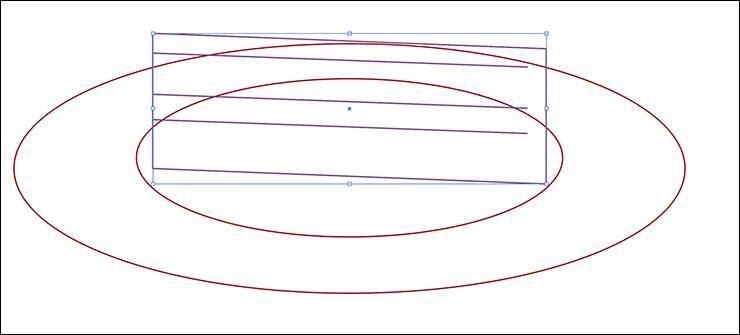
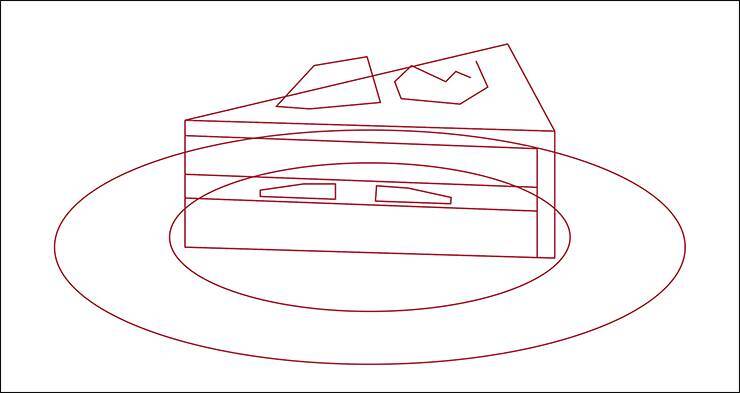
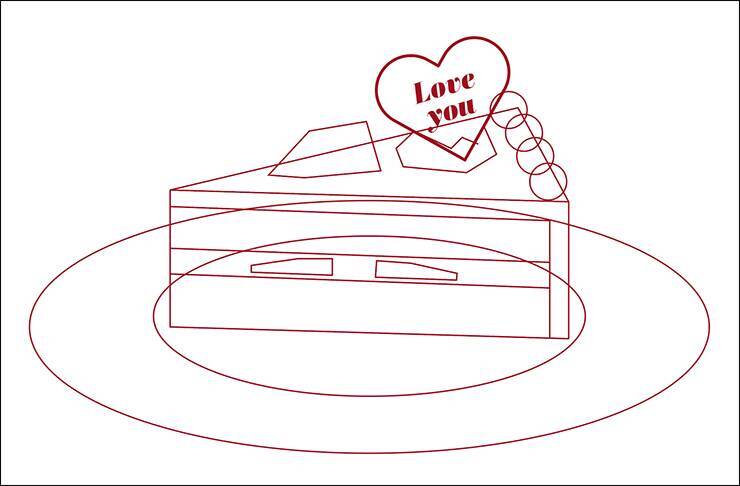
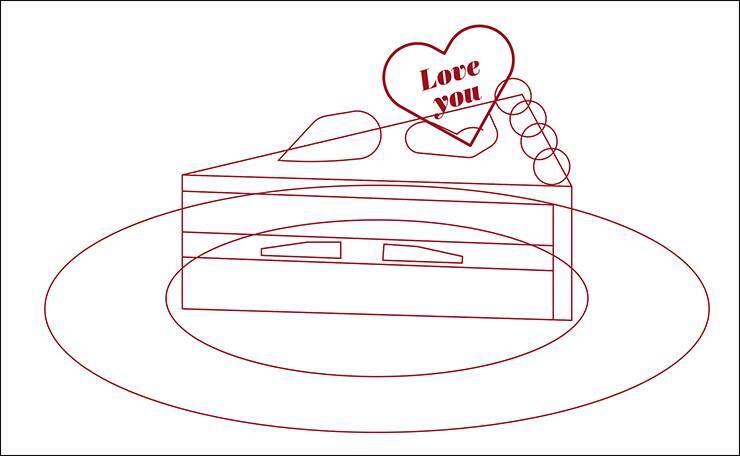
まずは新規ドキュメントを[幅:2000px]、[高さ:1500px]、[カラーモード:RGBカラー]で作成したら、[塗り]を白、[線]を赤(ここでは[R:160、G:14、B:32])に設定し、楕円形ツールでアートボードの下半分くらいに楕円をひとつ描く(図1)。
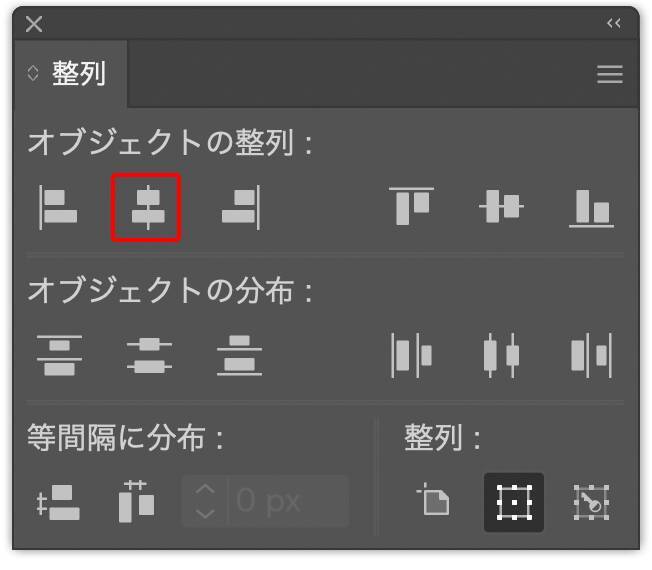
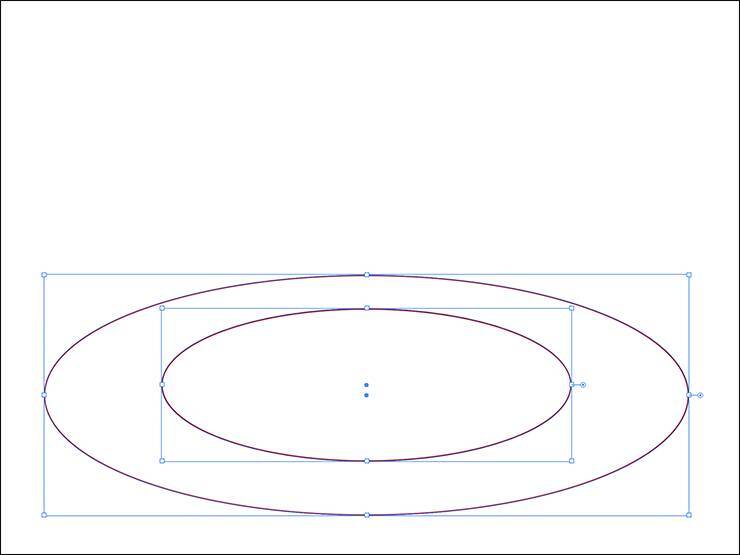
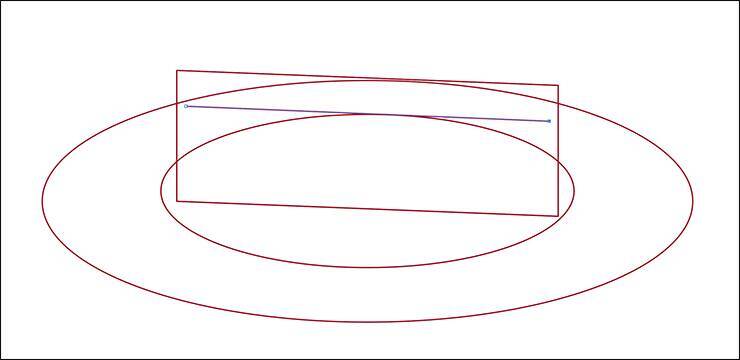
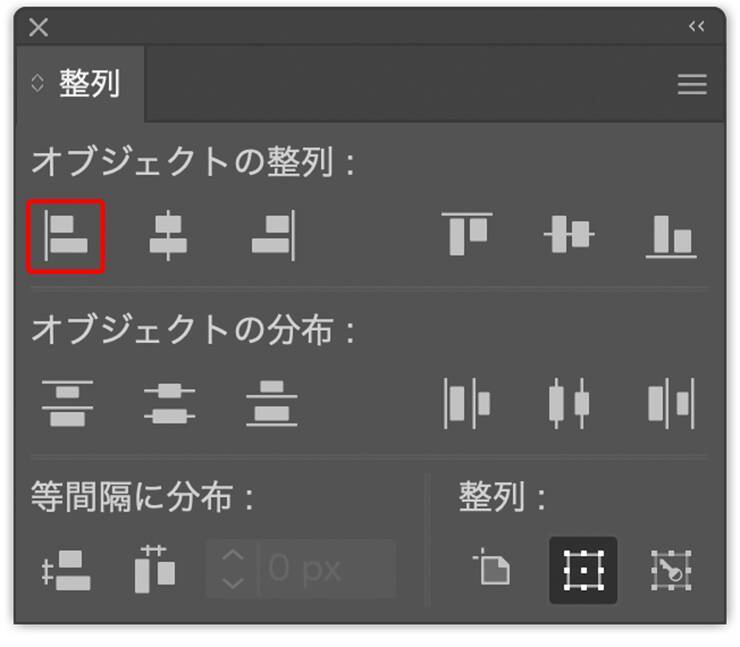
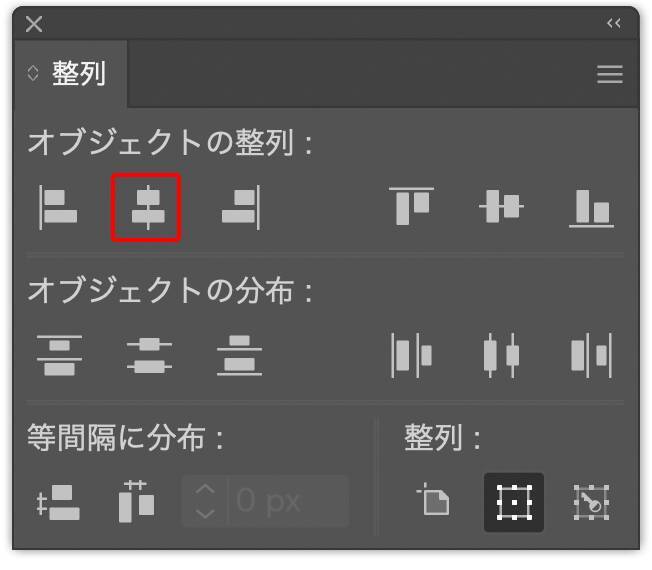
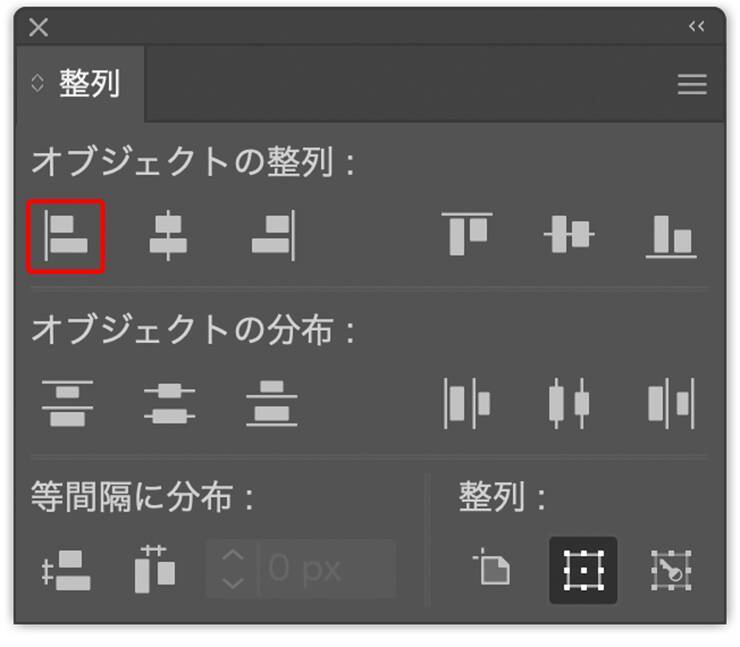
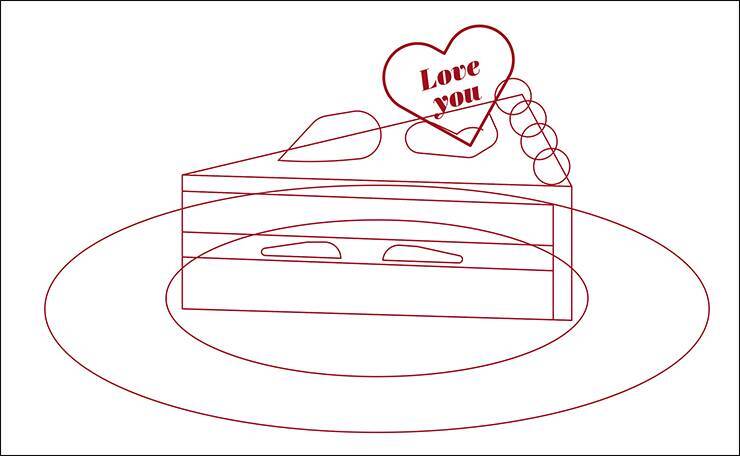
 図1続いて、その内側のやや上寄りに少し小さめの楕円を描いたら、選択ツールでふたつの楕円を両方とも選択し、整列パネルの[オブジェクトの整列:水平方向中央で整列]をクリックして揃えておく(図2)(図3)。
図1続いて、その内側のやや上寄りに少し小さめの楕円を描いたら、選択ツールでふたつの楕円を両方とも選択し、整列パネルの[オブジェクトの整列:水平方向中央で整列]をクリックして揃えておく(図2)(図3)。
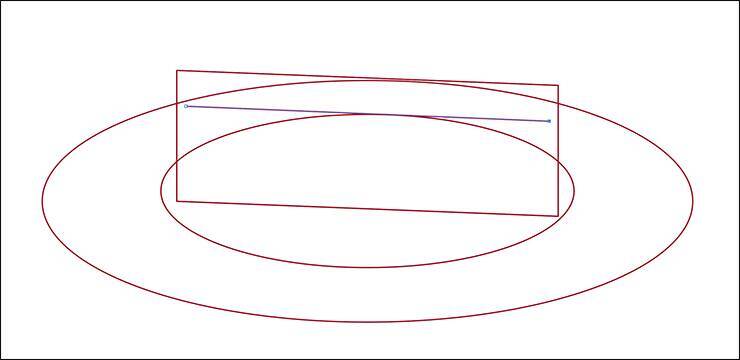
 図2
図2
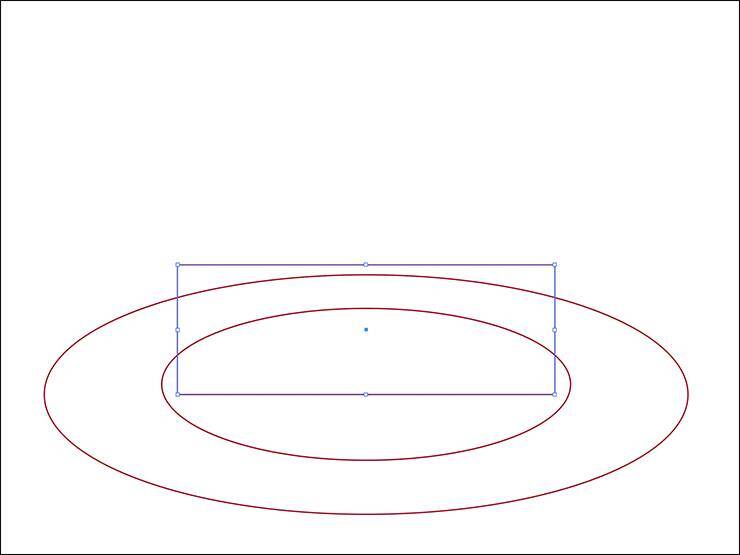
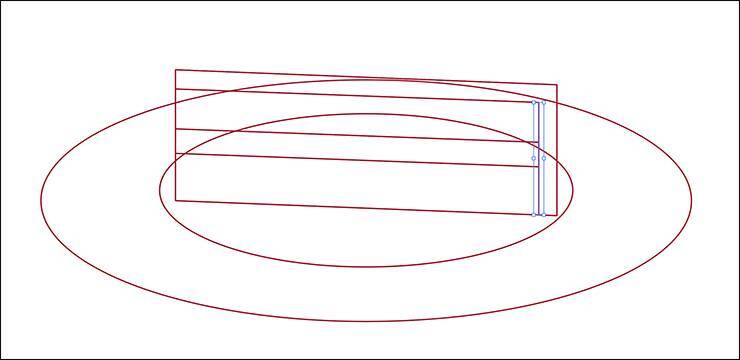
 図3。内側の楕円を少し上寄りに配置することで、奥行きのある皿の形を表現することができる次に[塗り]を[なし]に変更したあと、長方形ツールで内側の楕円より少し幅の狭い長方形を描く(図4)。
図3。内側の楕円を少し上寄りに配置することで、奥行きのある皿の形を表現することができる次に[塗り]を[なし]に変更したあと、長方形ツールで内側の楕円より少し幅の狭い長方形を描く(図4)。
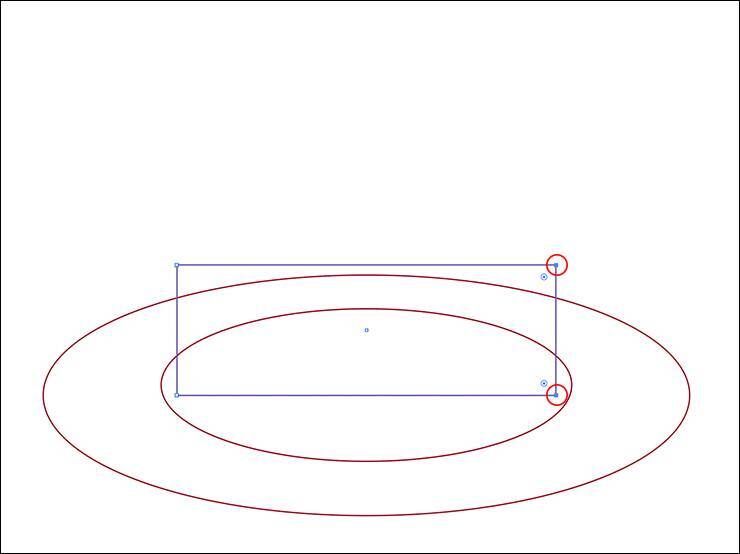
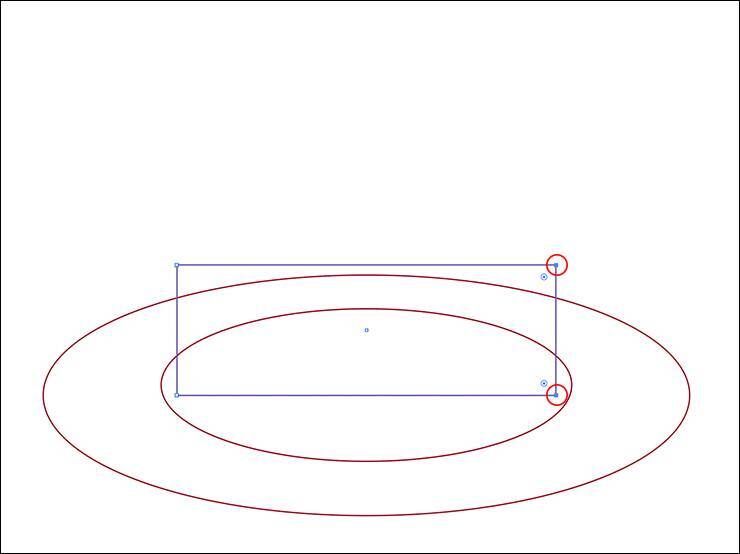
 図4shiftキーを押しながらダイレクト選択ツールで長方形の右上と右下のアンカーポイントをクリックして両方とも選択したら(図5)、ツールバーのダイレクト選択ツールのアイコンをダブルクリック。
図4shiftキーを押しながらダイレクト選択ツールで長方形の右上と右下のアンカーポイントをクリックして両方とも選択したら(図5)、ツールバーのダイレクト選択ツールのアイコンをダブルクリック。
 図5。ダイレクト選択ツールで長方形の右上と右下のアンカーポイント(赤丸部分)を選択する
図5。ダイレクト選択ツールで長方形の右上と右下のアンカーポイント(赤丸部分)を選択する
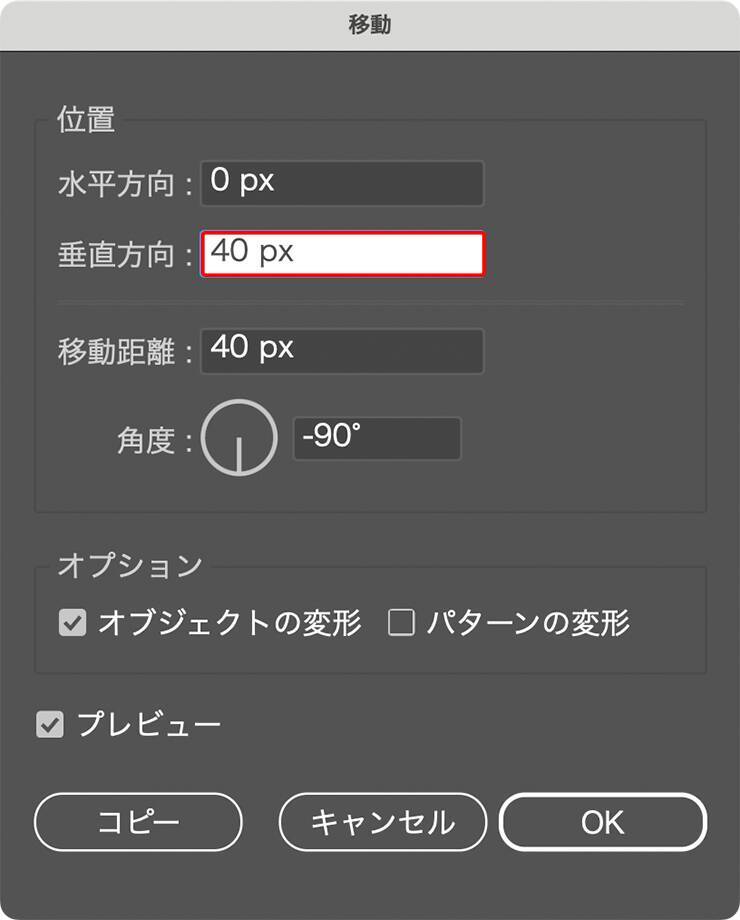
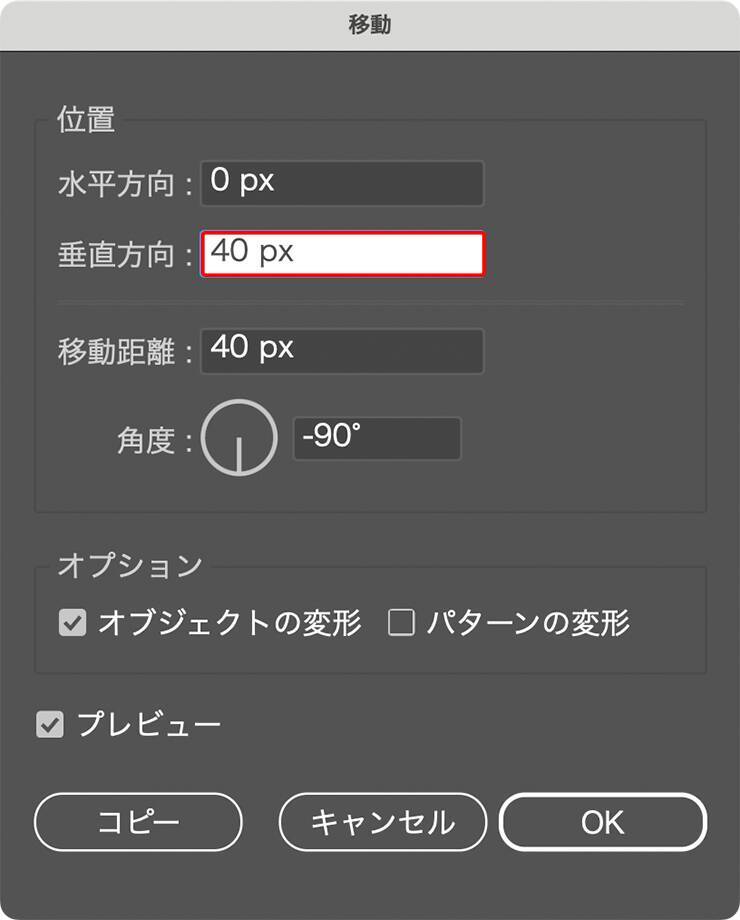
 図6。[垂直方向:40px]に設定する
図6。[垂直方向:40px]に設定する
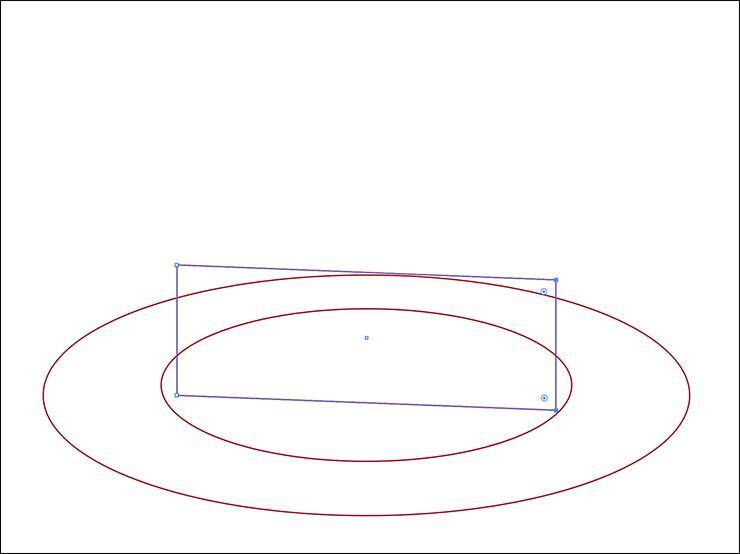
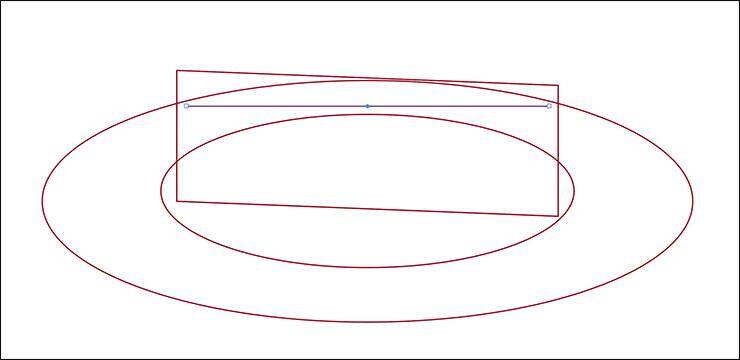
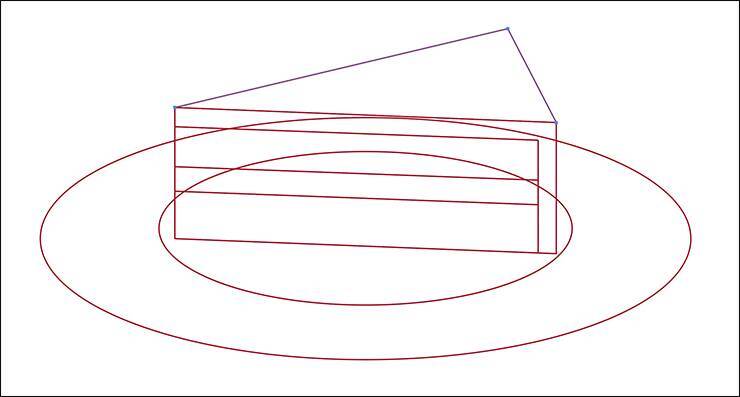
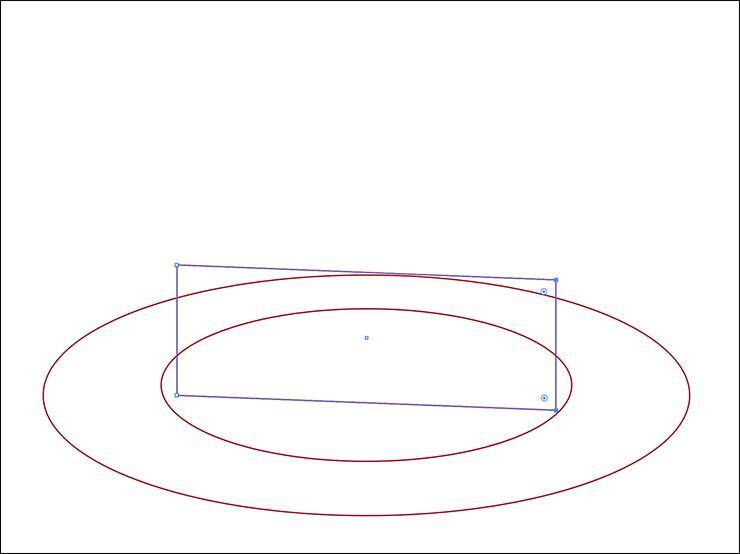
 図7続いて、shiftキーを押しながら直線ツールで平行四辺形の内側に水平の線を描く(図8)。ダイレクト選択ツールでこの水平線の右端のアンカーポイントを選択したら、ツールバーのダイレクト選択ツールのアイコンをダブルクリックして、[垂直方向:40px]で適用して角度をつける(図9)。
図7続いて、shiftキーを押しながら直線ツールで平行四辺形の内側に水平の線を描く(図8)。ダイレクト選択ツールでこの水平線の右端のアンカーポイントを選択したら、ツールバーのダイレクト選択ツールのアイコンをダブルクリックして、[垂直方向:40px]で適用して角度をつける(図9)。
 図8。
図8。
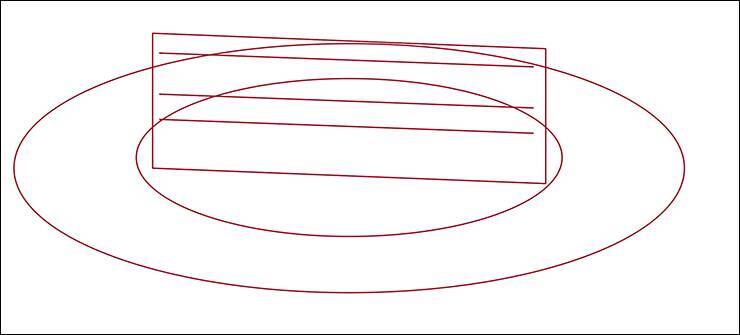
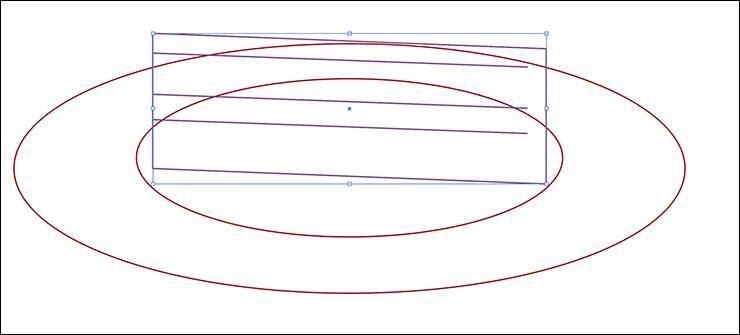
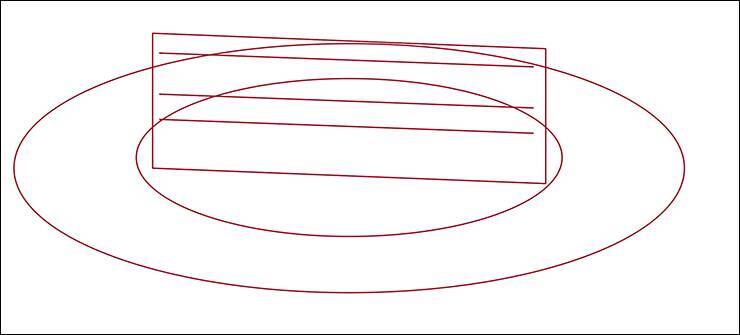
 図9。直線の右端のアンカーポイントを垂直方向に40px移動させて、線を斜めに傾けるこの斜めの線を2回コピー&ペーストして縦に並べたら(図10)、平行四辺形と3本の斜線をすべて選択して整列パネルの[オブジェクトの整列:水平方向左に整列]をクリック(図11)(図12)。さらに直線ツールで斜線の右端に合わせて縦に直線を引く(図13)。
図9。直線の右端のアンカーポイントを垂直方向に40px移動させて、線を斜めに傾けるこの斜めの線を2回コピー&ペーストして縦に並べたら(図10)、平行四辺形と3本の斜線をすべて選択して整列パネルの[オブジェクトの整列:水平方向左に整列]をクリック(図11)(図12)。さらに直線ツールで斜線の右端に合わせて縦に直線を引く(図13)。
 図10。これら3本の斜線がクリームとスポンジの境界になる。ここでは、クリームとスポンジの層の厚みを考慮してそれぞれの斜線を配置した
図10。これら3本の斜線がクリームとスポンジの境界になる。ここでは、クリームとスポンジの層の厚みを考慮してそれぞれの斜線を配置した
 図11。
図11。
 図12。平行四辺形と斜線を左端で揃えておく
図12。平行四辺形と斜線を左端で揃えておく
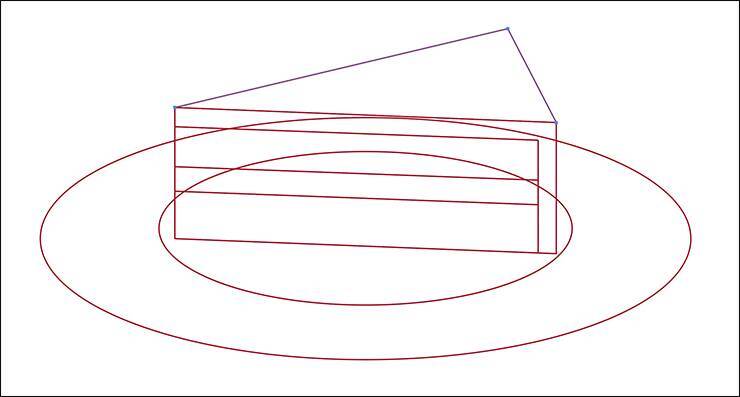
 図13あとは、ペンツールで平行四辺形の左上と右上のアンカーポイントを結ぶように「へ」の字の形にパスを描けば、ケーキのベースができる(図14)。
図13あとは、ペンツールで平行四辺形の左上と右上のアンカーポイントを結ぶように「へ」の字の形にパスを描けば、ケーキのベースができる(図14)。
 図14
図14Illustratorでショートケーキを描く:
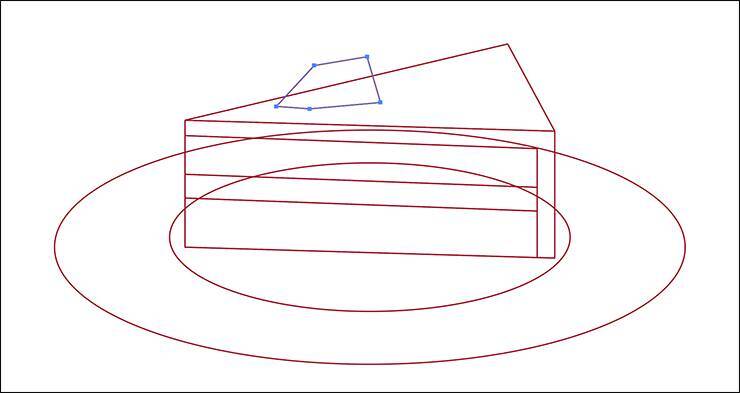
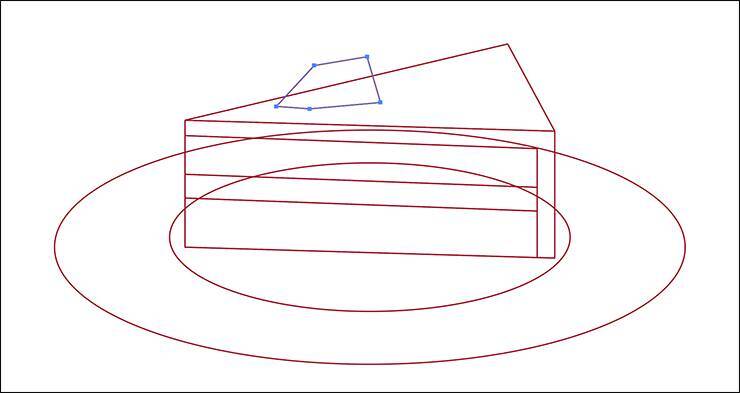
ケーキのデコレーションを描いていく。まず、ペンツールでアートボード上を数カ所クリックして多角形を描き、ケーキの上面に配置(図15)。同様にケーキ上面や断面に多角形やギザギザの線を描いて配置する(図16)。
 図15。ケーキ上面のクリームを描く。
図15。ケーキ上面のクリームを描く。
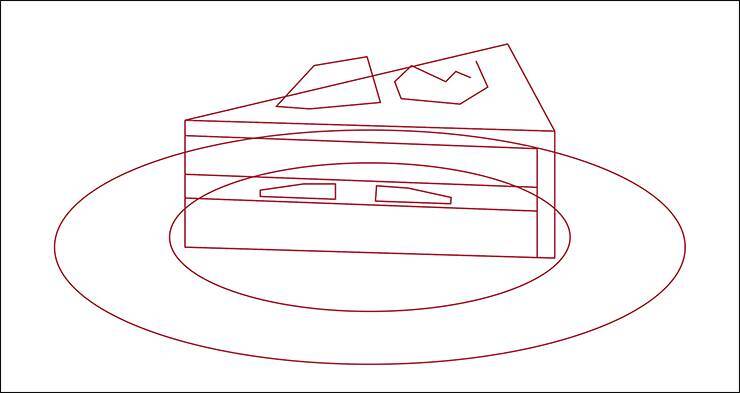
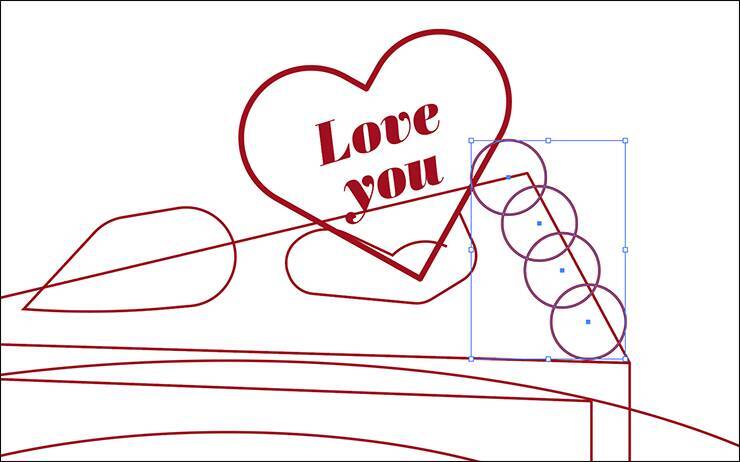
 図16続いてshiftキーを押しながら楕円形ツールでアートボード上をドラッグして小さめの正円を描いたら、それを3回コピー&ペーストして背中側のフチに少しずつ重ねながら配置する(図17)。
図16続いてshiftキーを押しながら楕円形ツールでアートボード上をドラッグして小さめの正円を描いたら、それを3回コピー&ペーストして背中側のフチに少しずつ重ねながら配置する(図17)。
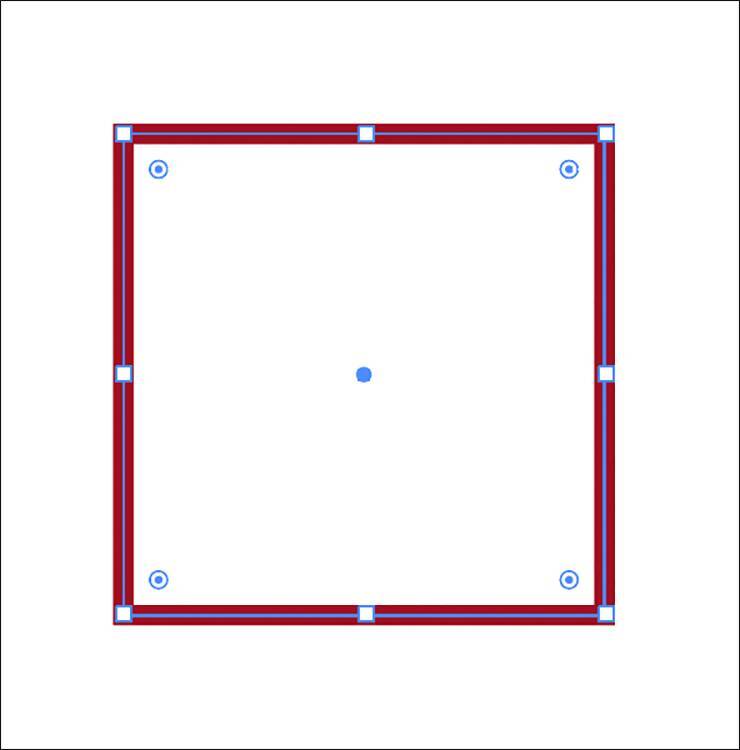
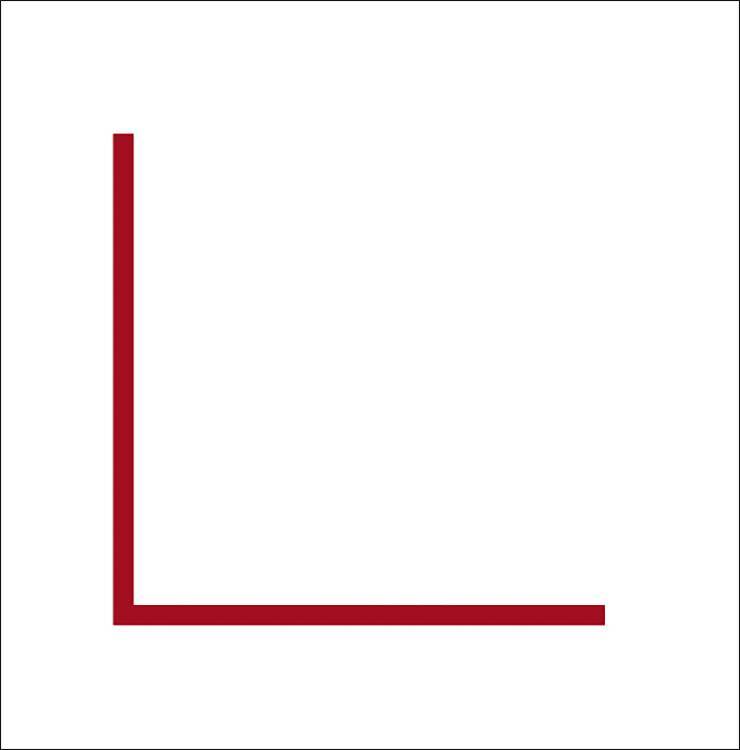
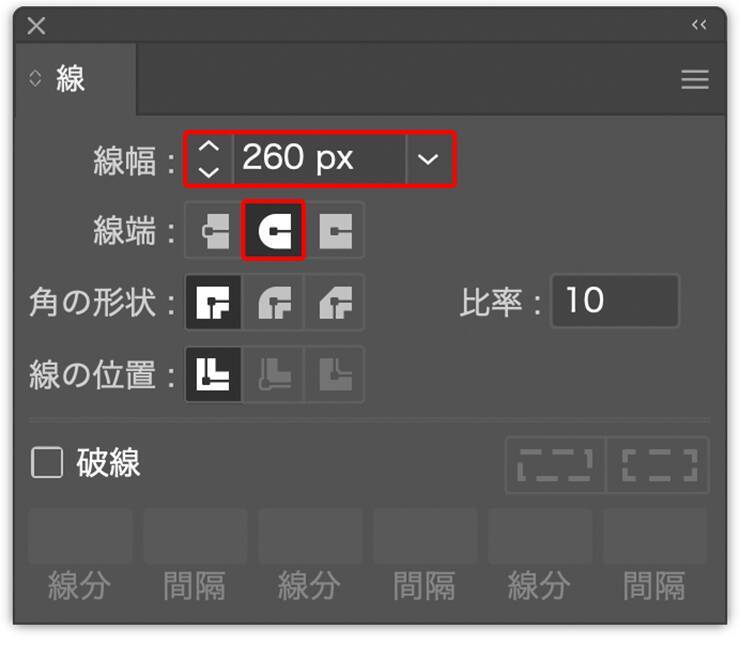
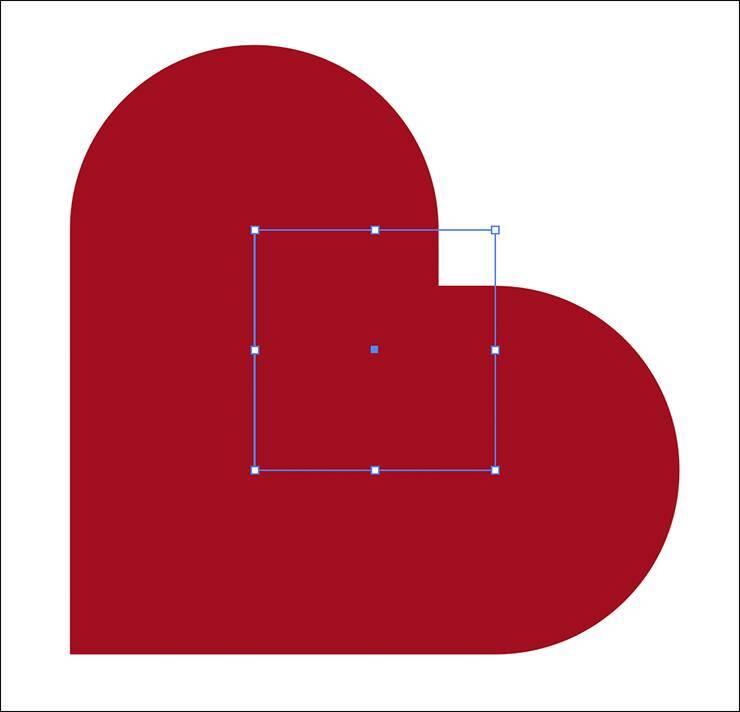
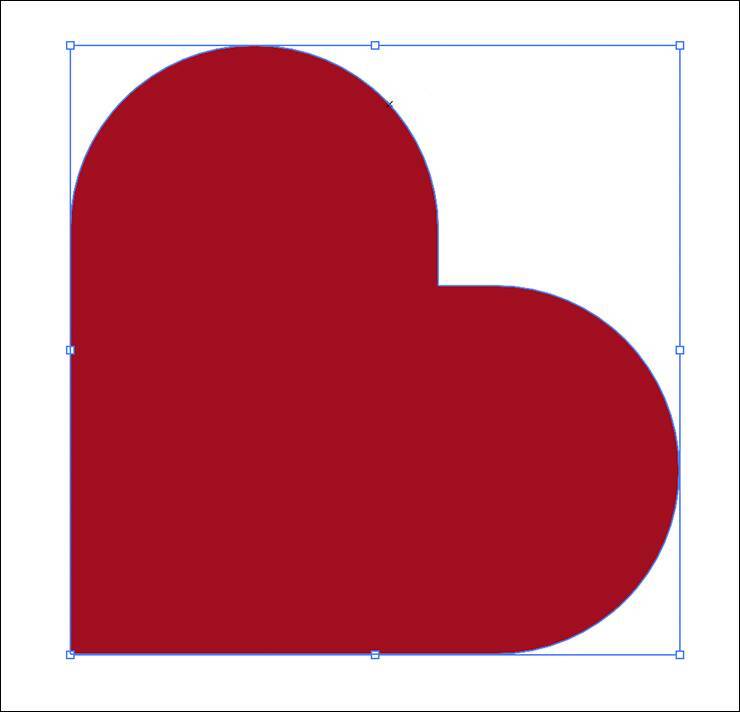
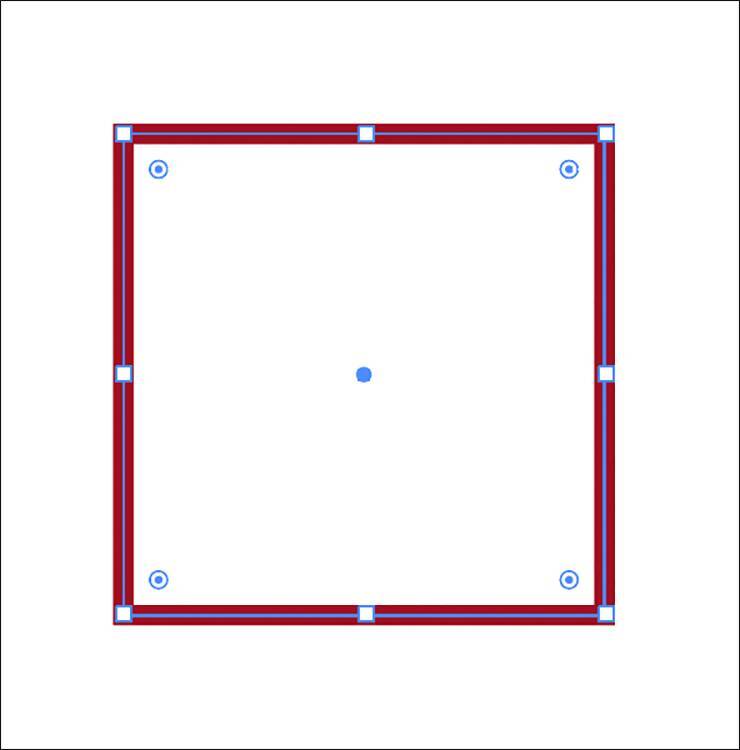
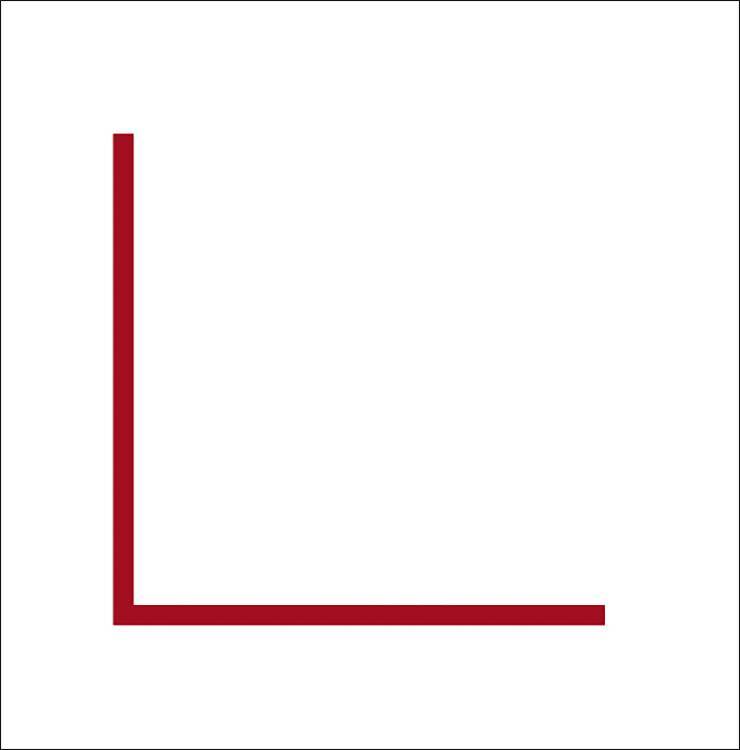
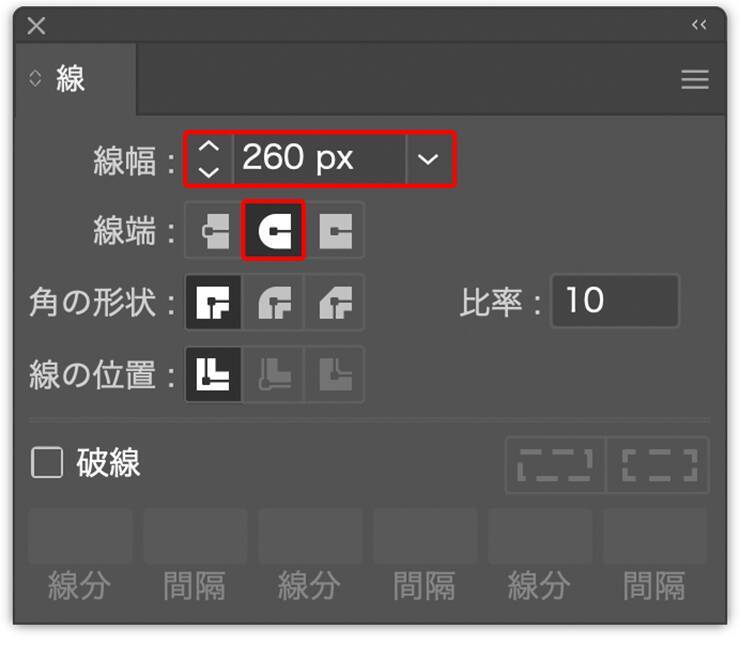
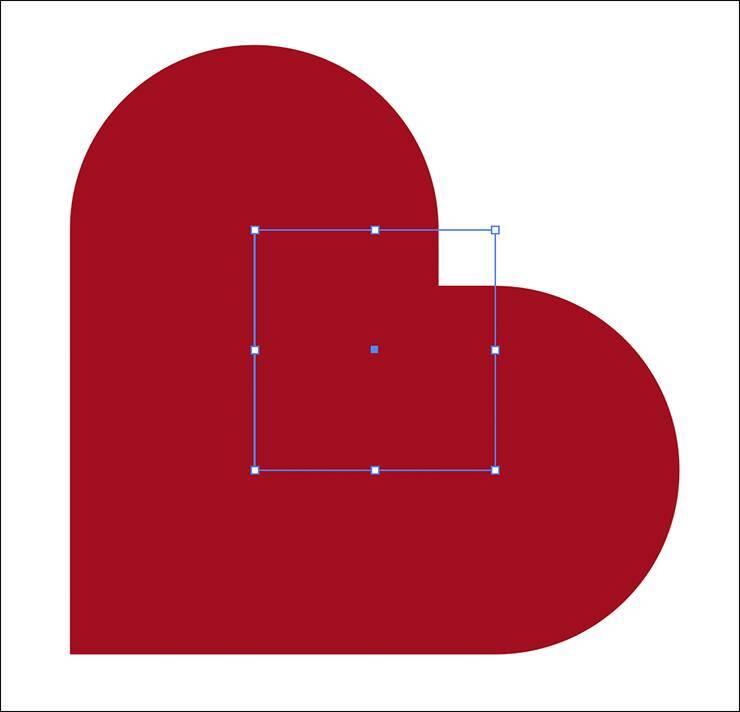
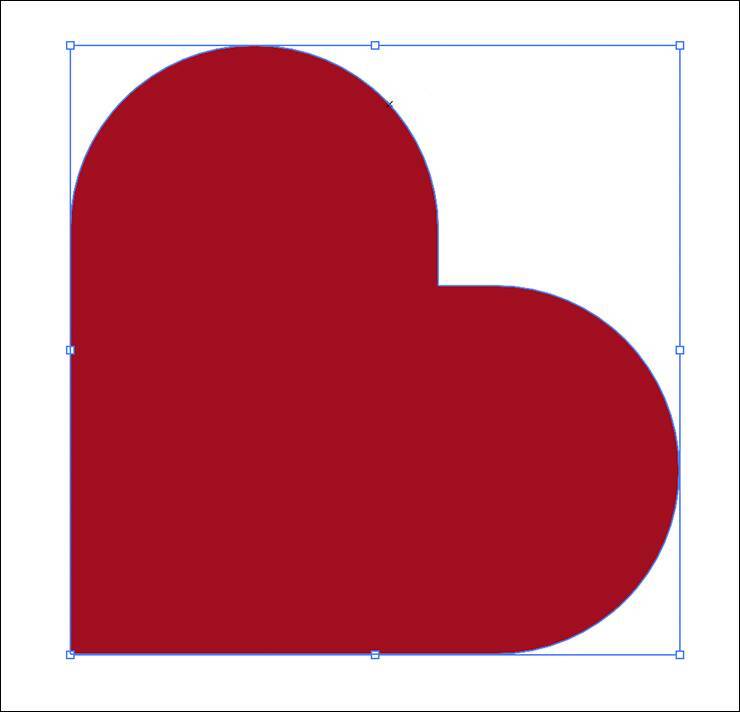
 図17次にshiftキーを押しながら長方形ツールでアートボード上をドラッグして正方形を描く(図18)。その左上と右下のアンカーポイントをはさみツールでクリックしてパスを切断したら、切断されたパスの片方を選択してdeleteキーで削除する(図19)。もう片方を選択して線パネルで[線端:丸型線端]に変更し、[線幅]の数値を上げていくとハート型ができる(図20)(図21)。
図17次にshiftキーを押しながら長方形ツールでアートボード上をドラッグして正方形を描く(図18)。その左上と右下のアンカーポイントをはさみツールでクリックしてパスを切断したら、切断されたパスの片方を選択してdeleteキーで削除する(図19)。もう片方を選択して線パネルで[線端:丸型線端]に変更し、[線幅]の数値を上げていくとハート型ができる(図20)(図21)。
 図18
図18
 図19。長方形を斜めに切断して、片方のパスは削除しておく
図19。長方形を斜めに切断して、片方のパスは削除しておく
 図20。
図20。
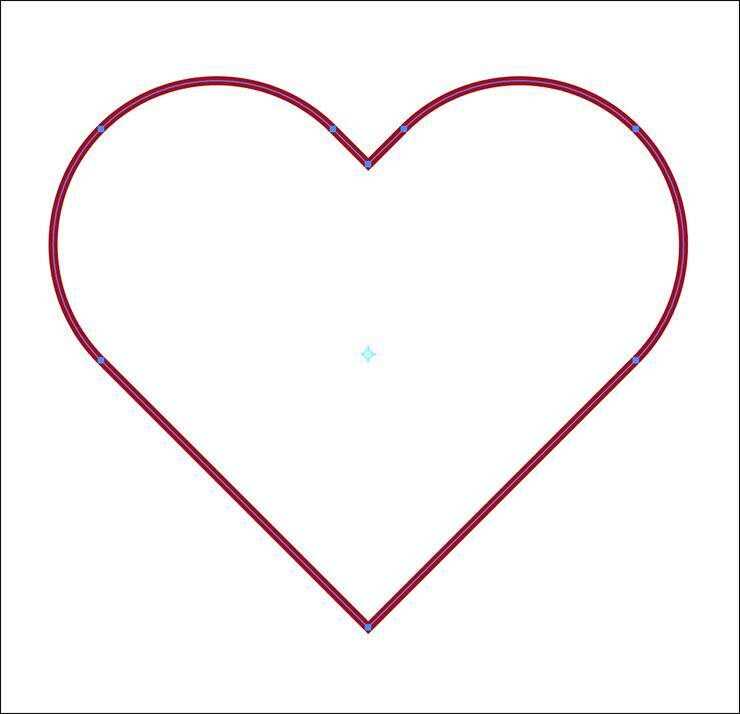
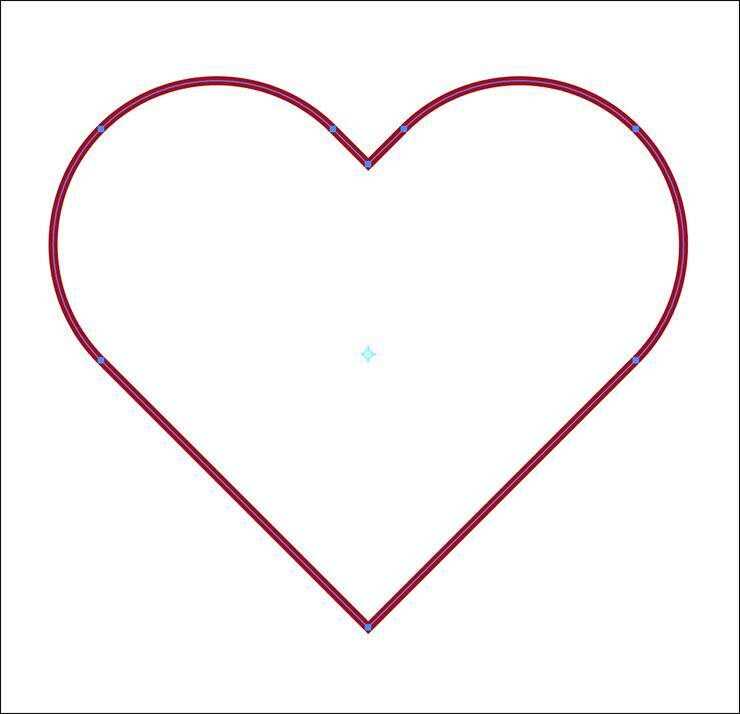
 図21ちょうどいい形状のハートができたら、そのハートが選択された状態のまま、オブジェクトメニュー→“パス”→“パスのアウトライン”を実行(図22)。[塗り]を[なし]、[線]を赤(ここでは[R:160、G:14、B:32])に設定したあと、回転ツールでドラッグして角度を調整(図23)。
図21ちょうどいい形状のハートができたら、そのハートが選択された状態のまま、オブジェクトメニュー→“パス”→“パスのアウトライン”を実行(図22)。[塗り]を[なし]、[線]を赤(ここでは[R:160、G:14、B:32])に設定したあと、回転ツールでドラッグして角度を調整(図23)。
 図22
図22
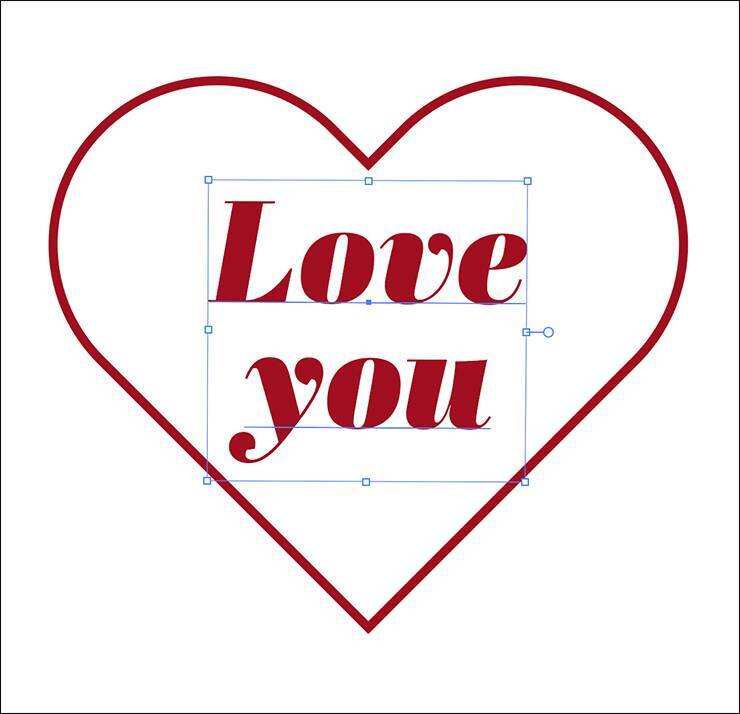
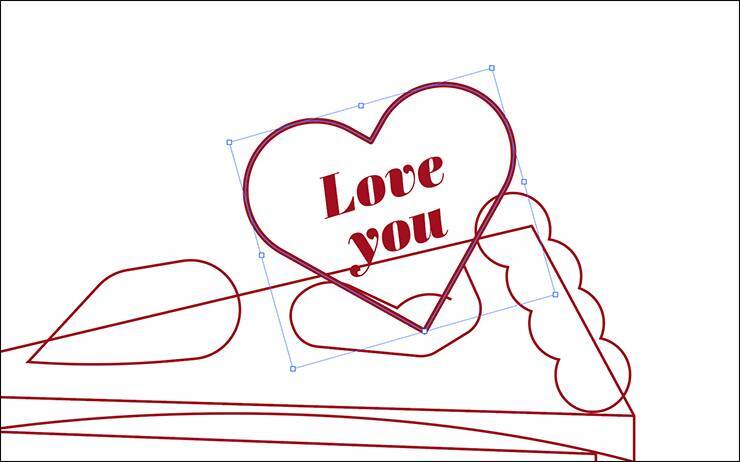
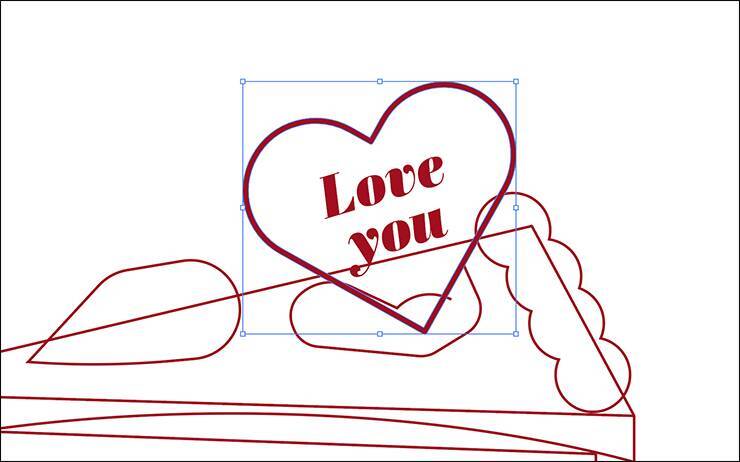
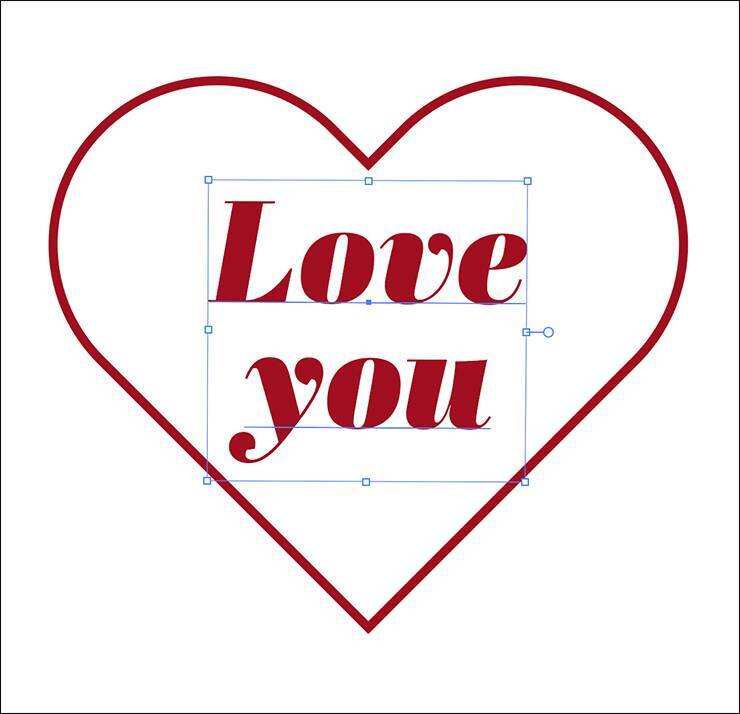
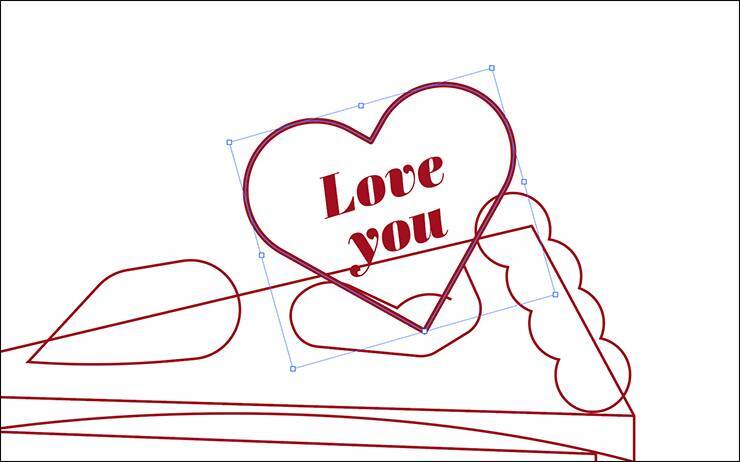
 図23文字ツールでハートの内側に文字を入力し、イメージに合った書体やフォントサイズに設定する。ここでは、Adobe Fontsで提供されている欧文書体「Abril Display Black Italic」(TypeTogether)を選び、オブジェクトの大きさに合わせてフォントサイズを調整してテキストカラーをハートの輪郭線と同じ赤に設定した(図24)。
図23文字ツールでハートの内側に文字を入力し、イメージに合った書体やフォントサイズに設定する。ここでは、Adobe Fontsで提供されている欧文書体「Abril Display Black Italic」(TypeTogether)を選び、オブジェクトの大きさに合わせてフォントサイズを調整してテキストカラーをハートの輪郭線と同じ赤に設定した(図24)。
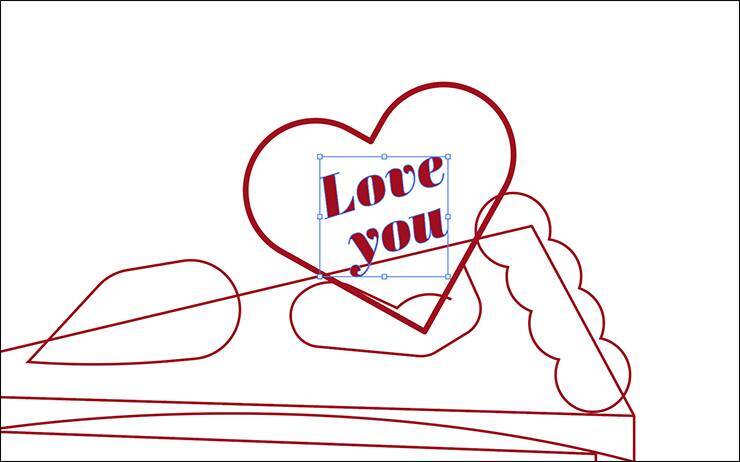
 図24。文字ツールでハートの内側に文字を入力し、書体やフォントサイズを設定する。
図24。文字ツールでハートの内側に文字を入力し、書体やフォントサイズを設定する。
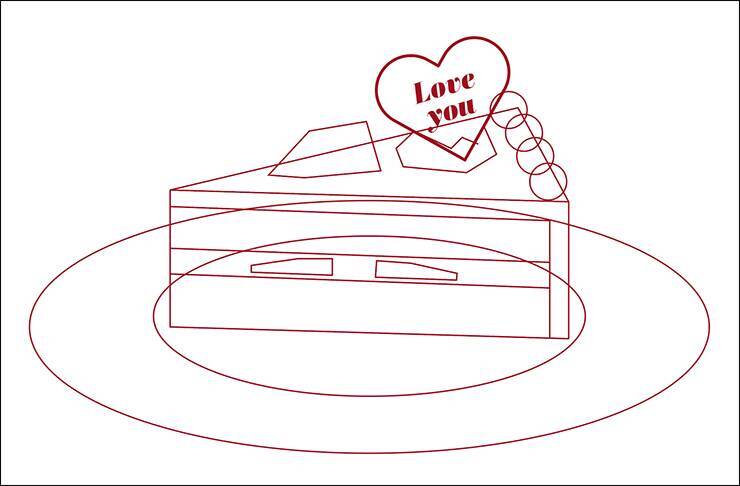
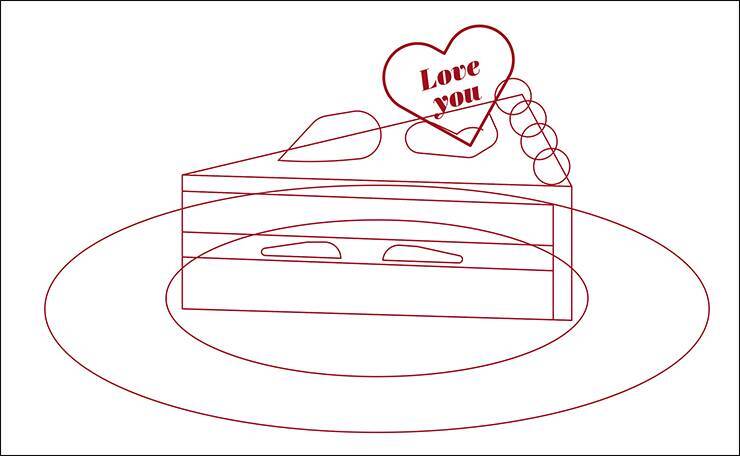
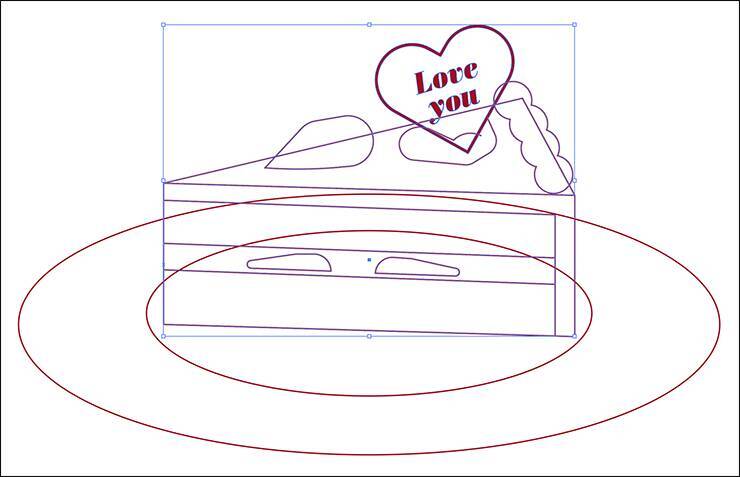
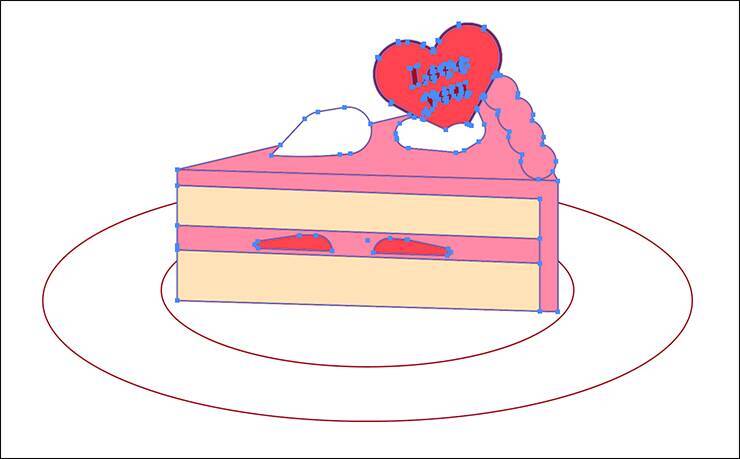
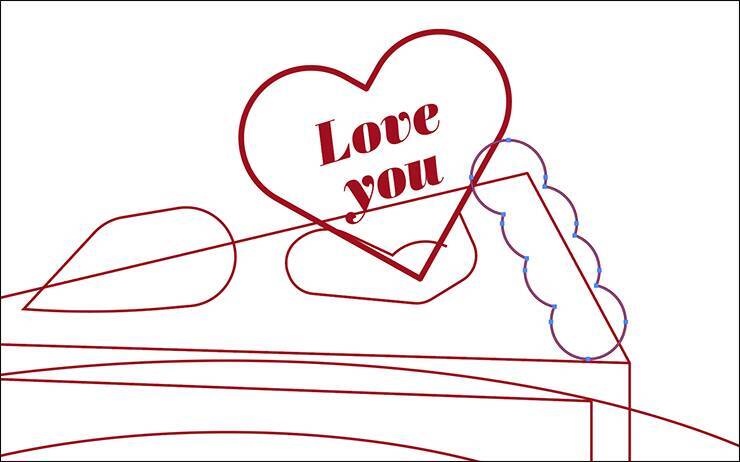
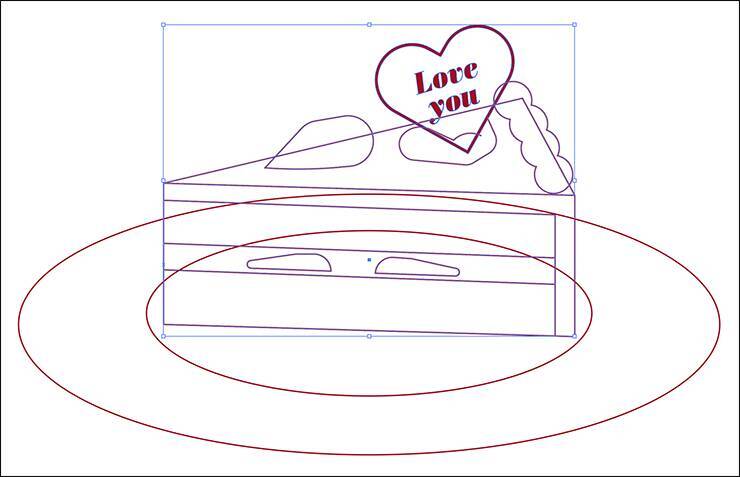
 図25。ケーキ上面のクリームに合わせてハートと文字の角度を調整しておく
図25。ケーキ上面のクリームに合わせてハートと文字の角度を調整しておくIllustratorでショートケーキを描く:
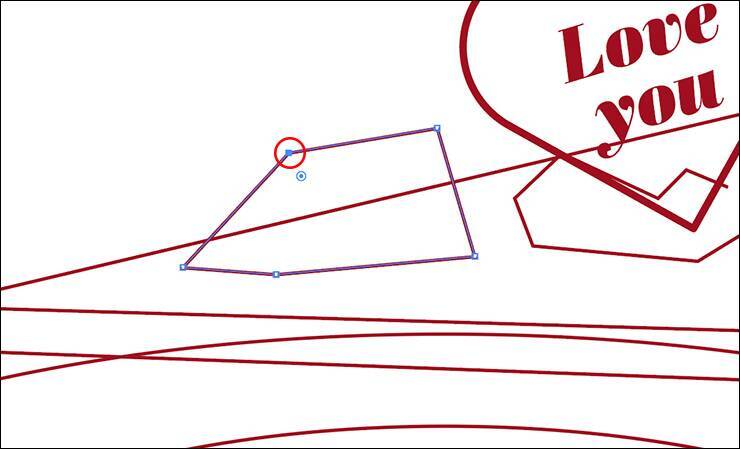
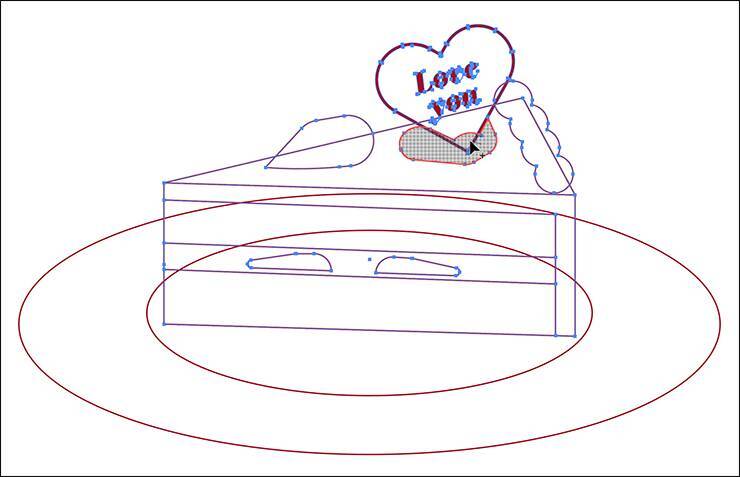
ケーキのデコレーションの形を整えていく。まずダイレクト選択ツールで、ケーキ上面の多角形のうち丸みをつけたい角のアンカーポイントをクリックして選択する(図26)。角の内側に蛇の目のマークのライブコーナーウィジェットが表示されるので、それを内側にドラッグすると角が丸まる(図27)。同様に、ほかの角も丸めていく(図28)(図29)(図30)。
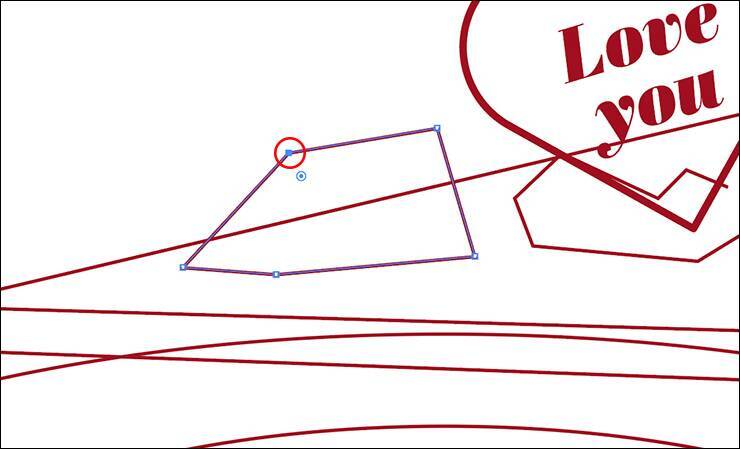
 図26。ここでは、ダイレクト選択ツールで左上のアンカーポイント(赤丸部分)をクリックして選択した。角の内側に蛇の目のマーク(ライブコーナーウィジェット)が表示されているのが分かる
図26。ここでは、ダイレクト選択ツールで左上のアンカーポイント(赤丸部分)をクリックして選択した。角の内側に蛇の目のマーク(ライブコーナーウィジェット)が表示されているのが分かる
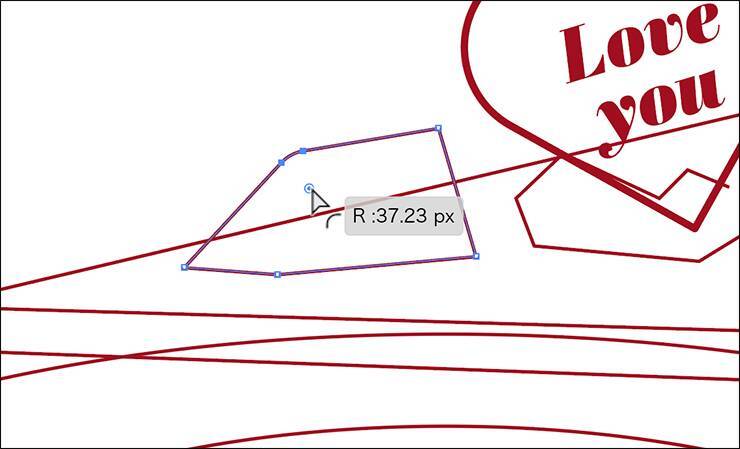
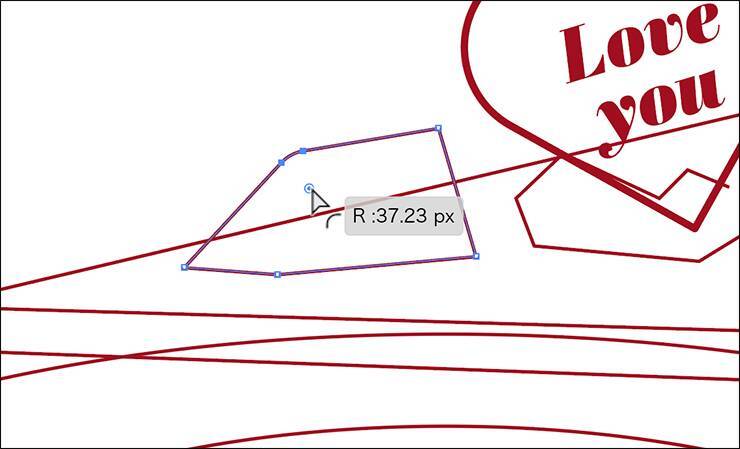
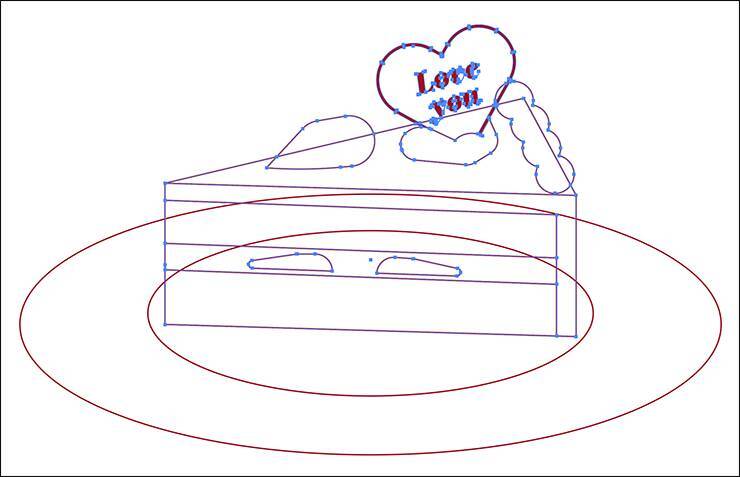
 図27。ライブコーナーウィジェットをドラッグすると、角に丸みをつけることができる
図27。ライブコーナーウィジェットをドラッグすると、角に丸みをつけることができる
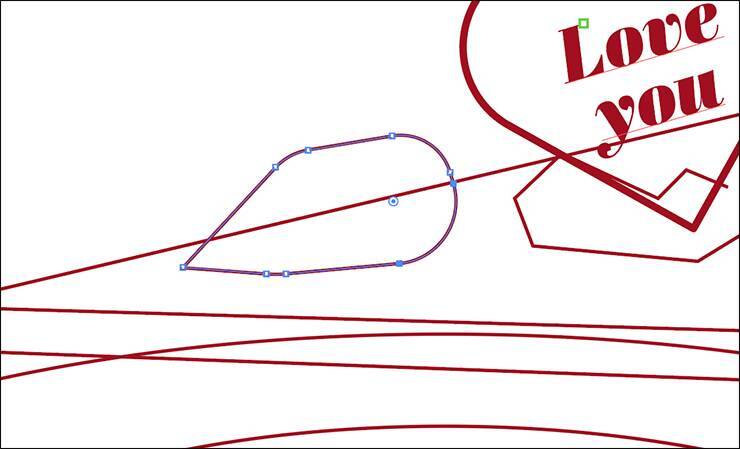
 図28
図28
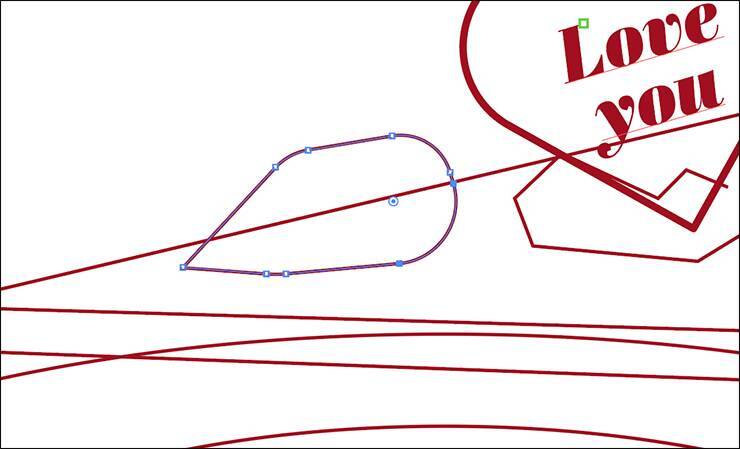
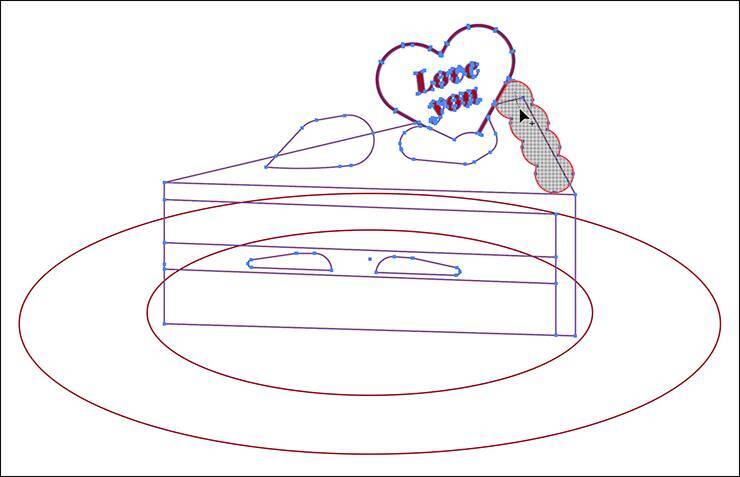
 図29
図29
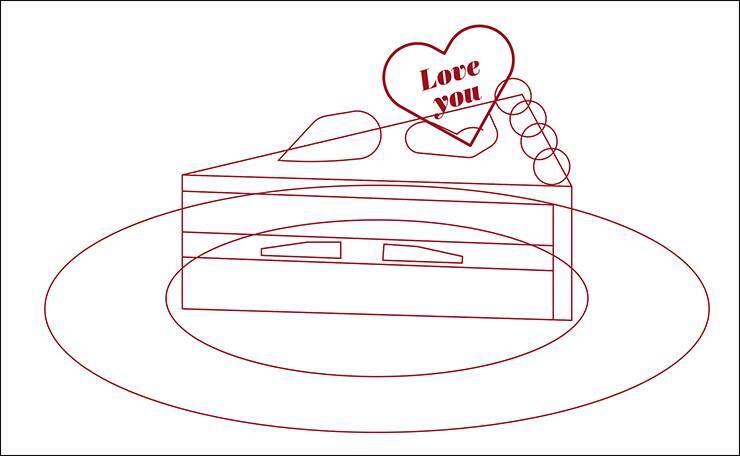
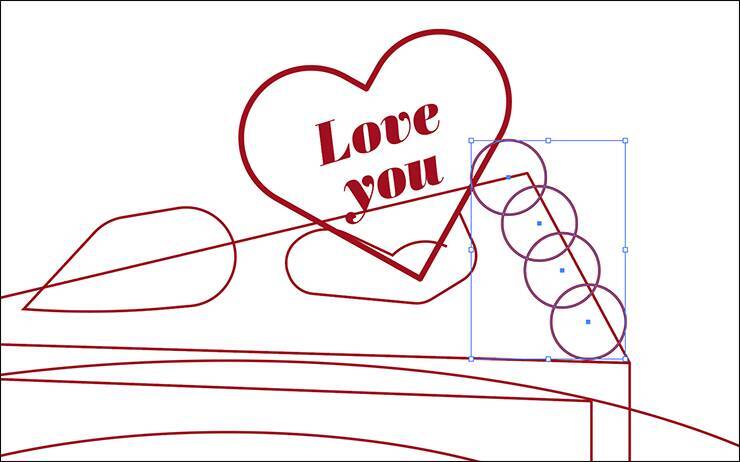
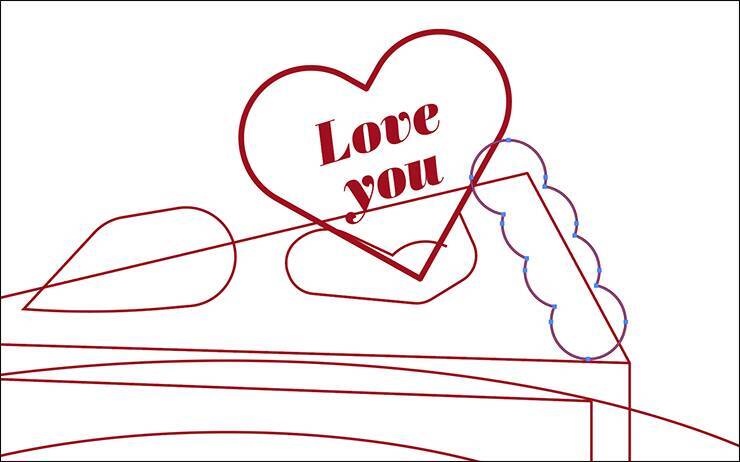
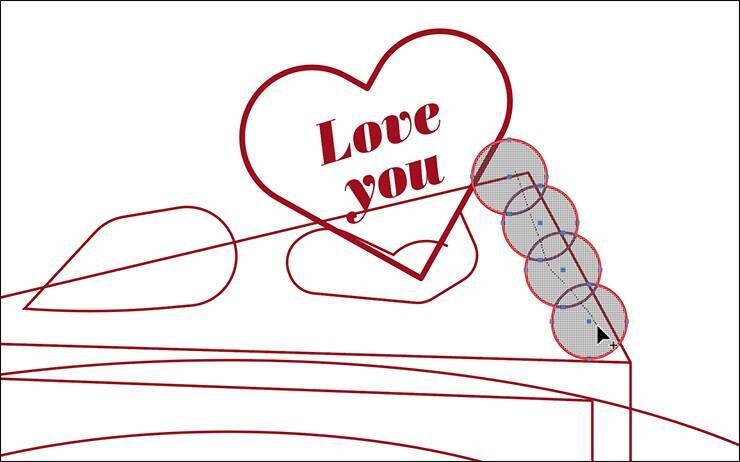
 図30続いて選択ツールでケーキ上面の背中側に配置した正円を4つとも選択したら(図31)、シェイプ形成ツールでその内側をドラッグして結合する(図32)(図33)。
図30続いて選択ツールでケーキ上面の背中側に配置した正円を4つとも選択したら(図31)、シェイプ形成ツールでその内側をドラッグして結合する(図32)(図33)。
 図31
図31
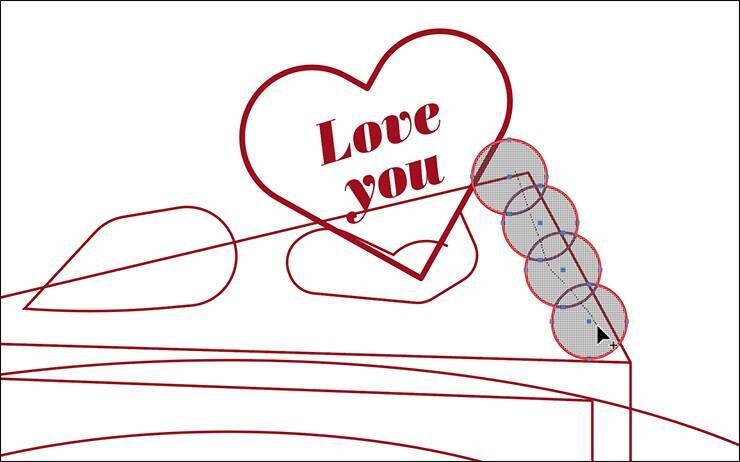
 図32。シェイプ形成ツールで4つの正円の内側をドラッグすると、円を結合することができる
図32。シェイプ形成ツールで4つの正円の内側をドラッグすると、円を結合することができる
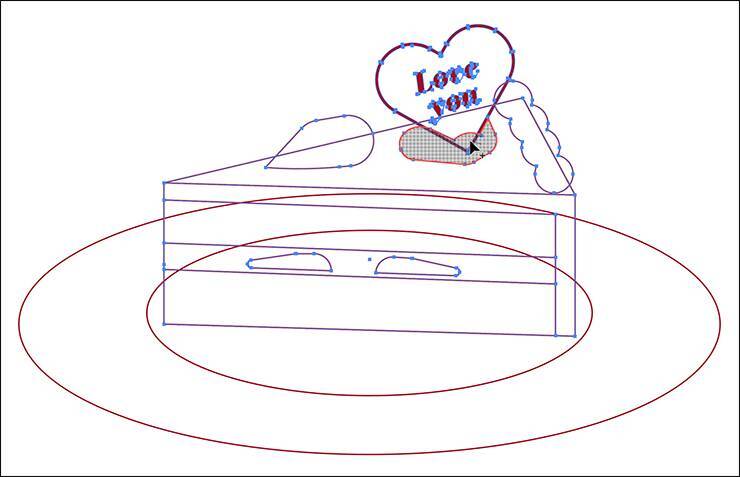
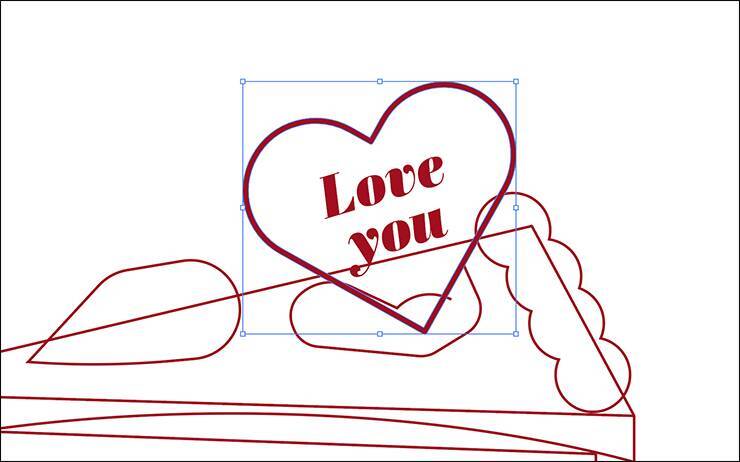
 図33次に、選択ツールでハート型のオブジェクトを選択したら(図34)、オブジェクトメニュー→“パス”→“パスのアウトライン”を実行(図35)。
図33次に、選択ツールでハート型のオブジェクトを選択したら(図34)、オブジェクトメニュー→“パス”→“パスのアウトライン”を実行(図35)。
 図34
図34
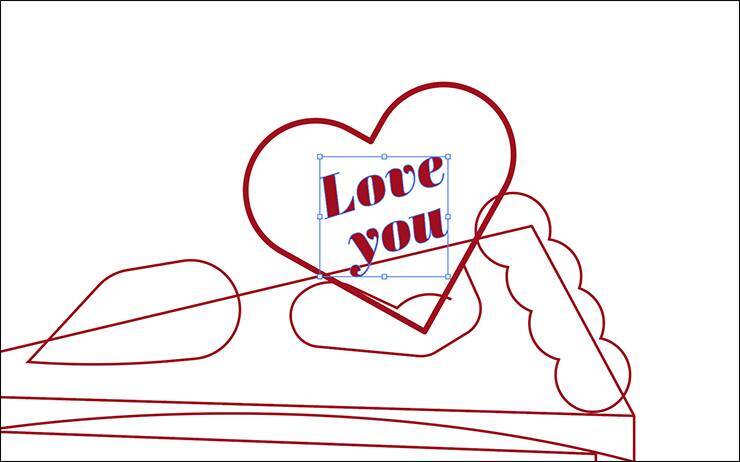
 図35。ハートの輪郭線をアウトライン化しておくさらに、その内側の文字を選択して、書式メニュー→“アウトラインを作成”を実行しておく(図36)。
図35。ハートの輪郭線をアウトライン化しておくさらに、その内側の文字を選択して、書式メニュー→“アウトラインを作成”を実行しておく(図36)。
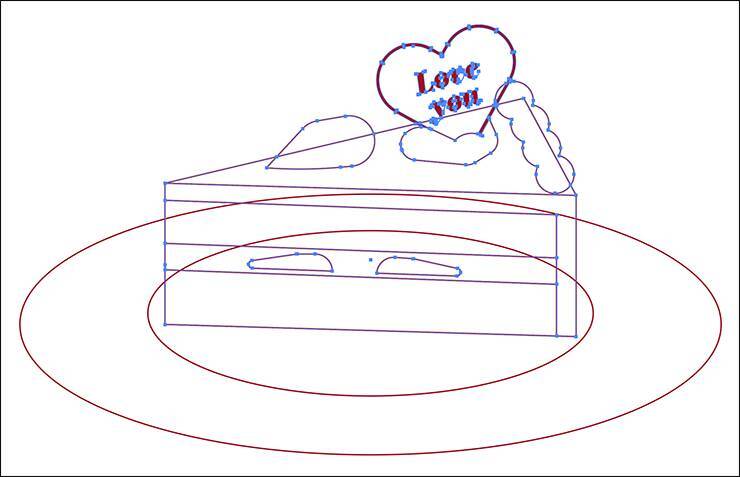
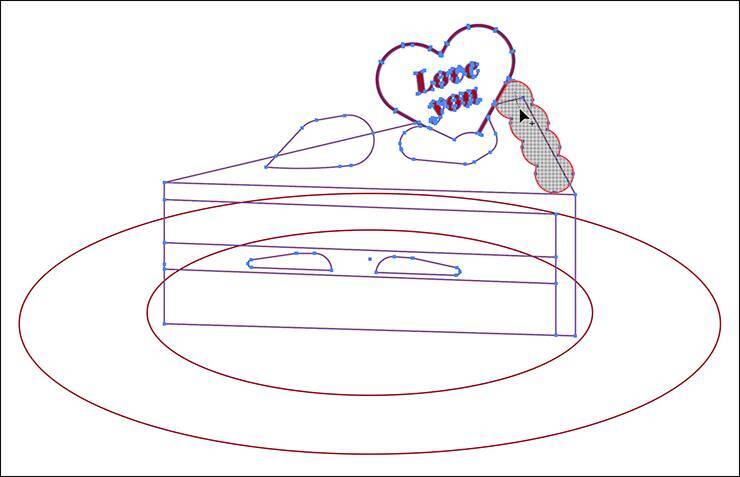
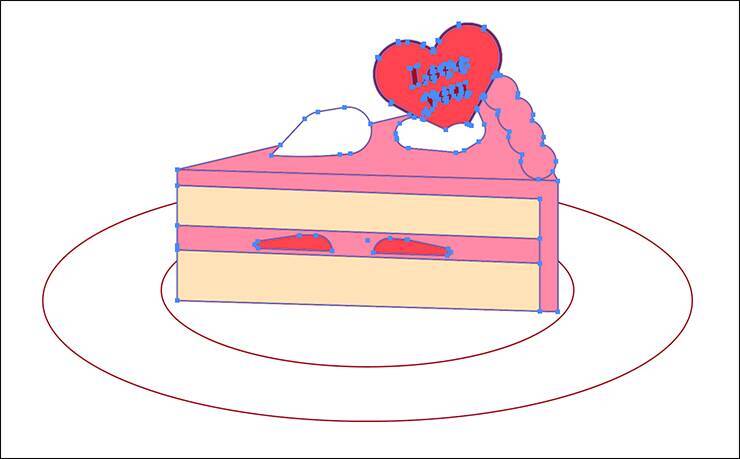
 図36。文字もアウトライン化しておく選択ツールでケーキとデコレーションのパーツをすべて選択したら(図37)、シェイプ形成ツールでオブジェクトが重なった部分をドラッグしてパスを結合していく(図38)(図39)。
図36。文字もアウトライン化しておく選択ツールでケーキとデコレーションのパーツをすべて選択したら(図37)、シェイプ形成ツールでオブジェクトが重なった部分をドラッグしてパスを結合していく(図38)(図39)。
 図37。ケーキとデコレーションのパーツをすべて選択する
図37。ケーキとデコレーションのパーツをすべて選択する
 図38。シェイプ形成ツールでオブジェクトが重なった部分をドラッグしてパスを結合していく
図38。シェイプ形成ツールでオブジェクトが重なった部分をドラッグしてパスを結合していく
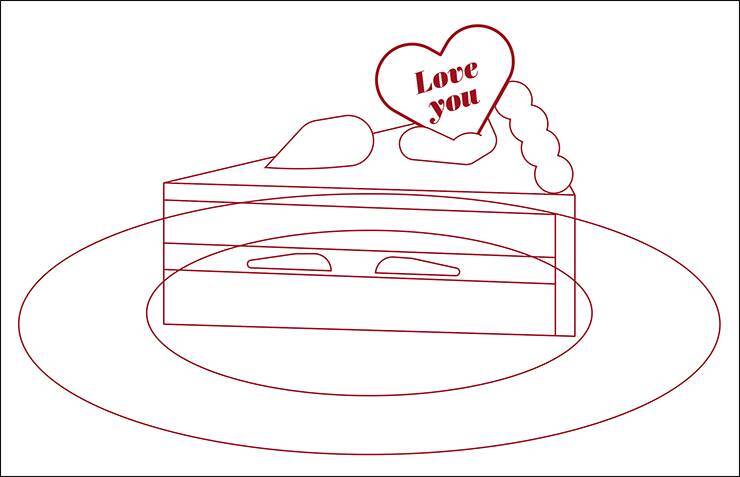
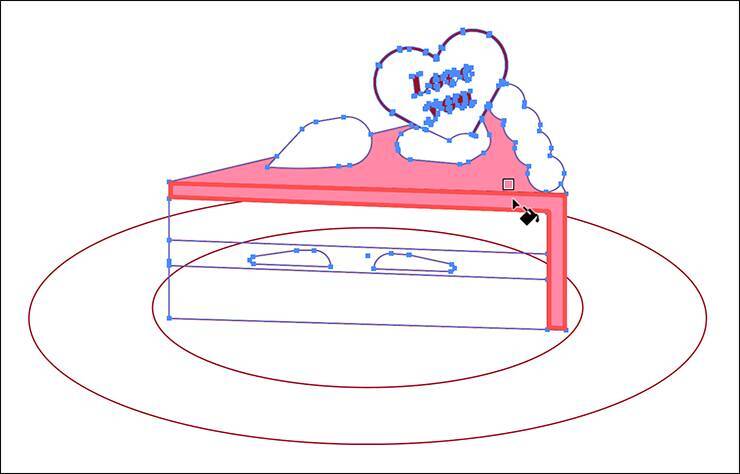
 図39同様にオブジェクトが重なった部分を結合して、余分な線を消していく(図40)(図41)。
図39同様にオブジェクトが重なった部分を結合して、余分な線を消していく(図40)(図41)。
 図40
図40
 図41
図41Illustratorでショートケーキを描く:
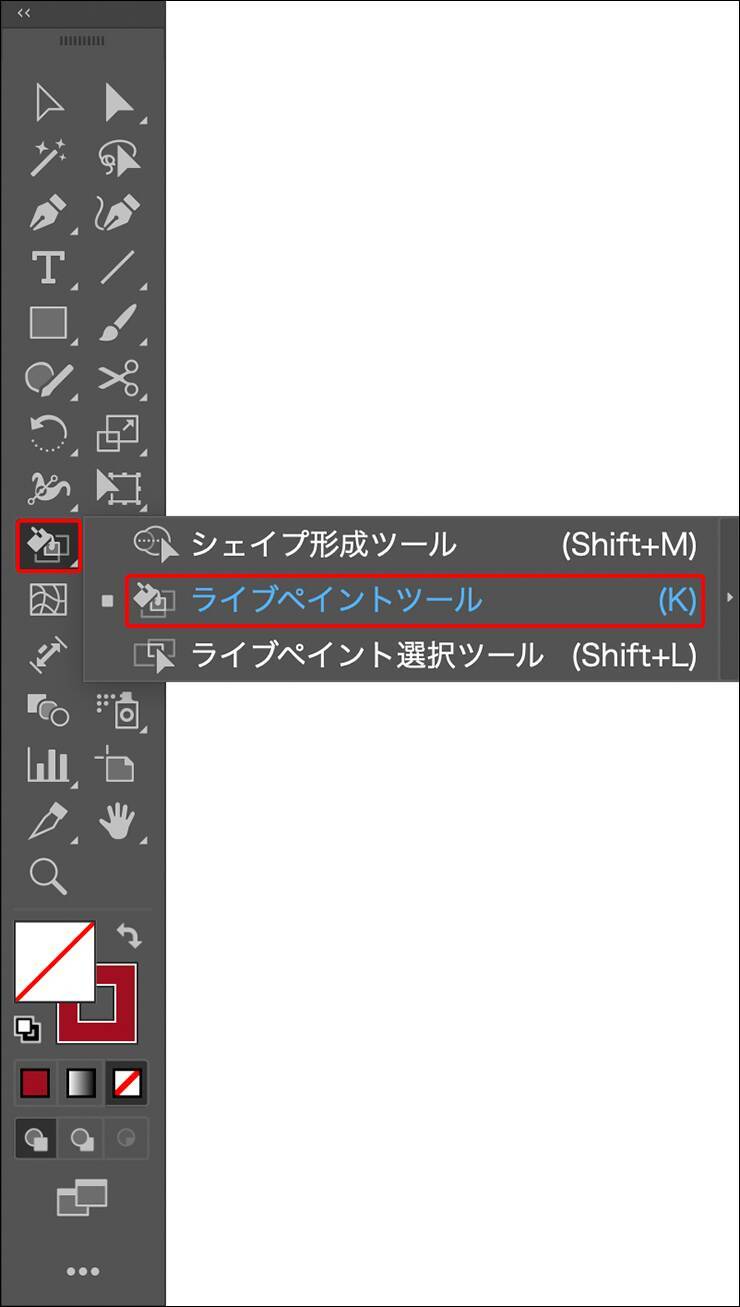
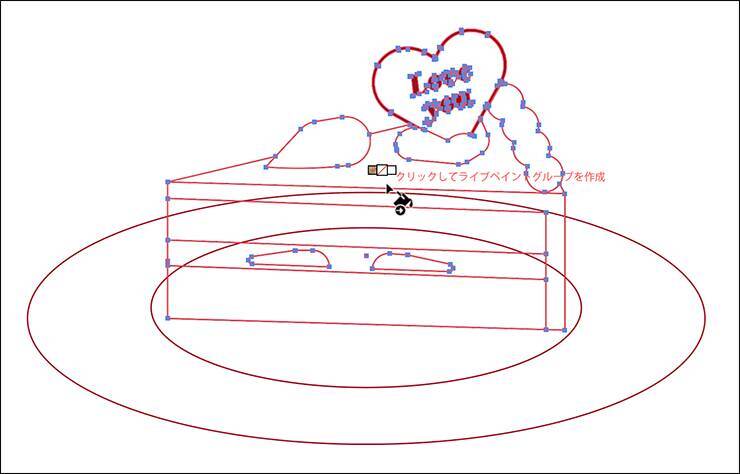
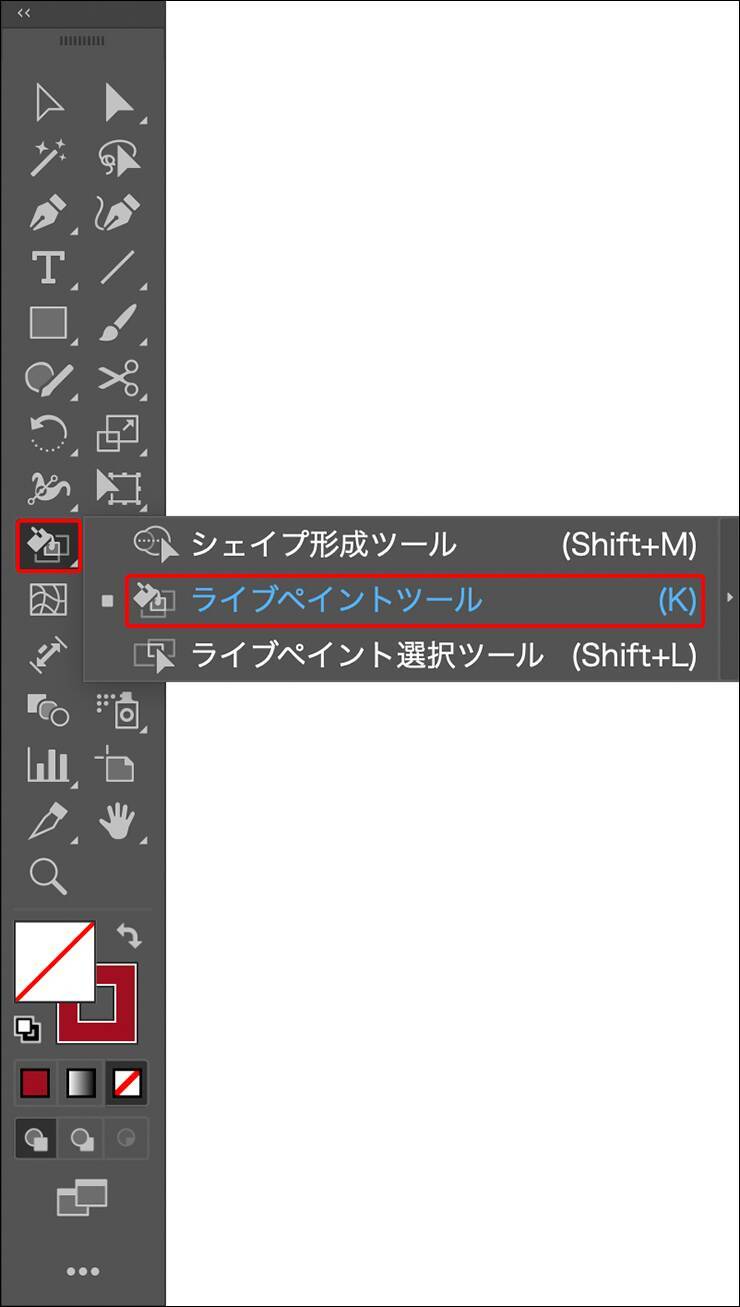
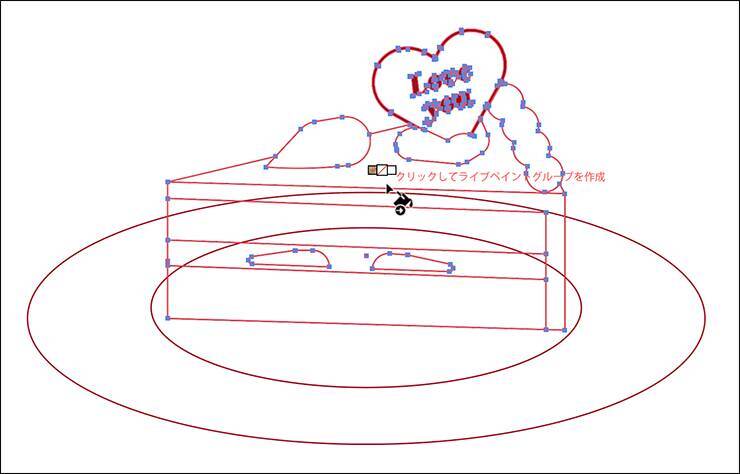
ケーキのイラストを仕上げていく。まずはケーキとデコレーションのパーツが選択された状態のまま、ライブペイントツール(ツールバーに見つからない場合は、ウィンドウメニュー→“ツールバー”→“詳細”を選択したあと、シェイプ形成ツールのアイコンを長押しすると表示される)を選び(図42)、ケーキの内側をクリックしてライブペイントグループを作成する(図43)。
 図42。デフォルトの基本ツールバーは表示されるツールの種類が少ないが、詳細ツールバーにするとツールの種類が増える。詳細ツールバーでシェイプ形成ツールのアイコンを長押しすると、ライブペイントツールを選ぶことができる
図42。デフォルトの基本ツールバーは表示されるツールの種類が少ないが、詳細ツールバーにするとツールの種類が増える。詳細ツールバーでシェイプ形成ツールのアイコンを長押しすると、ライブペイントツールを選ぶことができる
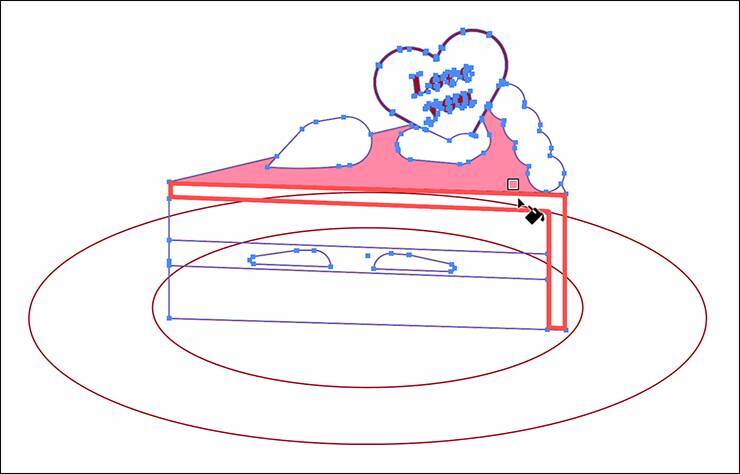
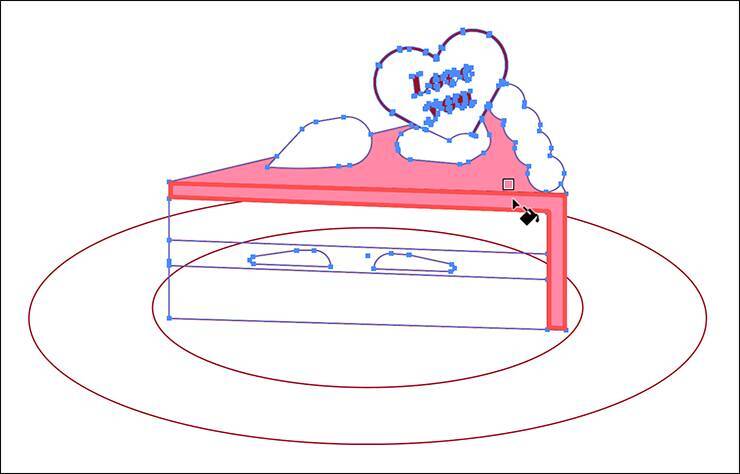
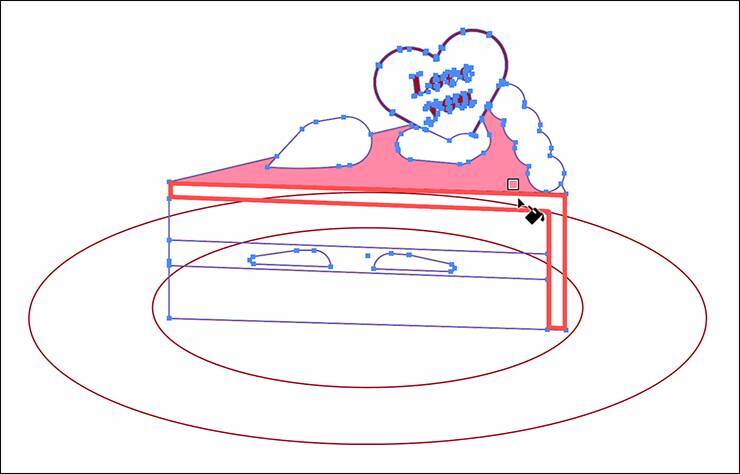
 図43。ライブペイントツールでオブジェクトにマウスポインターを合わせると、ライブペイントグループを作成するかどうか聞いてくるので、そのままクリックする続いてスウォッチパネルやカラーパネルで色を選択したあと、ライブペイントツールで面の内側をクリックすると色を塗ることができる(図44)(図45)。同様の手順で、ケーキとデコレーションに色を着けていく(図46)。
図43。ライブペイントツールでオブジェクトにマウスポインターを合わせると、ライブペイントグループを作成するかどうか聞いてくるので、そのままクリックする続いてスウォッチパネルやカラーパネルで色を選択したあと、ライブペイントツールで面の内側をクリックすると色を塗ることができる(図44)(図45)。同様の手順で、ケーキとデコレーションに色を着けていく(図46)。
 図44。色を選択したあと、ライブペイントツールで面の内側をクリックするとその部分に色を塗ることができる
図44。色を選択したあと、ライブペイントツールで面の内側をクリックするとその部分に色を塗ることができる
 図45
図45
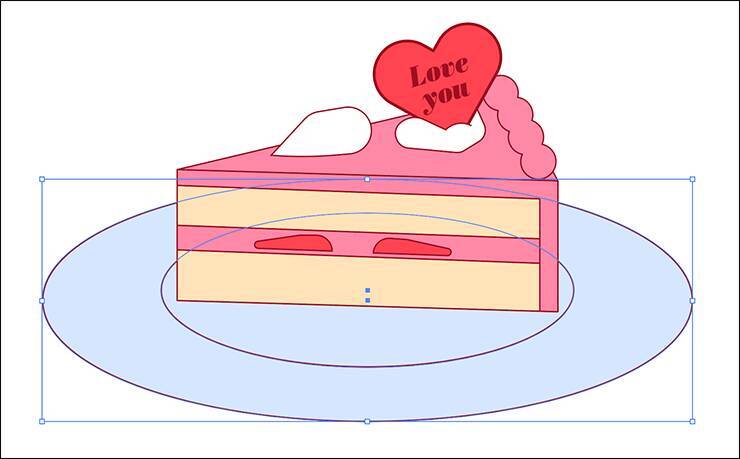
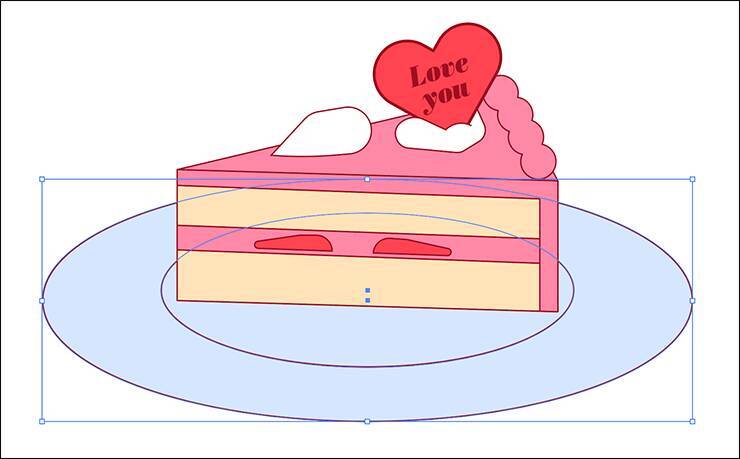
 図46お皿は、楕円を両方とも選択して[塗り]を薄いブルー(ここでは[R:214、G:230、B:255])に変更して着色した(図47)。
図46お皿は、楕円を両方とも選択して[塗り]を薄いブルー(ここでは[R:214、G:230、B:255])に変更して着色した(図47)。
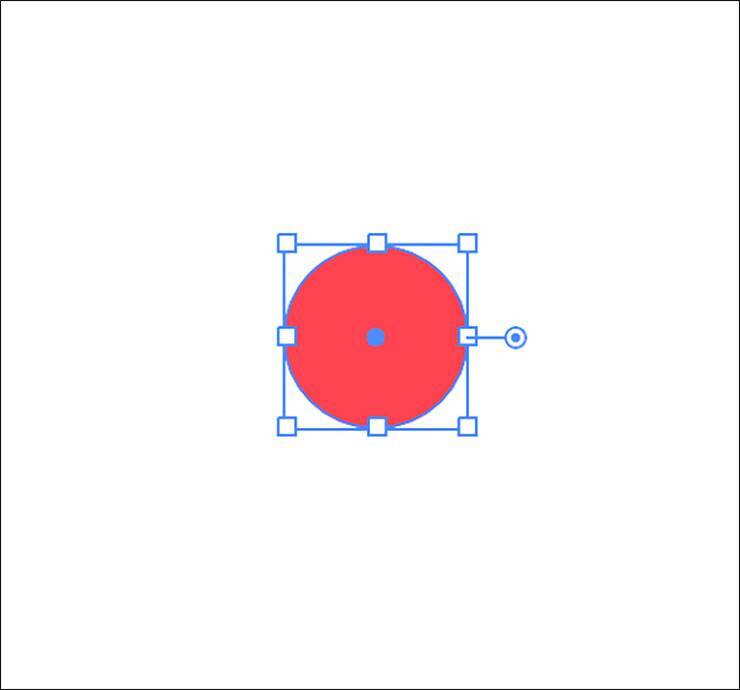
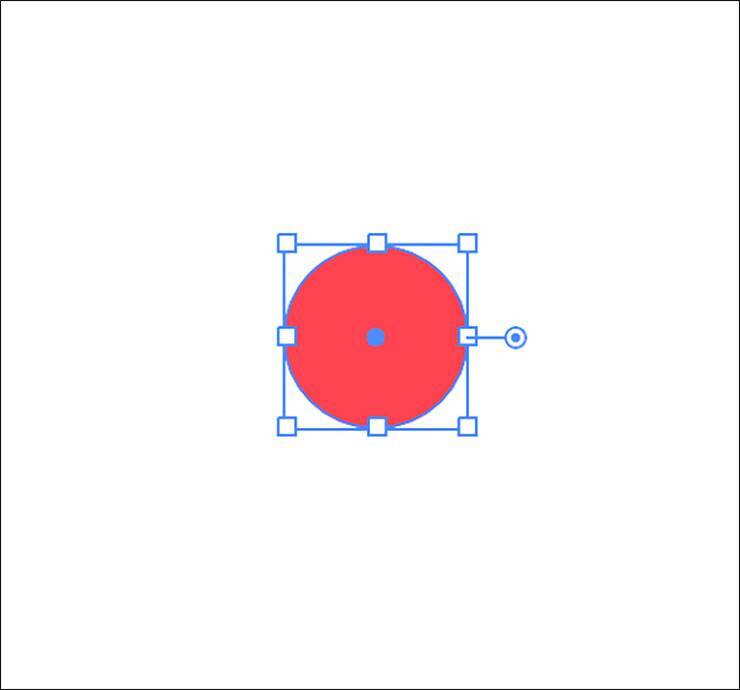
 図47最後に背景を作成する。まず、楕円形ツールでshiftキーを押しながらドラッグして小さな正円を描いたら、[塗り]を赤(ここでは[R:255、G:67、B:81])、[線]を[なし]に設定(図48)。この円が選択された状態のまま、オブジェクトメニュー→“パターン”→“作成”を実行し、「新しいパターンがスウォッチパネルに追加されました。」というダイアログが表示された場合は[OK]をクリックする(図49)。
図47最後に背景を作成する。まず、楕円形ツールでshiftキーを押しながらドラッグして小さな正円を描いたら、[塗り]を赤(ここでは[R:255、G:67、B:81])、[線]を[なし]に設定(図48)。この円が選択された状態のまま、オブジェクトメニュー→“パターン”→“作成”を実行し、「新しいパターンがスウォッチパネルに追加されました。」というダイアログが表示された場合は[OK]をクリックする(図49)。
 図48
図48
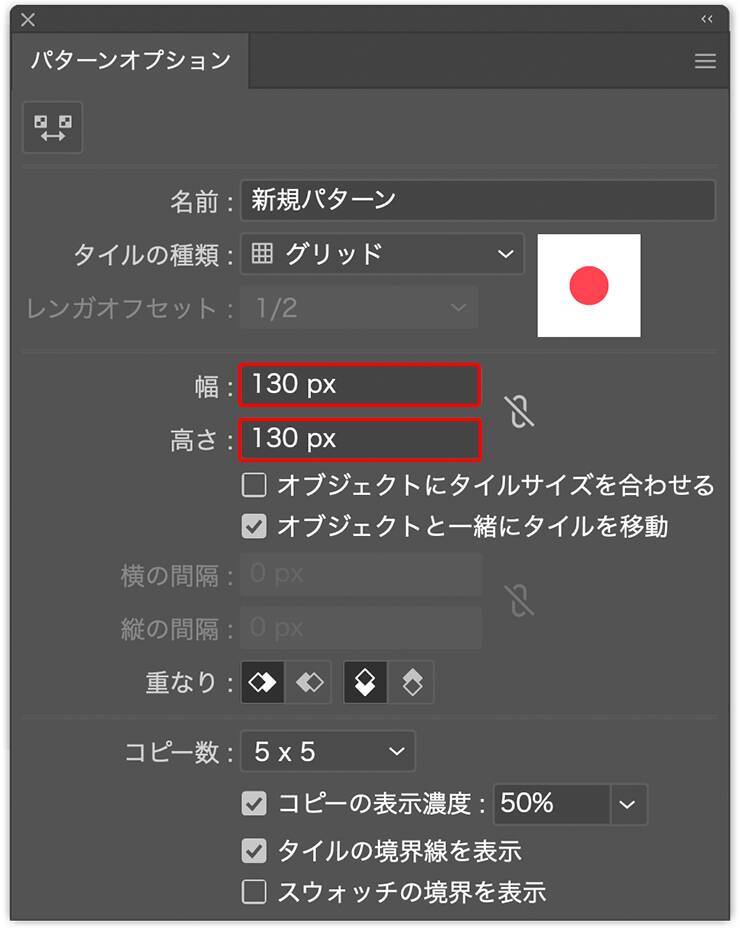
 図49。「新しいパターンがスウォッチパネルに追加されました。」というダイアログが表示された場合は[OK]をクリックするパターン編集画面が表示されるので(図50)、そのプレビューを確認しながら、ドットの周囲に隙間ができるようにパターンオプションパネルの[幅]と[高さ]の数値を調節する(図51)(図52)。
図49。「新しいパターンがスウォッチパネルに追加されました。」というダイアログが表示された場合は[OK]をクリックするパターン編集画面が表示されるので(図50)、そのプレビューを確認しながら、ドットの周囲に隙間ができるようにパターンオプションパネルの[幅]と[高さ]の数値を調節する(図51)(図52)。
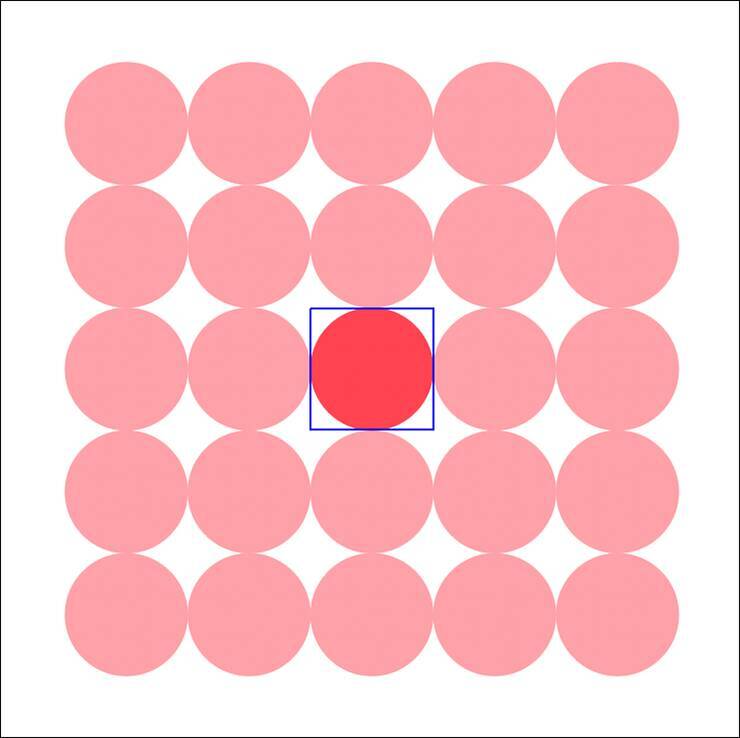
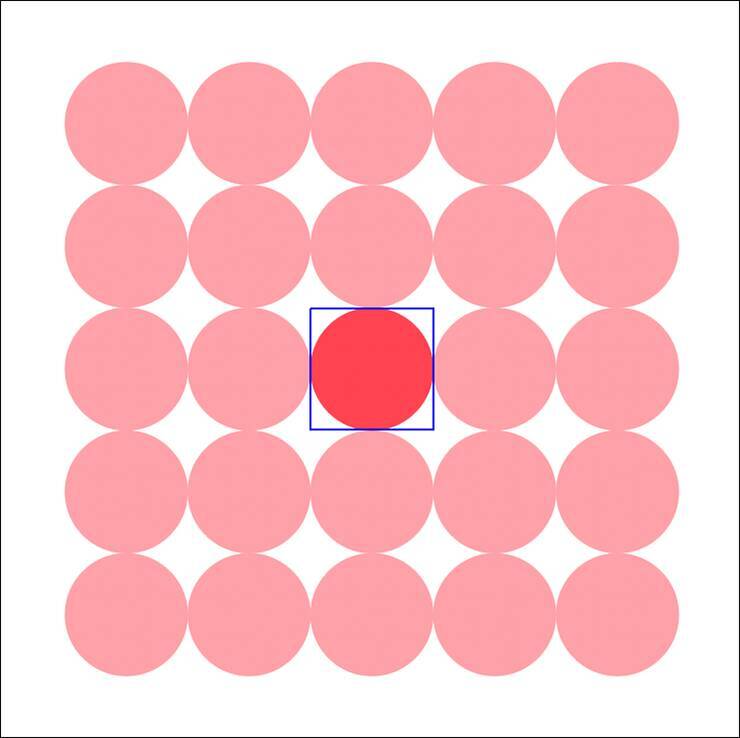
 図50
図50
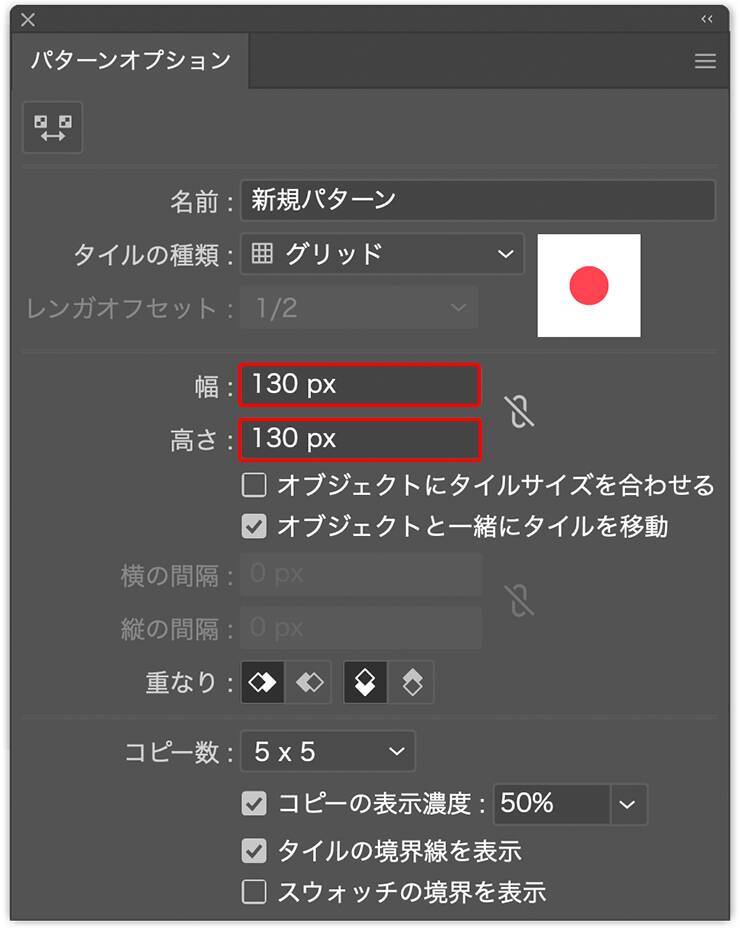
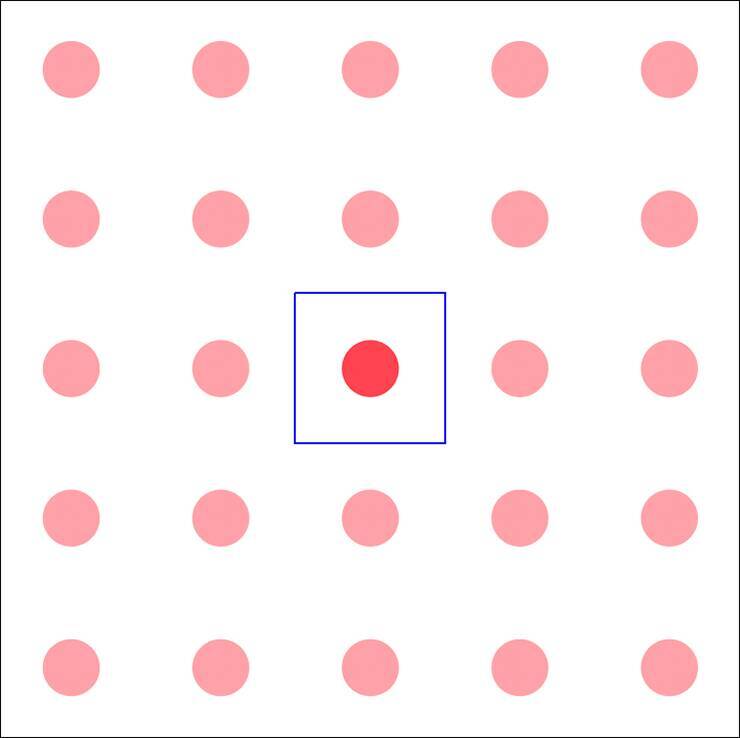
 図51。パターンオプションパネルの[幅]と[高さ]の数値を変更することで、ドットの密度を調整できる
図51。パターンオプションパネルの[幅]と[高さ]の数値を変更することで、ドットの密度を調整できる
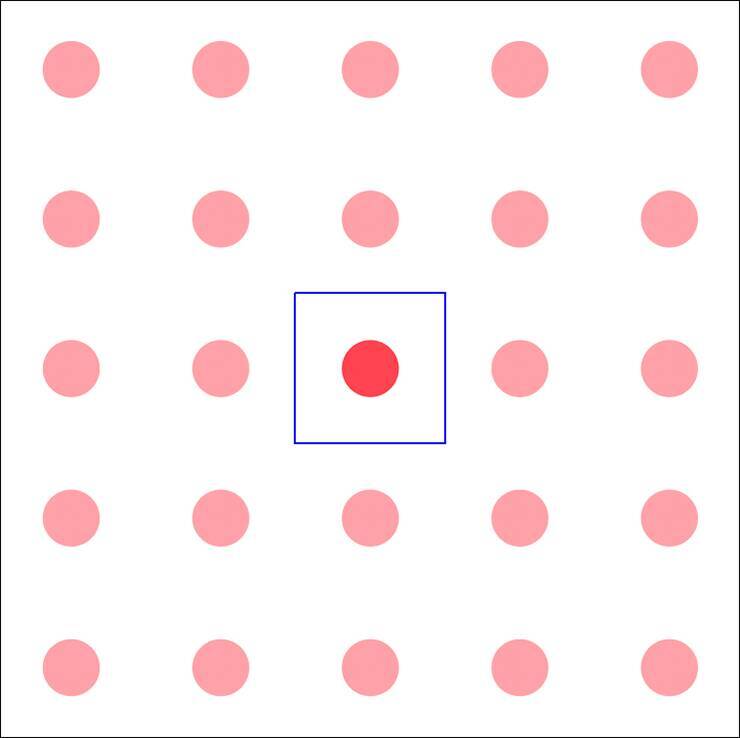
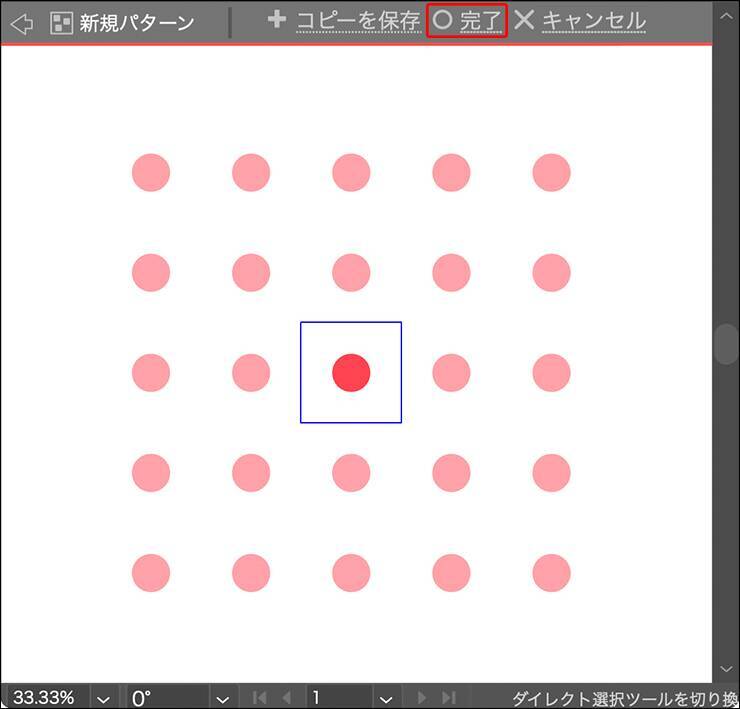
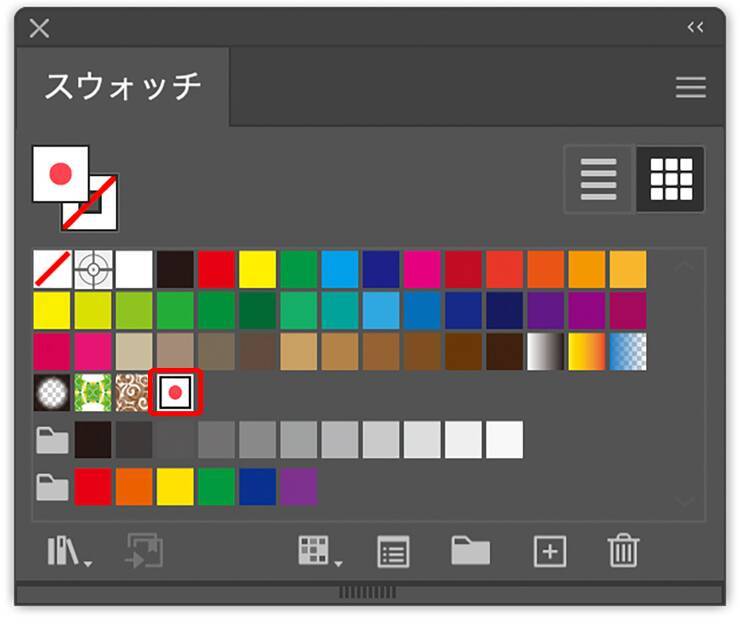
 図52設定できたら、画面上部の[完了]をクリックすると(図53)、スウォッチパネルに赤いドットのパターンが登録される(図54)。
図52設定できたら、画面上部の[完了]をクリックすると(図53)、スウォッチパネルに赤いドットのパターンが登録される(図54)。
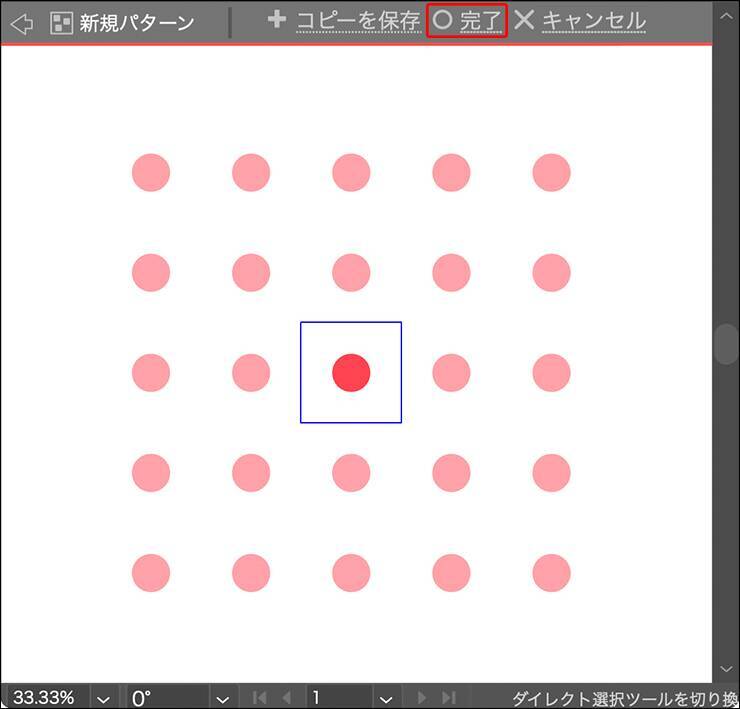
 図53。赤枠部分の[完了]をクリックするとパターン編集を完了できる
図53。赤枠部分の[完了]をクリックするとパターン編集を完了できる
 図54あとは、背景にアートボード大の長方形を描いて[塗り]をピンク(ここでは[R:255、G:282、B:212])、[線]を[なし]に設定し(図55)、その前面に再度アートボード大の長方形を描いてスウォッチパネルで先ほど登録した赤いドットのパターンスウォッチを選べば背景のできあがり(図56)。
図54あとは、背景にアートボード大の長方形を描いて[塗り]をピンク(ここでは[R:255、G:282、B:212])、[線]を[なし]に設定し(図55)、その前面に再度アートボード大の長方形を描いてスウォッチパネルで先ほど登録した赤いドットのパターンスウォッチを選べば背景のできあがり(図56)。
 図55
図55
 図56。ドットパターンの大きさを調整したい場合は、ドットをあしらった長方形が選択された状態で、オブジェクトメニュー→“変形”→“拡大・縮小...”を選び、[オブジェクトの変形]をオフ、[パターンの変形]をオンにして[縦横比を固定]を好みの数値で適用すればOKここでは、さらに背景に文字要素などを配置して完成とした(図57)。
図56。ドットパターンの大きさを調整したい場合は、ドットをあしらった長方形が選択された状態で、オブジェクトメニュー→“変形”→“拡大・縮小...”を選び、[オブジェクトの変形]をオフ、[パターンの変形]をオンにして[縦横比を固定]を好みの数値で適用すればOKここでは、さらに背景に文字要素などを配置して完成とした(図57)。
 図57以上、Illustratorでショートケーキを描く方法(オリジナルの図形・ハート・ドットパターンの作り方)でした。
図57以上、Illustratorでショートケーキを描く方法(オリジナルの図形・ハート・ドットパターンの作り方)でした。

ぜひトライしてみてください。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「楕円形ツール」「整列パネル」「長方形ツール」「ダイレクト選択ツール」「直線ツール」「ペンツール」「はさみツール」「線パネル」「パスのアウトライン」「文字ツール」「ライブコーナーウィジェット」「シェイプ形成ツール」「ライブペイントツール」「スウォッチパネル」
Illustratorでショートケーキを描く:
1.シンプルな図形を組み合わせてショートケーキのベースを作る
まずは新規ドキュメントを[幅:2000px]、[高さ:1500px]、[カラーモード:RGBカラー]で作成したら、[塗り]を白、[線]を赤(ここでは[R:160、G:14、B:32])に設定し、楕円形ツールでアートボードの下半分くらいに楕円をひとつ描く(図1)。



「移動」ダイアログが表示されるので、[垂直方向:40px]で適用して平行四辺形にする(図6)(図7)。




shiftキーを押しながら直線ツールで横方向にドラッグすることで水平の線を引くことができる



整列パネルの[オブジェクトの整列:水平方向左に整列]をクリックする



Illustratorでショートケーキを描く:
2.ケーキのデコレーションを描く
ケーキのデコレーションを描いていく。まず、ペンツールでアートボード上を数カ所クリックして多角形を描き、ケーキの上面に配置(図15)。同様にケーキ上面や断面に多角形やギザギザの線を描いて配置する(図16)。
後工程で丸みをつけるので、この段階では直線でざっくり描いておけばOK





線パネルで[線端:丸型線端]に変更し、[線幅]の数値を上げていく




ここではAdobe Fontsで提供されている欧文書体「Abril Display Black Italic」(TypeTogether)を使用したこのハートと文字をケーキ上面のクリームに合わせて配置し、回転ツールでその角度を調整しておく(図25)。

Illustratorでショートケーキを描く:
3.デコレーションの形を整える
ケーキのデコレーションの形を整えていく。まずダイレクト選択ツールで、ケーキ上面の多角形のうち丸みをつけたい角のアンカーポイントをクリックして選択する(図26)。角の内側に蛇の目のマークのライブコーナーウィジェットが表示されるので、それを内側にドラッグすると角が丸まる(図27)。同様に、ほかの角も丸めていく(図28)(図29)(図30)。















Illustratorでショートケーキを描く:
4.ケーキに色を着けてイラストを仕上げていく
ケーキのイラストを仕上げていく。まずはケーキとデコレーションのパーツが選択された状態のまま、ライブペイントツール(ツールバーに見つからない場合は、ウィンドウメニュー→“ツールバー”→“詳細”を選択したあと、シェイプ形成ツールのアイコンを長押しすると表示される)を選び(図42)、ケーキの内側をクリックしてライブペイントグループを作成する(図43)。




































![リズム(RHYTHM) ハンディファン 2024 静音 首掛け 卓上 USB充電式 [国内メーカー] 強力 弱でも涼しい 2重反転ファン DCモーター カラビナ&ストラップ付き 小型 携帯扇風機 にも 卓上扇風機 にもなる Silky Wind Mobile 3.1 オフホワイト (ライトグレー) 9ZF036RH82](https://m.media-amazon.com/images/I/41GHe77E32L._SL500_.jpg)



