株式会社viviONが運営するクリエイター向けプラットフォーム「GENSEKI」で、「新機能追加発表記念!GIFアニメイラコン」が開催中です。本記事では、コンテストの概要を紹介するとともに、アニメーションGIF画像の作り方についておさらいしていきます。
【目次】
 新機能でアップロードが可能となった作品形式動画&GIFアニメgif/mp4/mov/wmv/asf音声&音楽データmp3/3gp/wav/m4a今回のコンテストでは、「日常感」をテーマとしたGIF形式(アニメーションGIF)の作品を募集しています。サイズや縦横比に規定はありませんが、ファイルサイズは32MB以内に収めることが必要です。また、受賞候補作品についてはレイヤー未統合データや画像データの提出が求められる場合もあるため、レイヤー分けを保持したデータを各自で保存しておきましょう。
新機能でアップロードが可能となった作品形式動画&GIFアニメgif/mp4/mov/wmv/asf音声&音楽データmp3/3gp/wav/m4a今回のコンテストでは、「日常感」をテーマとしたGIF形式(アニメーションGIF)の作品を募集しています。サイズや縦横比に規定はありませんが、ファイルサイズは32MB以内に収めることが必要です。また、受賞候補作品についてはレイヤー未統合データや画像データの提出が求められる場合もあるため、レイヤー分けを保持したデータを各自で保存しておきましょう。
審査員は浦浦 浦氏が務めます。アニメや漫画のファンアート、アニメーションを中心に制作し、マクドナルドSNS広告も担当しているイラストレーターです。
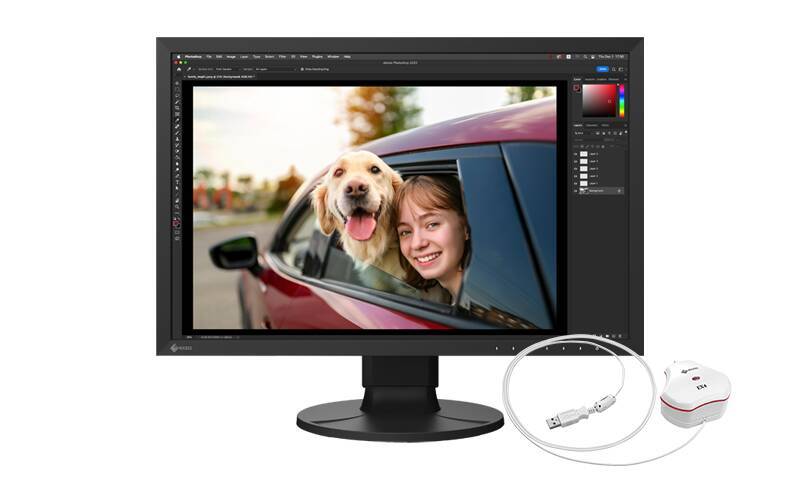
 浦浦 浦氏応募締切は2024年2月29日(木)です。賞品の豪華さも魅力で、大賞にはEIZO株式会社の24.1型カラーマネージメント液晶モニター「ColorEdge CS2400R」と、キャリブレーションセンサー「EX4」が贈られます。
浦浦 浦氏応募締切は2024年2月29日(木)です。賞品の豪華さも魅力で、大賞にはEIZO株式会社の24.1型カラーマネージメント液晶モニター「ColorEdge CS2400R」と、キャリブレーションセンサー「EX4」が贈られます。
 大賞の受賞者に贈られる賞品
大賞の受賞者に贈られる賞品
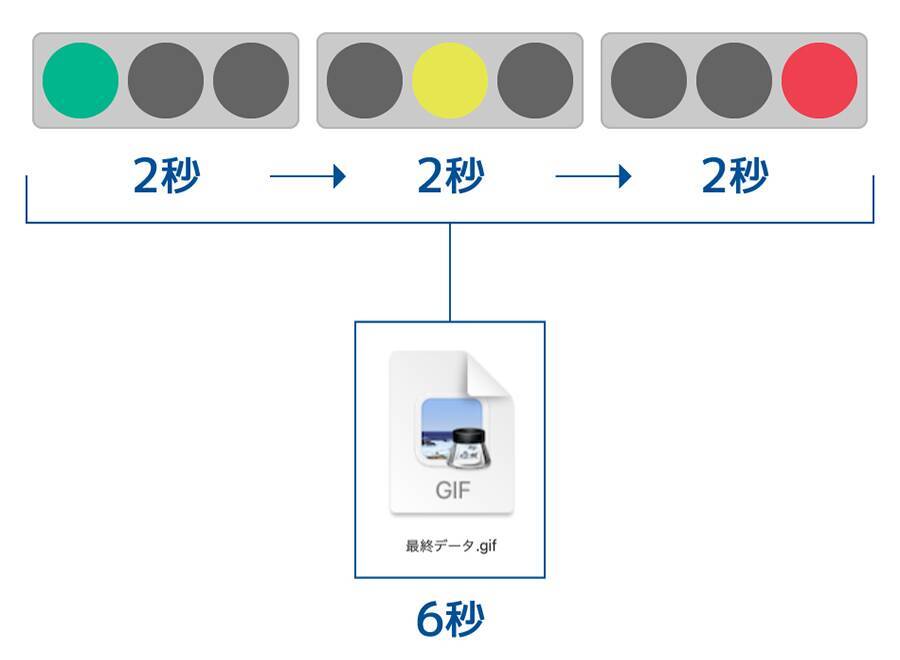
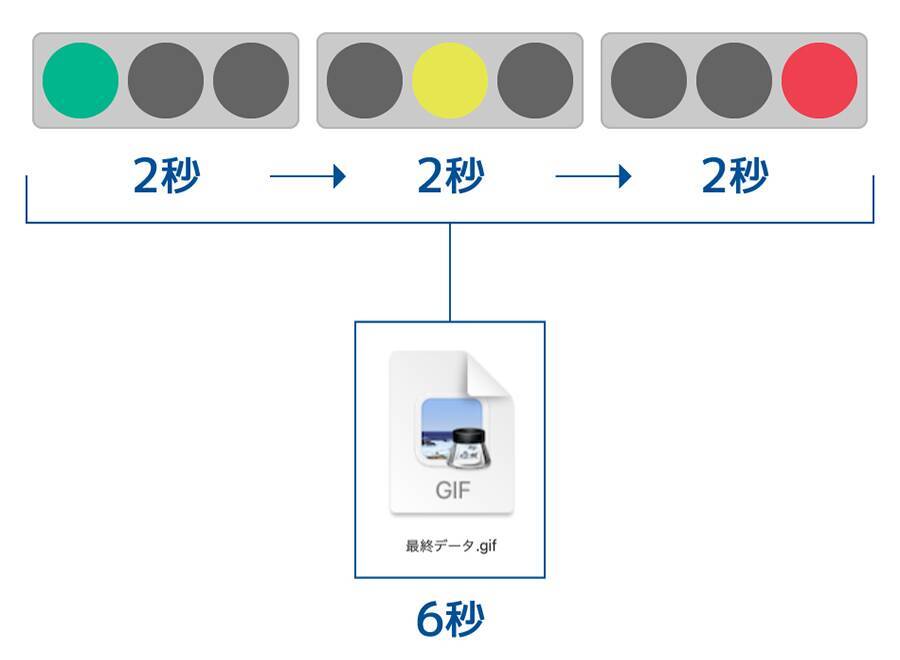
まず大前提となる基礎知識として、アニメーションGIFとは、複数の画像を1つのファイル内に収めて順番に表示させることで動きを表現するデータ形式です。パラパラ漫画やコマ撮りムービーを想像すると、特徴をイメージしやすいでしょう。
GIF形式のデータはアニメーション機能にも対応しているため、動画ファイルではない画像データとしてのフォーマットでありながらも、複数のフレームによって動きを見せることができます。各フレームの表示時間の指定も可能です。
 1つの画像ファイルで動きを表現できるアニメーションGIF
1つの画像ファイルで動きを表現できるアニメーションGIF
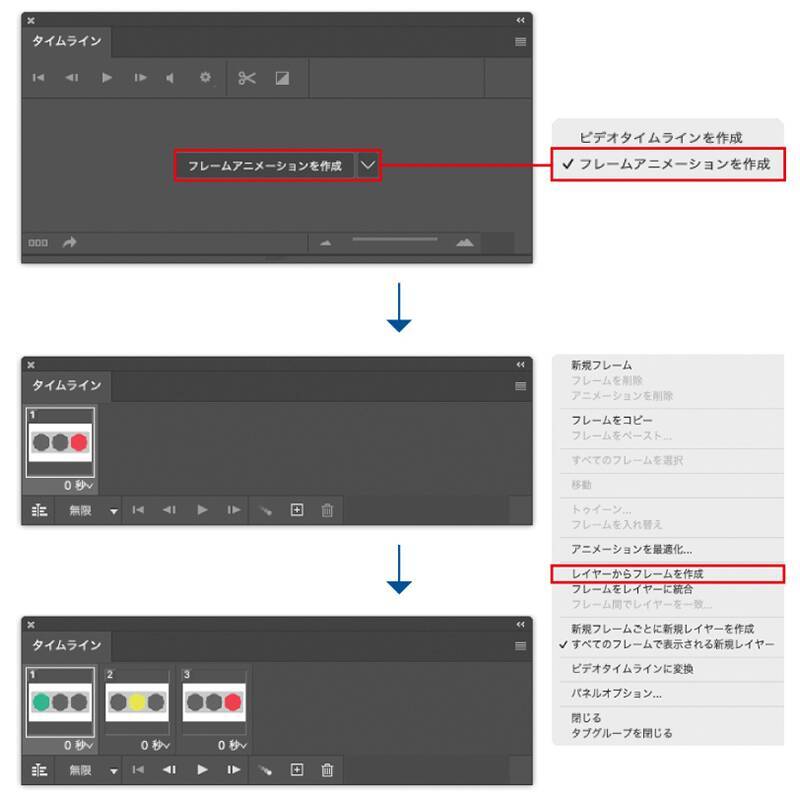
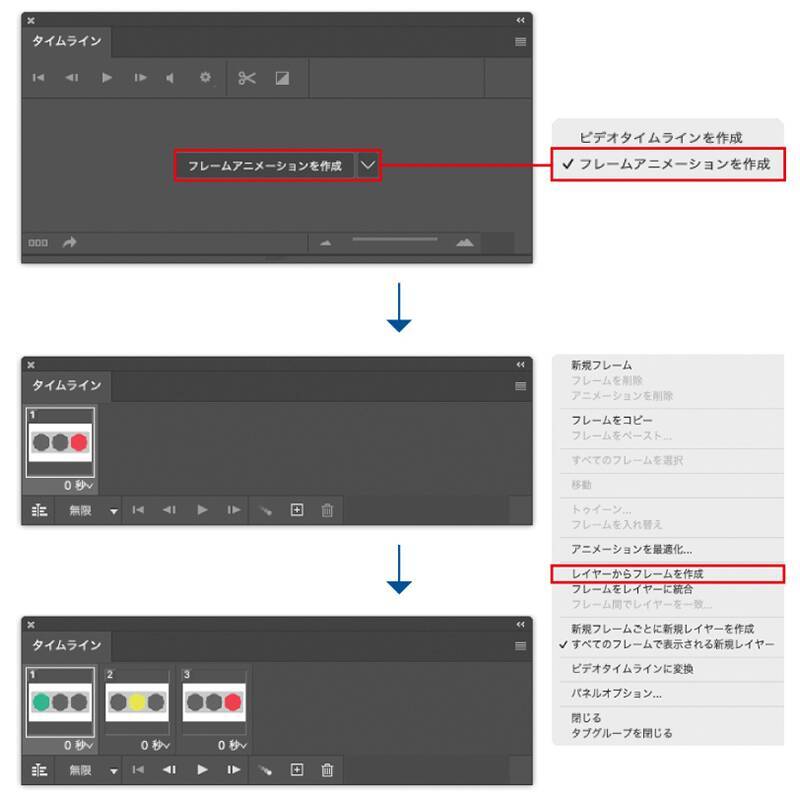
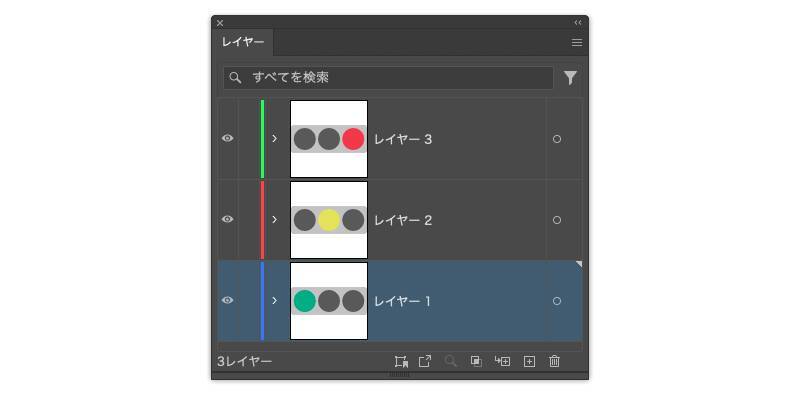
 Photoshopのレイヤーパネルベースができたら、ウィンドウメニュー→ “タイムライン” を選んでタイムラインパネルを表示させます。ドロップダウンメニューから[フレームアニメーションを作成]を選んでボタンを押すとパネルの状態が変化するので、タイムラインパネルメニュー→ “レイヤーからフレームを作成” を実行しましょう。すると、あらかじめ作成しておいた3つのレイヤーがフレームとして表示されます。
Photoshopのレイヤーパネルベースができたら、ウィンドウメニュー→ “タイムライン” を選んでタイムラインパネルを表示させます。ドロップダウンメニューから[フレームアニメーションを作成]を選んでボタンを押すとパネルの状態が変化するので、タイムラインパネルメニュー→ “レイヤーからフレームを作成” を実行しましょう。すると、あらかじめ作成しておいた3つのレイヤーがフレームとして表示されます。
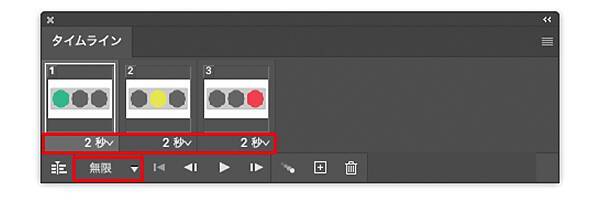
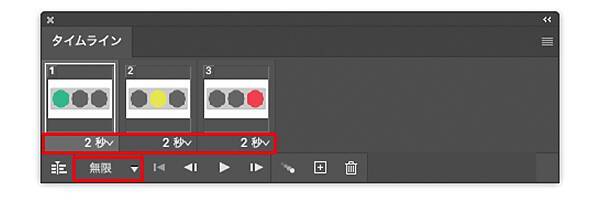
 フレームの設定を行うのはタイムラインパネル初期の状態では各フレームが[0秒]に設定されているので、それぞれのフレームを表示させたい長さを指定します。ここでは、いずれのフレームも[2.0秒]に設定しました。フレームごとに長さを変えることもでき、[その他...]を選べば「フレームのディレイを設定」というダイアログで任意の数値の入力ができます。
フレームの設定を行うのはタイムラインパネル初期の状態では各フレームが[0秒]に設定されているので、それぞれのフレームを表示させたい長さを指定します。ここでは、いずれのフレームも[2.0秒]に設定しました。フレームごとに長さを変えることもでき、[その他...]を選べば「フレームのディレイを設定」というダイアログで任意の数値の入力ができます。
タイムラインパネルで[無限]が指定されている場合、最終フレームまで進むとまた最初に戻って延々とループします。ループさせる回数は[無限]以外にも[一度]だけや[3回]など、任意に指定できます。
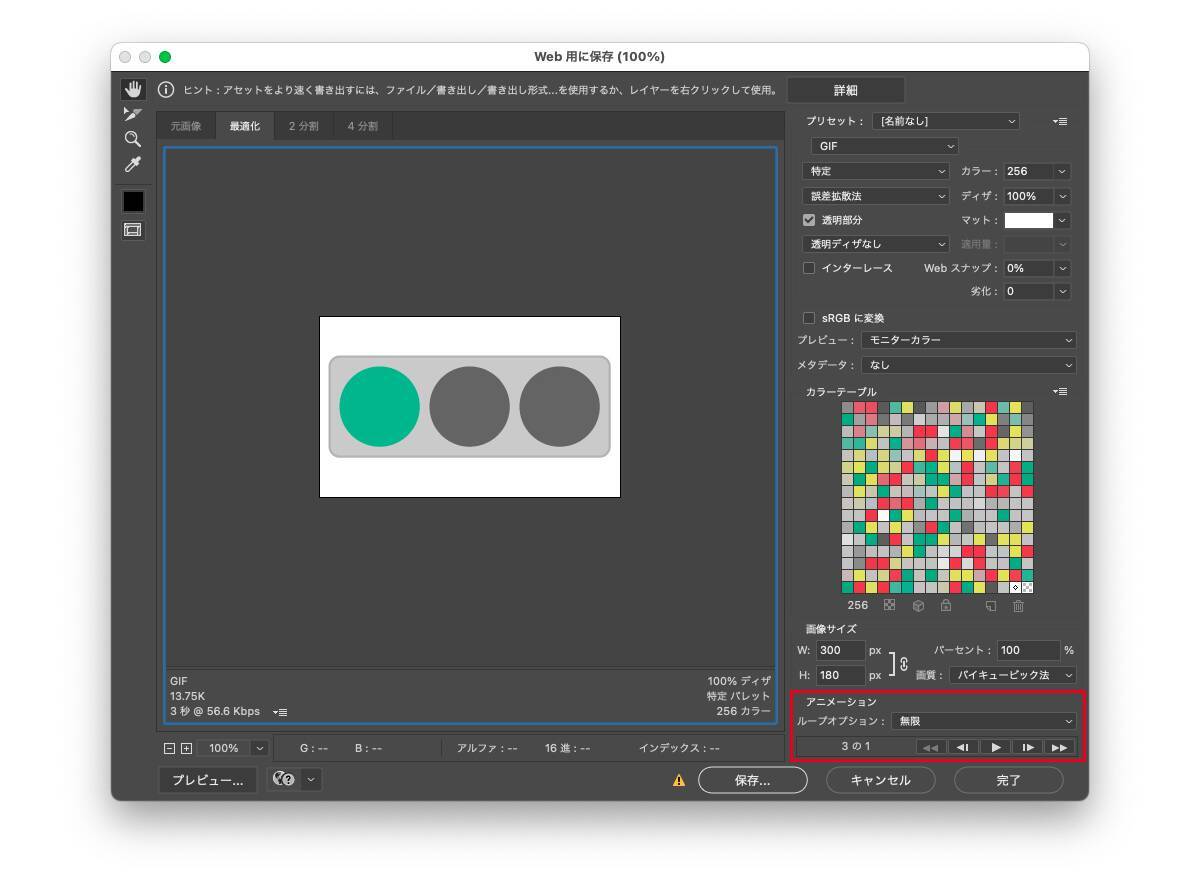
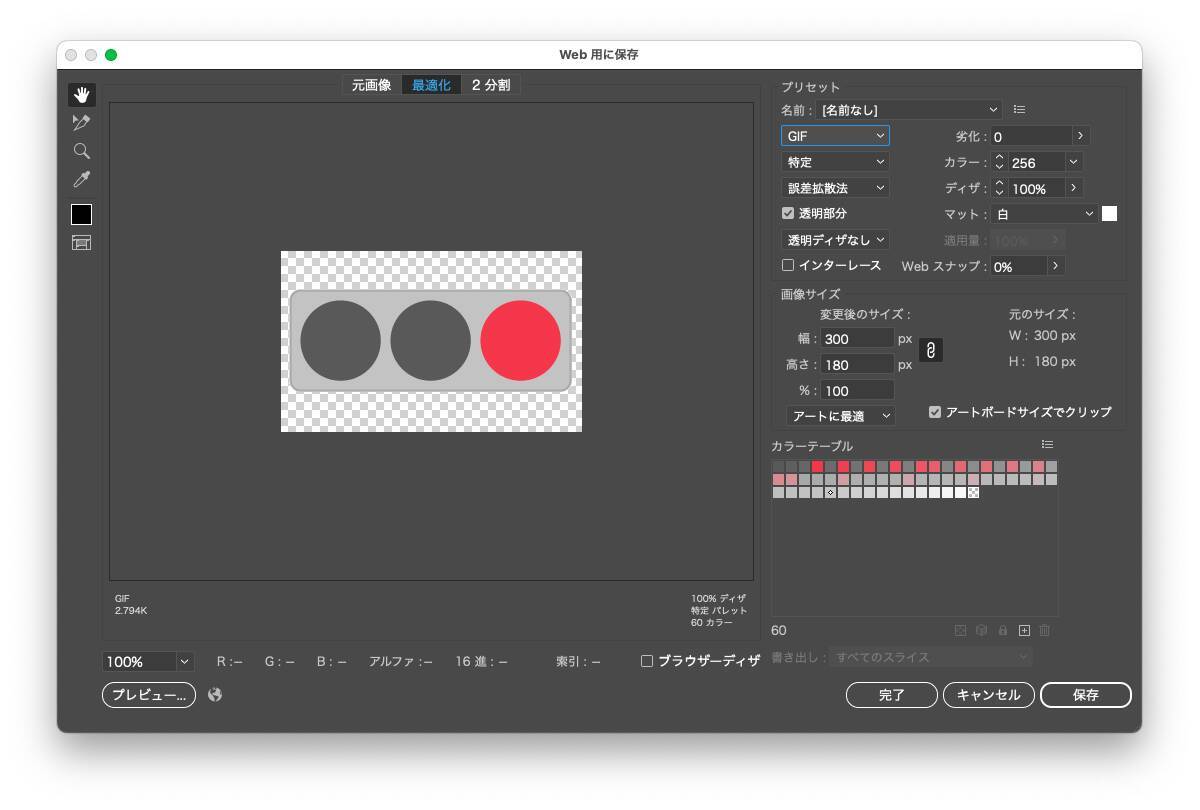
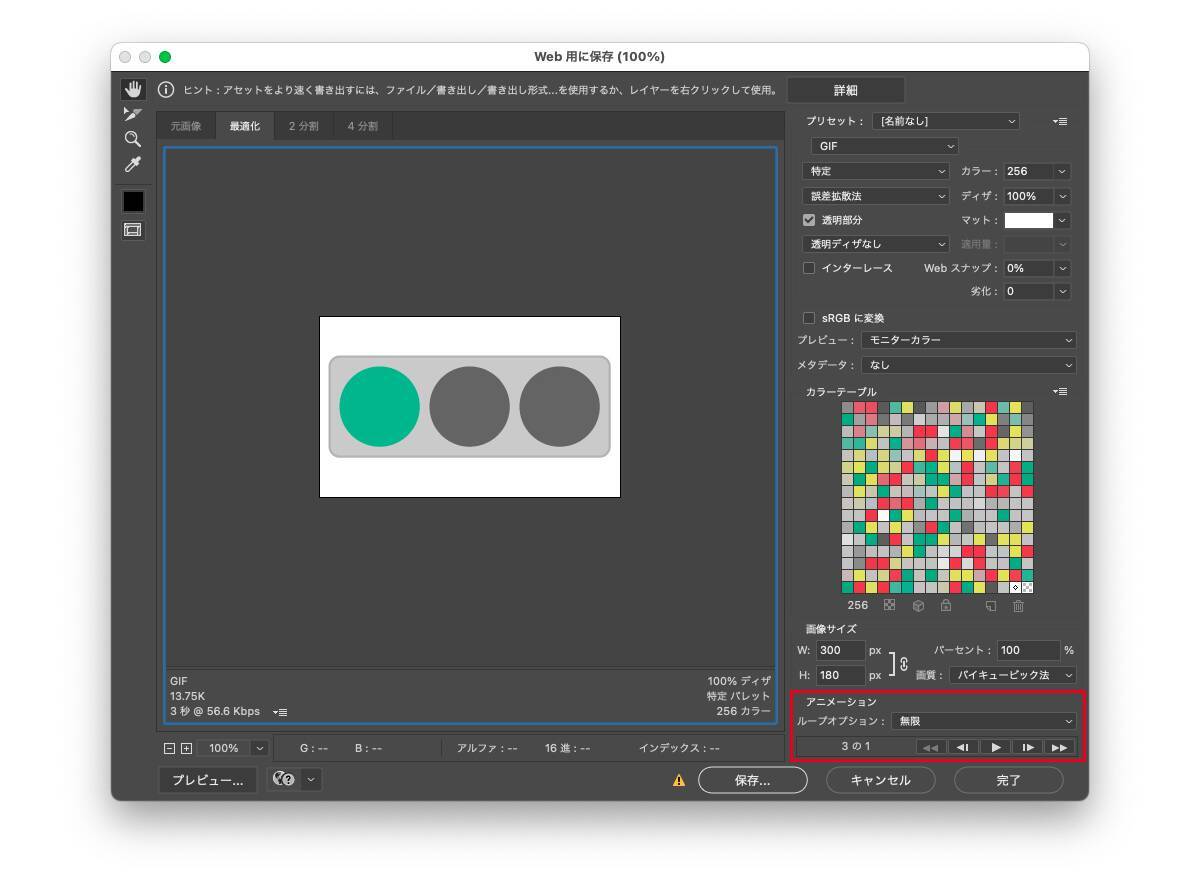
 各フレームを表示させる秒数やループ回数を指定完成したら、ファイルメニュー→ “書き出し” → “Web用に保存(従来)...” を選んでGIF形式のファイルを書き出しましょう。今回の例では、[アニメーション]の項目で[ループオプション:無限]と表示されており、ここであらためてループ回数の変更も可能です。その下にある再生ボタンなどを使って動作のプレビュー確認もできます。
各フレームを表示させる秒数やループ回数を指定完成したら、ファイルメニュー→ “書き出し” → “Web用に保存(従来)...” を選んでGIF形式のファイルを書き出しましょう。今回の例では、[アニメーション]の項目で[ループオプション:無限]と表示されており、ここであらためてループ回数の変更も可能です。その下にある再生ボタンなどを使って動作のプレビュー確認もできます。
 Photoshopの「Web用に保存」ダイアログ
Photoshopの「Web用に保存」ダイアログ
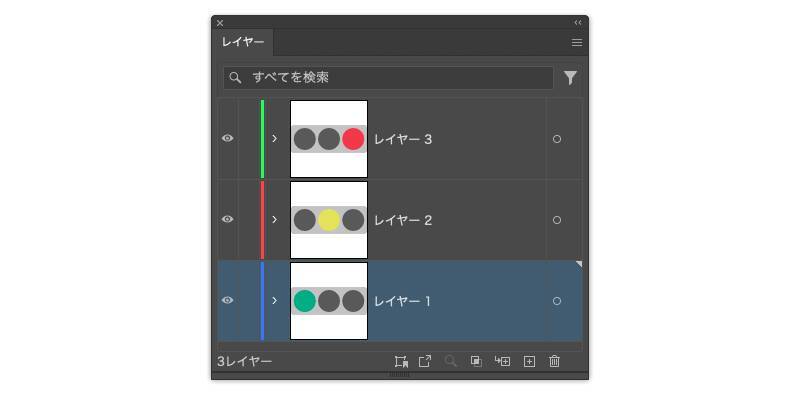
 IllustratorのレイヤーパネルIllustratora単体ではフレーム設定ができないため、作成したデータをPhotoshop用のPSDデータへと書き出します。
IllustratorのレイヤーパネルIllustratora単体ではフレーム設定ができないため、作成したデータをPhotoshop用のPSDデータへと書き出します。
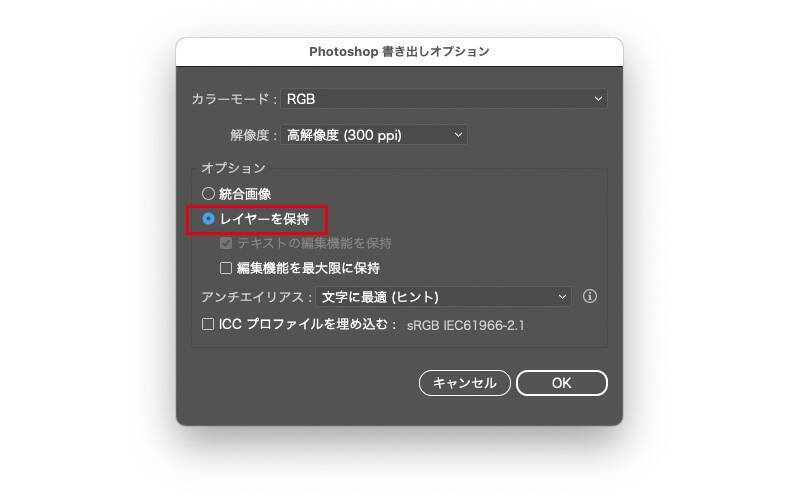
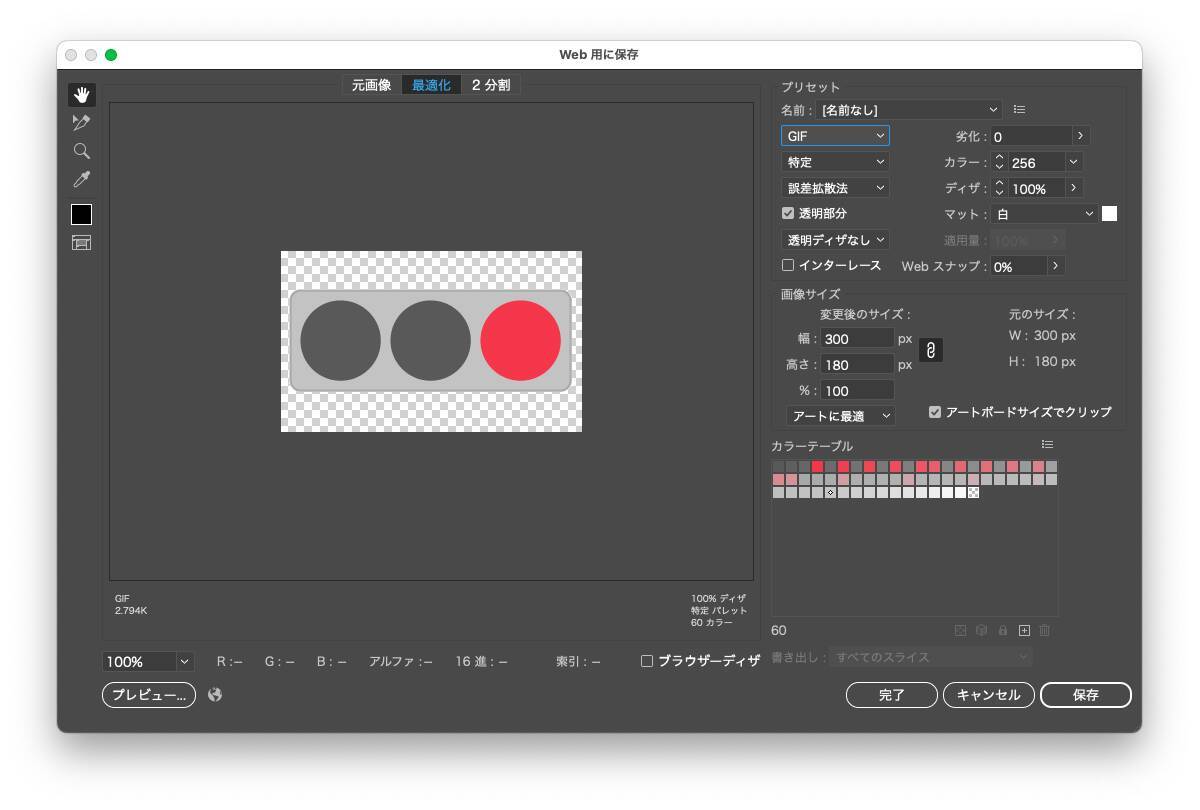
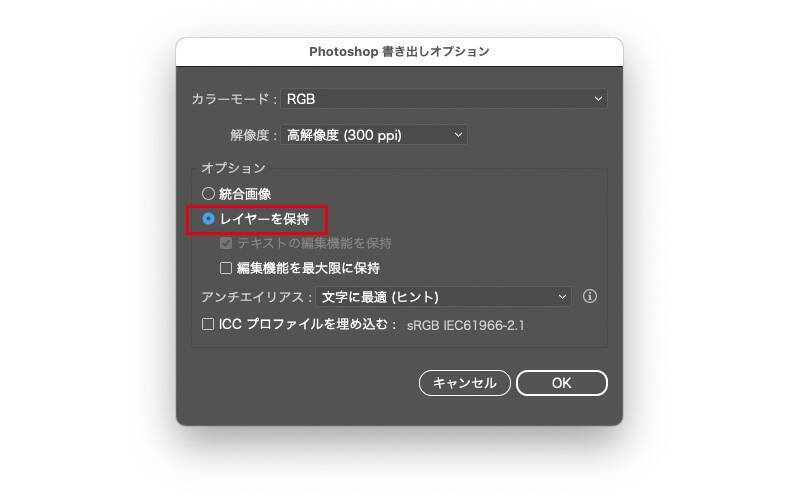
 Illustratorの「Web用に保存」ではアニメーションGIFの書き出しができないファイルメニュー→ “書き出し” → “書き出し形式...” を選んで、[ファイル形式:Photoshop (psd)]を指定します。続いて表示される「Photoshop書き出しオプション」のダイアログでは、[統合画像]ではなく[レイヤーを保持]にチェックを入れておきましょう。
Illustratorの「Web用に保存」ではアニメーションGIFの書き出しができないファイルメニュー→ “書き出し” → “書き出し形式...” を選んで、[ファイル形式:Photoshop (psd)]を指定します。続いて表示される「Photoshop書き出しオプション」のダイアログでは、[統合画像]ではなく[レイヤーを保持]にチェックを入れておきましょう。
 IllustratorからPSD形式に保存する際の「Photoshop書き出しオプション」書き出されたデータはレイヤー分けの状態を保ったままPhotoshopで開けるので、あとはPhotoshopのタイムラインパネルの操作で先程と同様の設定を行えばOKです。ポイントとして、IllustratoraはGIF形式の画像の書き出しにも対応していますが、「直接的にはアニメーションGIFを作って書き出せない」ということを覚えておくと良いでしょう。
IllustratorからPSD形式に保存する際の「Photoshop書き出しオプション」書き出されたデータはレイヤー分けの状態を保ったままPhotoshopで開けるので、あとはPhotoshopのタイムラインパネルの操作で先程と同様の設定を行えばOKです。ポイントとして、IllustratoraはGIF形式の画像の書き出しにも対応していますが、「直接的にはアニメーションGIFを作って書き出せない」ということを覚えておくと良いでしょう。
* * * * * * * * * *
■コンテスト名:
『新機能追加発表記念!GIFアニメイラコン』
■コンテスト応募締切:
2024年2月29日(木)
■コンテスト応募資格:
不問
■賞:
大賞(24.1型カラーマネージメント液晶モニター「ColorEdge CS2400R」/キャリブレーションセンサー「EX4」)ほか
■問い合わせ先:
株式会社viviON
url. https://genseki.me/

【目次】
「日常感」がテーマの作品を募集
「GENSEKI」は、クリエイターが作品を登録・公開し、仕事の依頼を受けることができるサービスです。従来のイラストに加え、新たに動画/GIFアニメ/音楽データのアップロードにも対応しました。その新機能の追加を記念して開催されているのが「GIFアニメイラコン」です。
審査員は浦浦 浦氏が務めます。アニメや漫画のファンアート、アニメーションを中心に制作し、マクドナルドSNS広告も担当しているイラストレーターです。


アニメーションGIFとは?
ここからは、本コンテストでの募集対象のアニメーションGIFの作り方について確認していきましょう。GIFアニメ画像はさまざまなツールを使って作成できますが、今回の記事ではAdobe Photoshopを使う例や、Adobe Illustratorから作業を始める例を紹介していきます。まず大前提となる基礎知識として、アニメーションGIFとは、複数の画像を1つのファイル内に収めて順番に表示させることで動きを表現するデータ形式です。パラパラ漫画やコマ撮りムービーを想像すると、特徴をイメージしやすいでしょう。
GIF形式のデータはアニメーション機能にも対応しているため、動画ファイルではない画像データとしてのフォーマットでありながらも、複数のフレームによって動きを見せることができます。各フレームの表示時間の指定も可能です。

PhotoshopでのGIFアニメの作り方
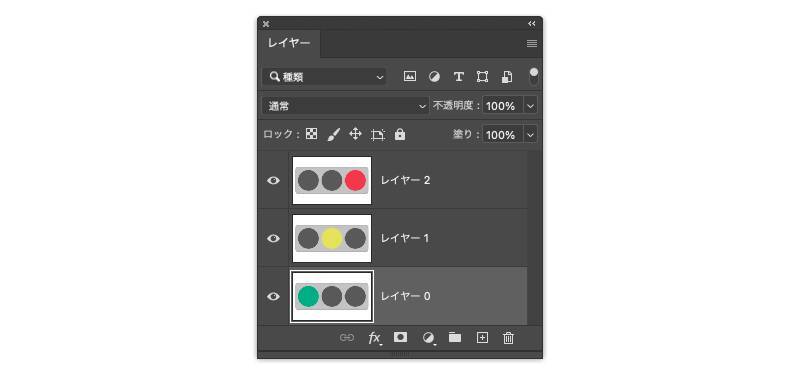
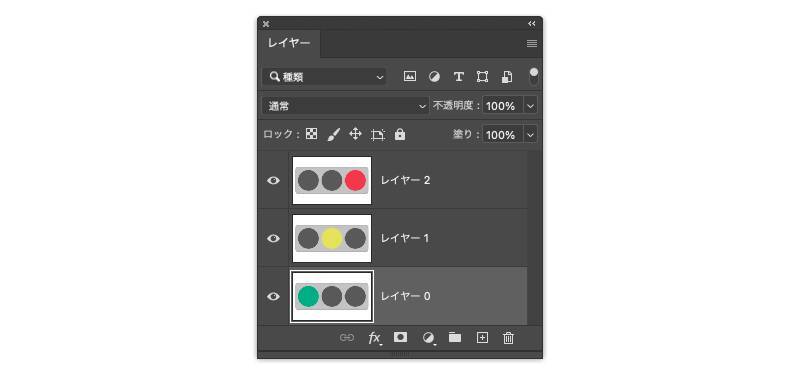
PhotoshopでアニメーションGIFを作る場合には、フレーム(コマ)の数だけレイヤーを用意します。それぞれのレイヤーに、各フレームで表示させたい画像を作成しましょう。たとえば信号機の動きを表現するには、緑・黄・赤の灯ったビジュアルをそれぞれレイヤーを分けて描画します。

タイムラインパネルで[無限]が指定されている場合、最終フレームまで進むとまた最初に戻って延々とループします。ループさせる回数は[無限]以外にも[一度]だけや[3回]など、任意に指定できます。


Illustratorからのレイヤーを維持した書き出し
ベースとなるビジュアルをベクター形式で作りたい場合には、まずIllustratorを使います。Photoshopの場合と同様に、フレームの数に合わせてレイヤー分けした状態で描画しておきましょう。


* * * * * * * * * *
■コンテスト名:
『新機能追加発表記念!GIFアニメイラコン』
■コンテスト応募締切:
2024年2月29日(木)
■コンテスト応募資格:
不問
■賞:
大賞(24.1型カラーマネージメント液晶モニター「ColorEdge CS2400R」/キャリブレーションセンサー「EX4」)ほか
■問い合わせ先:
株式会社viviON
url. https://genseki.me/

編集部おすすめ






























![[USBで録画や再生可能]Tinguポータブルテレビ テレビ小型 14.1インチ 高齢者向け 病院使用可能 大画面 大音量 簡単操作 車中泊 車載用バッグ付き 良い画質 HDMI端子搭載 録画機能 YouTube視聴可能 モバイルバッテリーに対応 AC電源・車載電源に対応 スタンド/吊り下げ/車載の3種類設置 リモコン付き 遠距離操作可能 タイムシフト機能付き 底部ボタン 軽量 (14.1インチ)](https://m.media-amazon.com/images/I/51-Yonm5vZL._SL500_.jpg)