Photoshopで溶けて歪んだロゴを作るテクニックを紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
Photoshopで溶けて歪んだロゴを作る:
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1200ピクセル]、[解像度:350ピクセル/インチ]、[カンバスカラー:黒]で作成したら、横書き文字ツールで元になる文字(ここでは「DEATH BEFORE DISHONOR」)を入力し、文字パネルでフォントやフォントサイズ、フォントカラーなどを設定(図1)。今回は幾何学的なフォルムが印象的なサンセリフ体「Acier BAT」(Production Type)を選択し、フォントカラーは白に設定した。
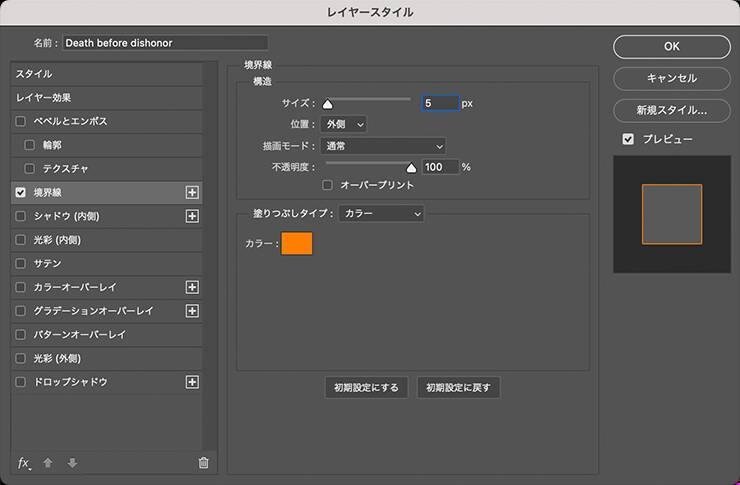
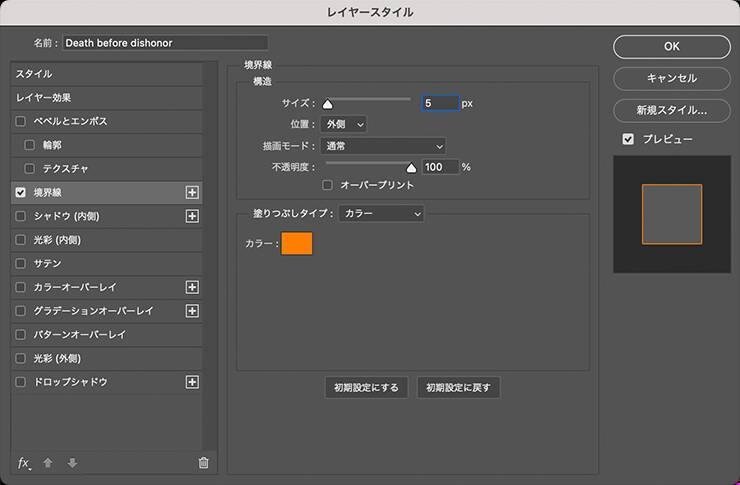
 図1レイヤーパネルで文字のレイヤーを選択したあと、レイヤーメニュー→“レイヤースタイル”→“境界線...”を選び、[サイズ:5px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]をオレンジ(ここでは16進数カラーコード[#ff7e00])に設定する(図2)。
図1レイヤーパネルで文字のレイヤーを選択したあと、レイヤーメニュー→“レイヤースタイル”→“境界線...”を選び、[サイズ:5px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]をオレンジ(ここでは16進数カラーコード[#ff7e00])に設定する(図2)。
 図2。レイヤースタイルの[境界線]を[サイズ:5px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]をオレンジ(ここでは16進数カラーコード[#ff7e00])に設定する続いてレイヤースタイルの[境界線]という項目名の右横にある[+]をクリックして[境界線]を追加したら、下の方を選択して[サイズ:10px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を赤(ここでは16進数カラーコード[#ff0000])に設定する(図3)。
図2。レイヤースタイルの[境界線]を[サイズ:5px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]をオレンジ(ここでは16進数カラーコード[#ff7e00])に設定する続いてレイヤースタイルの[境界線]という項目名の右横にある[+]をクリックして[境界線]を追加したら、下の方を選択して[サイズ:10px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を赤(ここでは16進数カラーコード[#ff0000])に設定する(図3)。
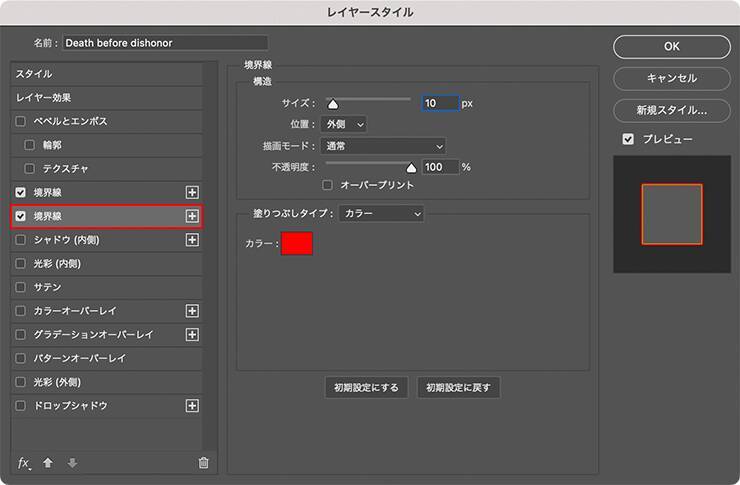
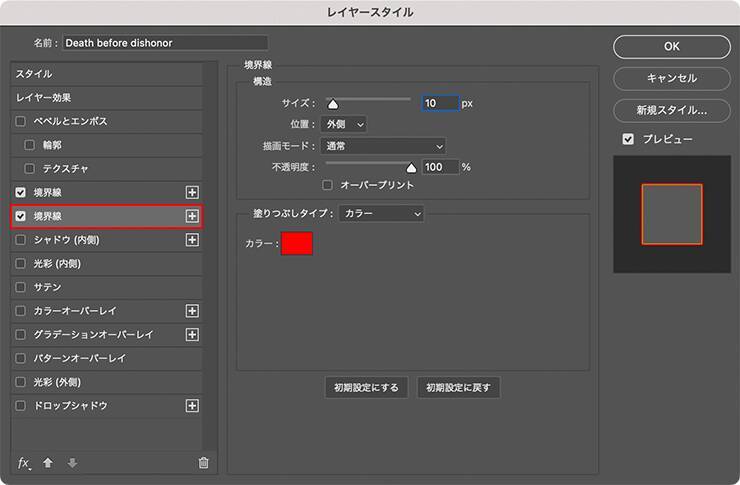
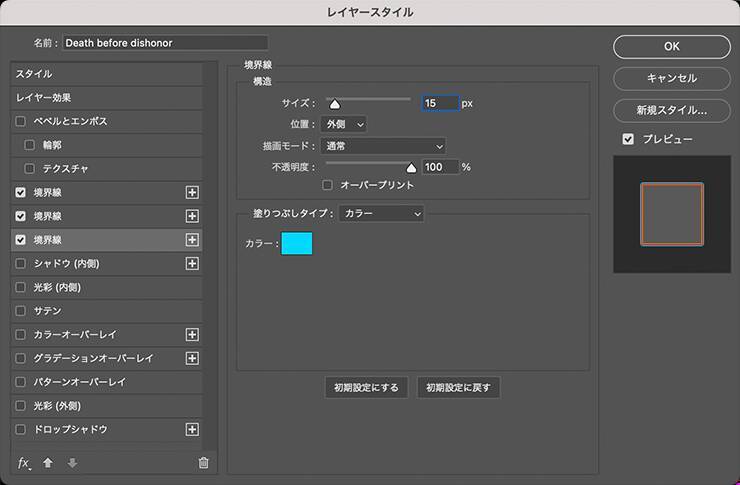
 図3。[境界線]の右横にある[+]をクリックすると[境界線]が追加されてふたつになるので、下の方を選択して[サイズ:10px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を赤(ここでは16進数カラーコード[#ff0000])に設定するその[境界線]の右横にある[+]をクリックしてもうひとつ[境界線]を追加したら、下の方を選択して[サイズ:15px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を水色(ここでは16進数カラーコード[#00d8ff])に設定(図4)。
図3。[境界線]の右横にある[+]をクリックすると[境界線]が追加されてふたつになるので、下の方を選択して[サイズ:10px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を赤(ここでは16進数カラーコード[#ff0000])に設定するその[境界線]の右横にある[+]をクリックしてもうひとつ[境界線]を追加したら、下の方を選択して[サイズ:15px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を水色(ここでは16進数カラーコード[#00d8ff])に設定(図4)。
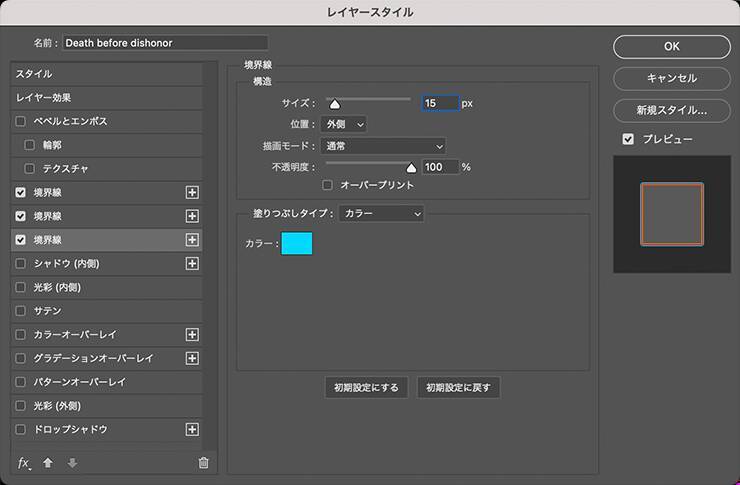
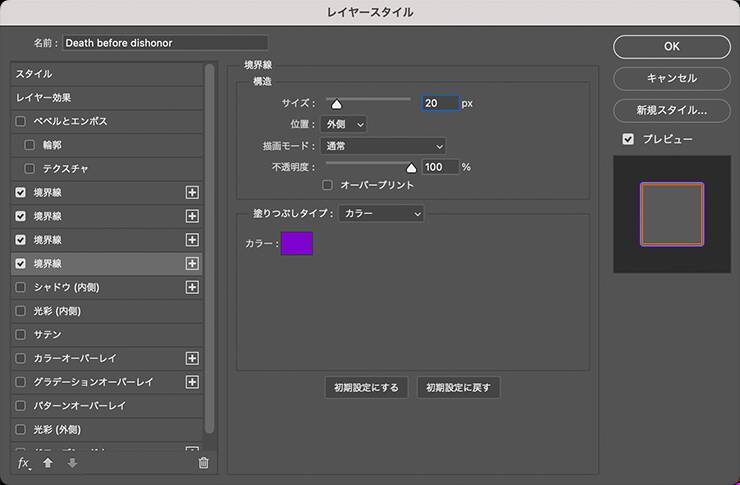
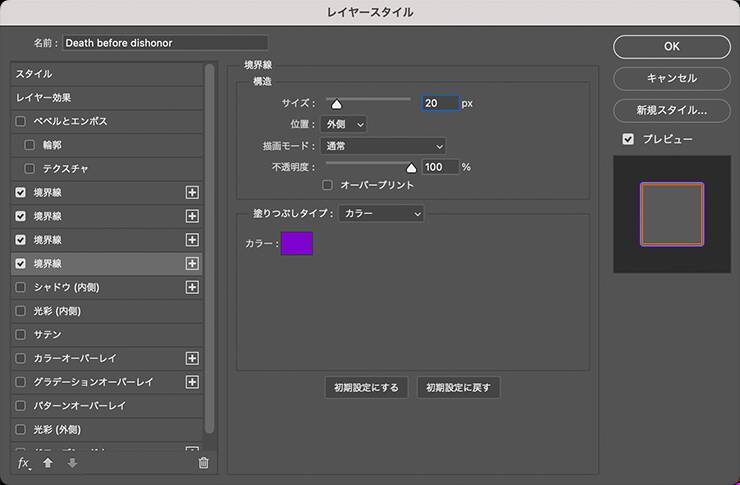
 図4。もうひとつ[境界線]を追加して、下の方を[サイズ:15px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を水色(ここでは16進数カラーコード[#00d8ff])に設定するさらに同じ手順でもうひとつ[境界線]を追加したら、下の方を選択して[サイズ:20px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を紫(ここでは16進数カラーコード[#7d04ce])に設定して適用する(図5)(図6)。
図4。もうひとつ[境界線]を追加して、下の方を[サイズ:15px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を水色(ここでは16進数カラーコード[#00d8ff])に設定するさらに同じ手順でもうひとつ[境界線]を追加したら、下の方を選択して[サイズ:20px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を紫(ここでは16進数カラーコード[#7d04ce])に設定して適用する(図5)(図6)。
 図5。もうひとつ[境界線]を追加して、下の方を[サイズ:20px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を紫(ここでは16進数カラーコード[#7d04ce])に設定する
図5。もうひとつ[境界線]を追加して、下の方を[サイズ:20px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を紫(ここでは16進数カラーコード[#7d04ce])に設定する
 図6
図6Photoshopで溶けて歪んだロゴを作る:
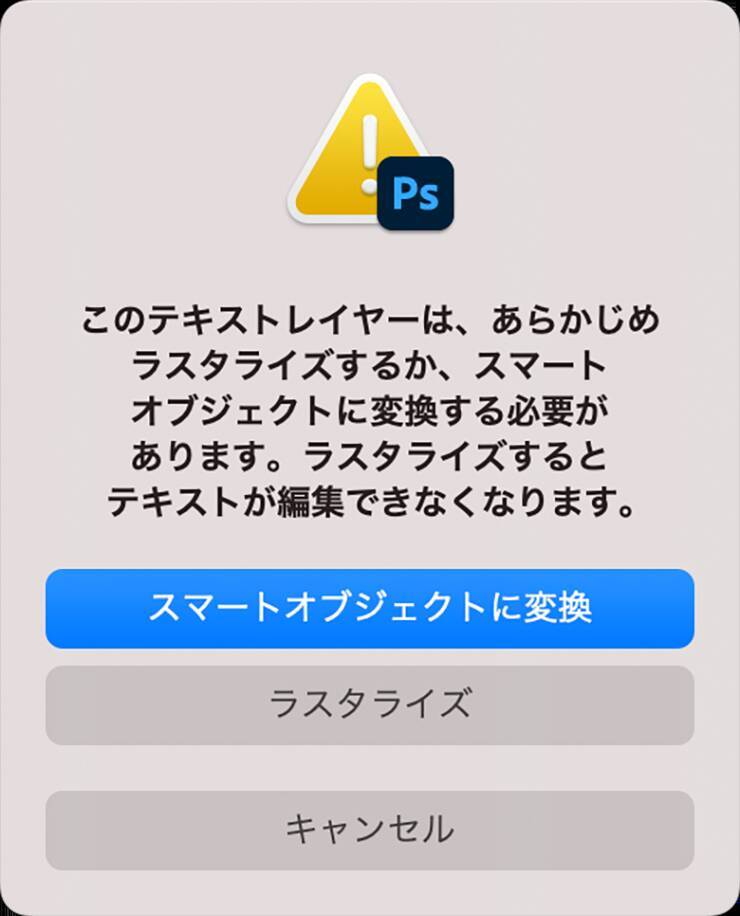
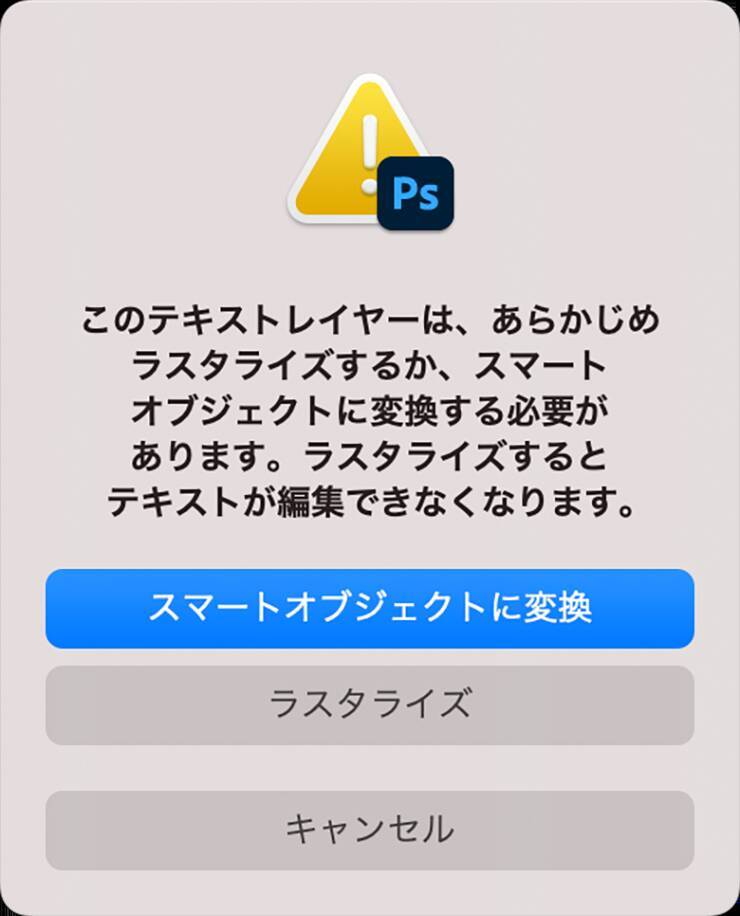
文字を歪ませていく。まずレイヤーパネルで文字のレイヤーが選択された状態のまま、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を選択。「このテキストレイヤーは、あらかじめラスタライズするか、スマートオブジェクトに変換する必要がります。ラスタライズするとテキストが編集できなくなります。」と警告するダイアログが表示されたら[スマートオブジェクトに変換]を選択する(図7)。
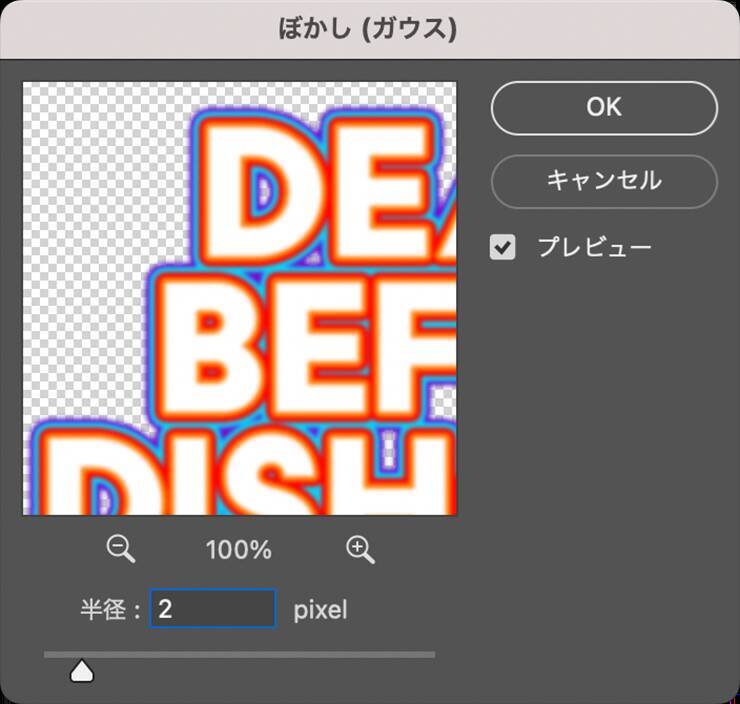
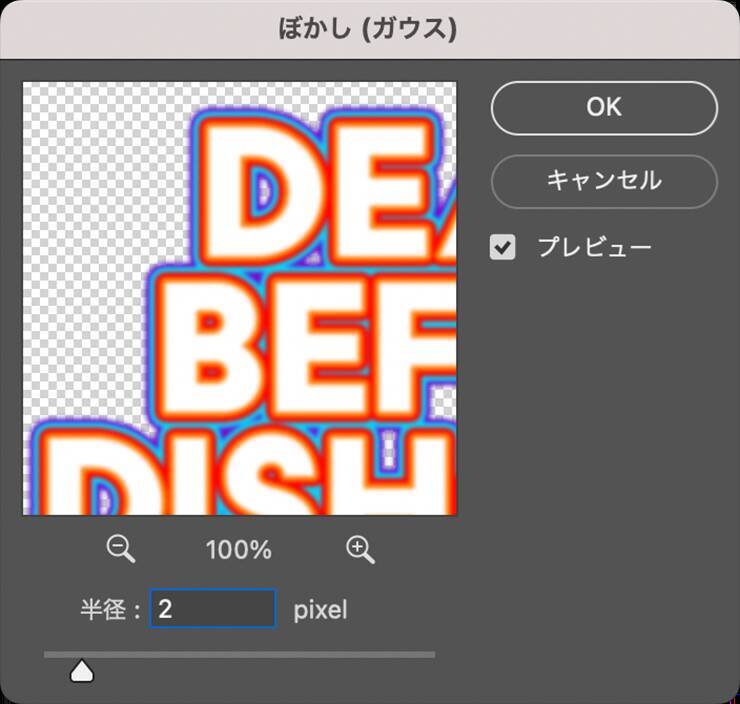
 図7。図のようなダイアログが表示されたら[スマートオブジェクトに変換]をクリックする「ぼかし(ガウス)」ダイアログが表示されるので、[半径:2pixel]で適用する(図8)(図9)。
図7。図のようなダイアログが表示されたら[スマートオブジェクトに変換]をクリックする「ぼかし(ガウス)」ダイアログが表示されるので、[半径:2pixel]で適用する(図8)(図9)。
 図8。[半径:2pixel]に設定する
図8。[半径:2pixel]に設定する
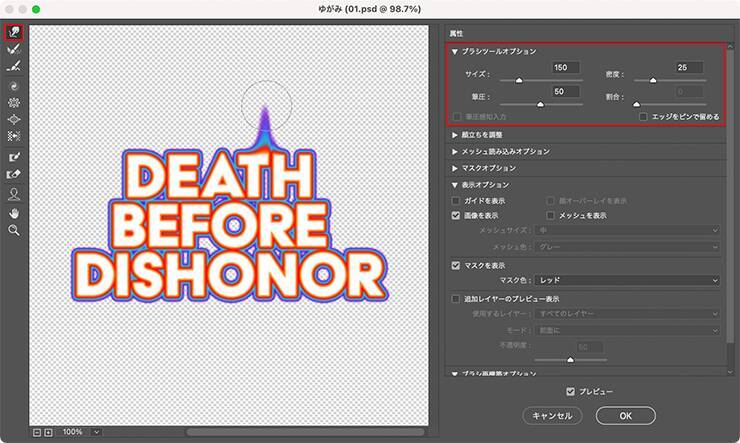
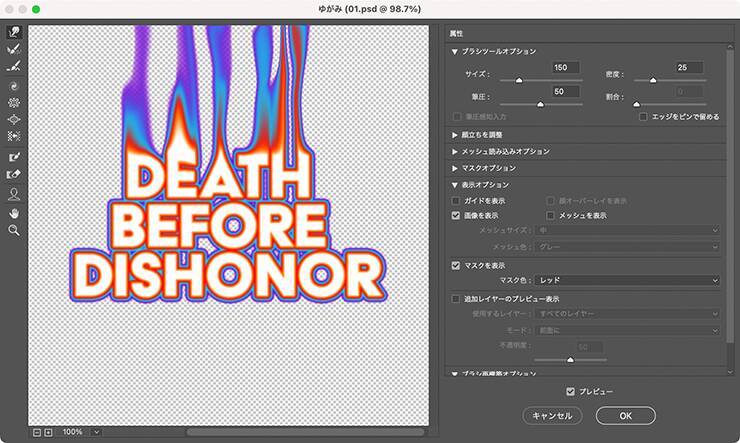
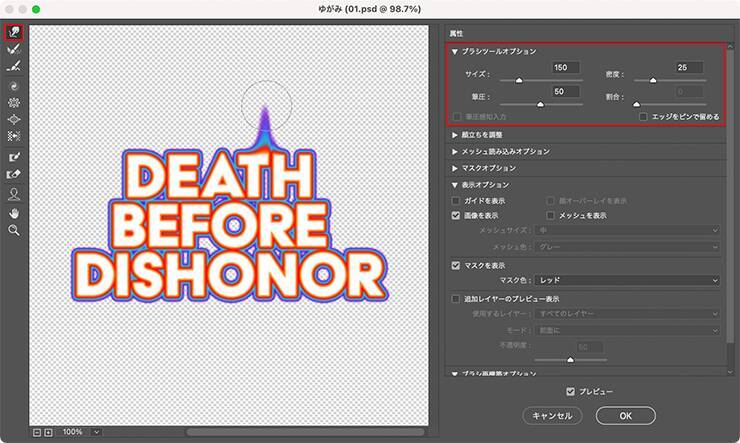
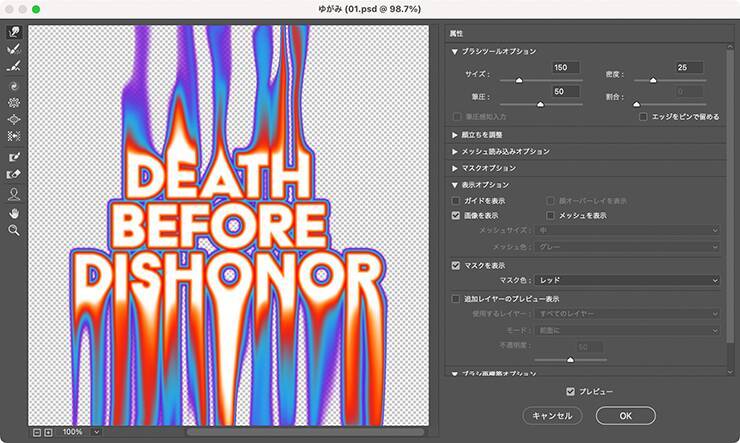
 図9次にフィルターメニュー→“ゆがみ...”を選び、[前方ワープツール]を選択したら、ダイアログ右側の[ブラシツールオプション]を[サイズ:150]、[密度:25]、[筆圧:50]に設定。文字の上をドラッグするとそれに合わせて文字が変形するので、プレビューを参考にしながら歪ませていく(図10)(図11)。
図9次にフィルターメニュー→“ゆがみ...”を選び、[前方ワープツール]を選択したら、ダイアログ右側の[ブラシツールオプション]を[サイズ:150]、[密度:25]、[筆圧:50]に設定。文字の上をドラッグするとそれに合わせて文字が変形するので、プレビューを参考にしながら歪ませていく(図10)(図11)。
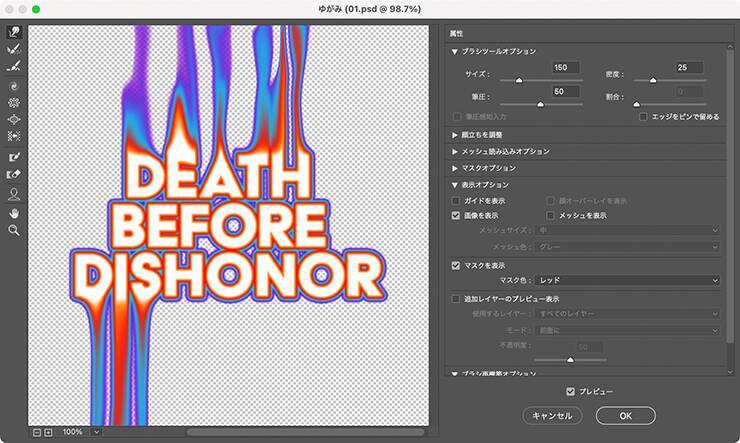
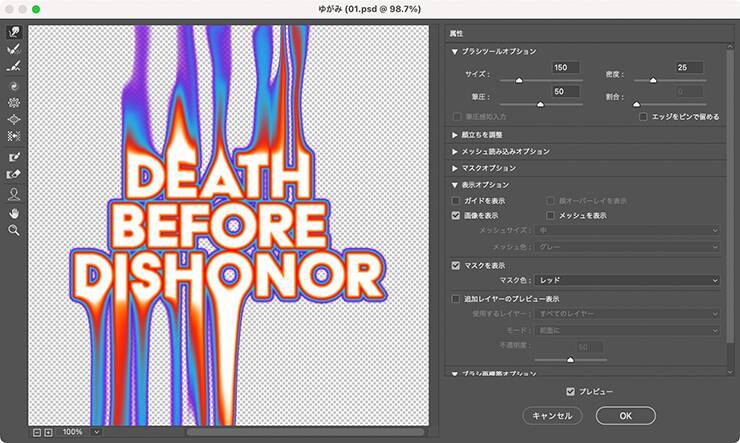
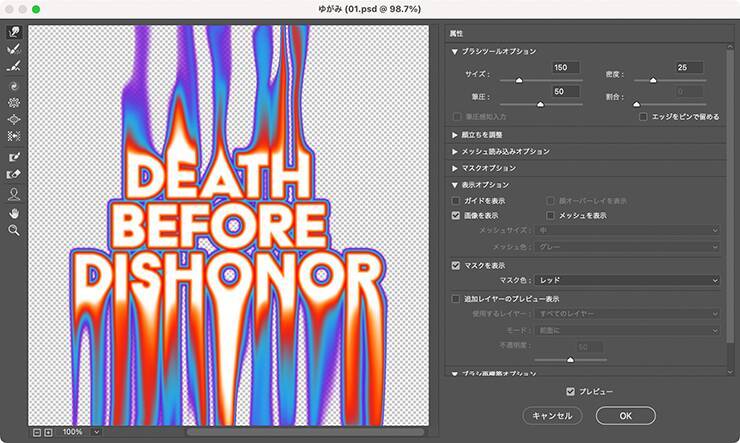
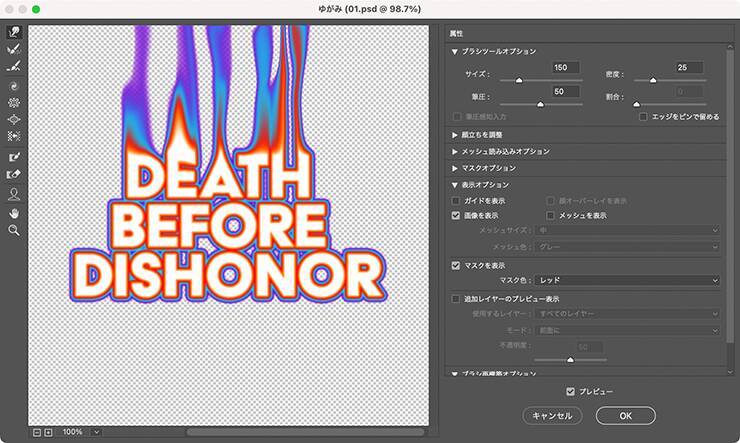
 図10。[前方ワープツール]を選択し、[ブラシツールオプション]を[サイズ:150]、[密度:25]、[筆圧:50]に設定。その状態で文字の上をドラッグすると、その部分を変形できる同様に文字の他の部分も歪まていく(図12)(図13)(図14)。
図10。[前方ワープツール]を選択し、[ブラシツールオプション]を[サイズ:150]、[密度:25]、[筆圧:50]に設定。その状態で文字の上をドラッグすると、その部分を変形できる同様に文字の他の部分も歪まていく(図12)(図13)(図14)。
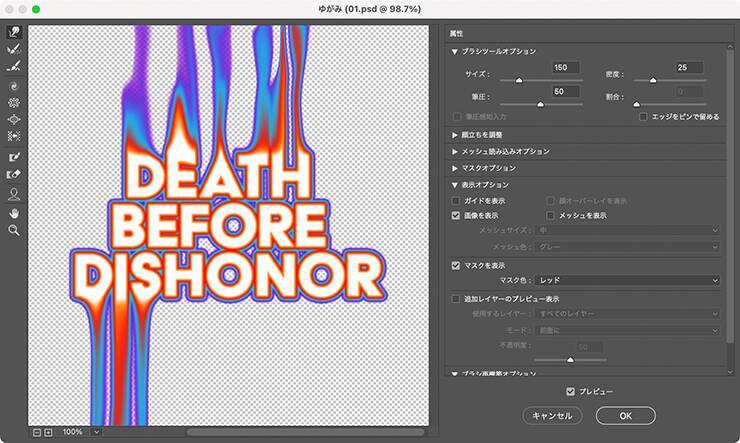
 図12
図12
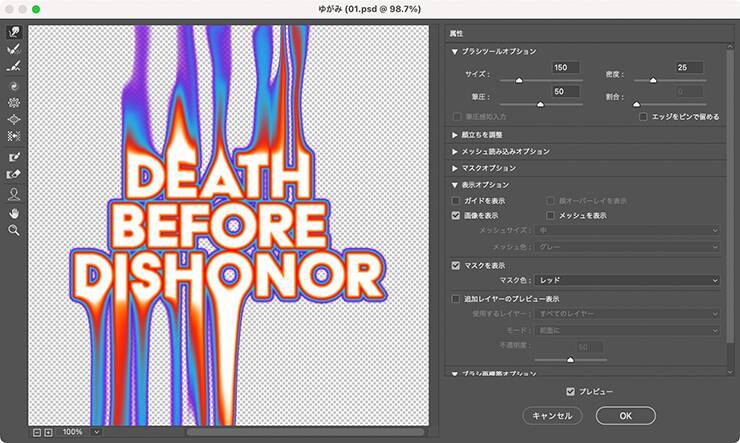
 図13
図13
 図14表現したいイメージに合わせて歪ませたら、[OK]をクリックして適用する(図15)(図16)。
図14表現したいイメージに合わせて歪ませたら、[OK]をクリックして適用する(図15)(図16)。
 図15
図15
 図16
図16Photoshopで溶けて歪んだロゴを作る:
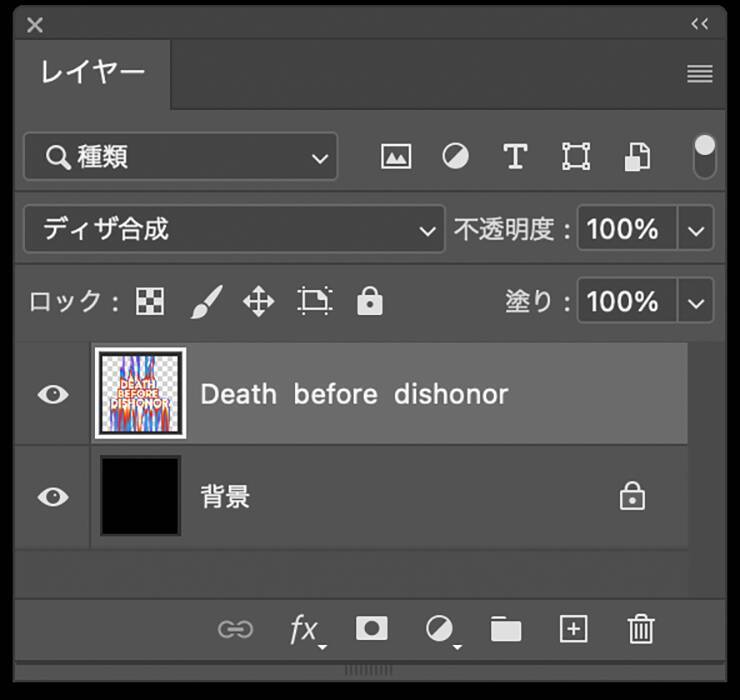
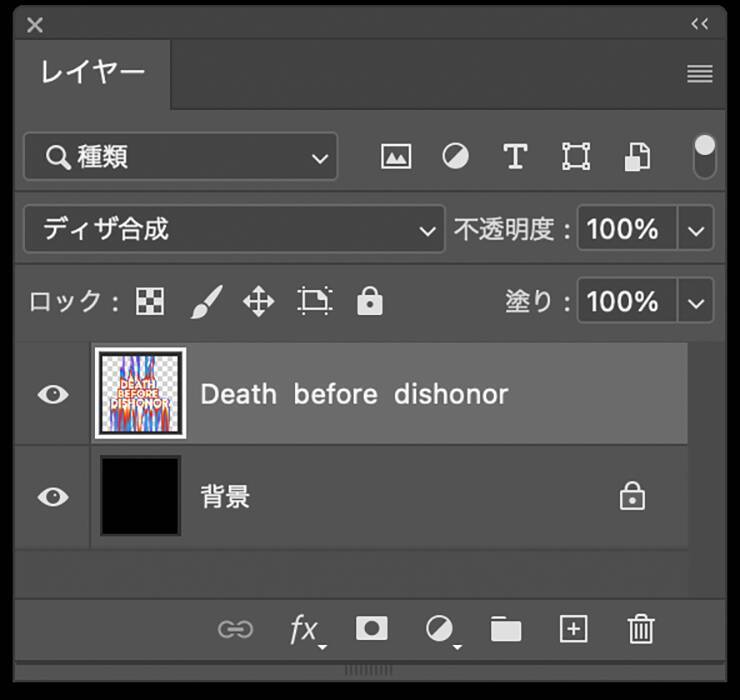
ロゴを仕上げていく。まず文字のレイヤーが選択された状態のまま、レイヤーメニュー→“ラスタライズ”→“レイヤー”を実行したら、レイヤーパネルで[描画モード:ディザ合成]に変更する(図17)(図18)。
 図17
図17
 図18。
図18。
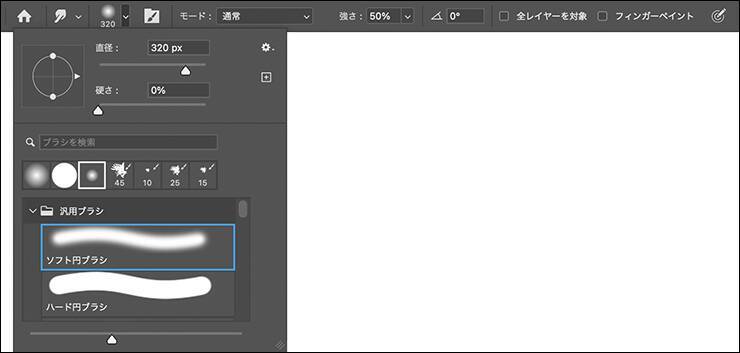
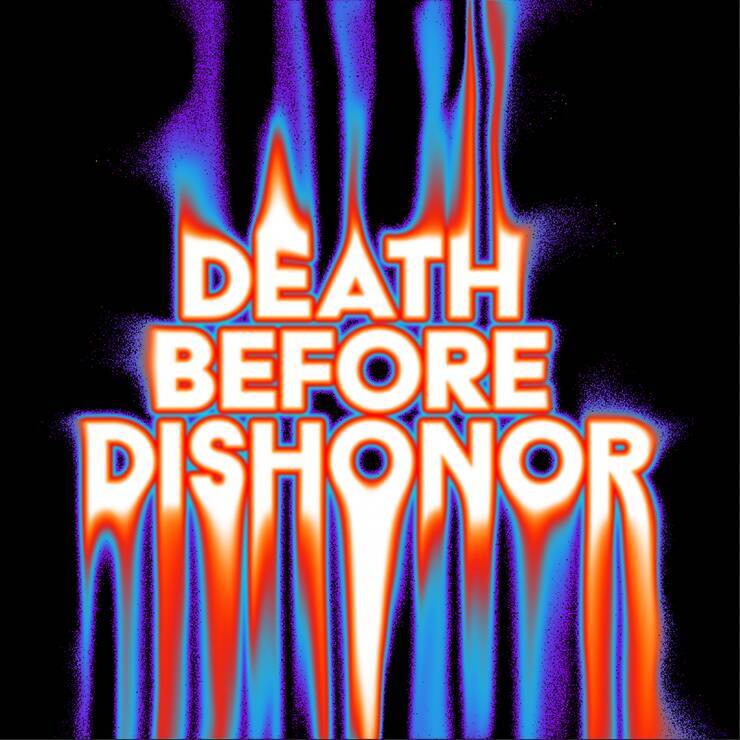
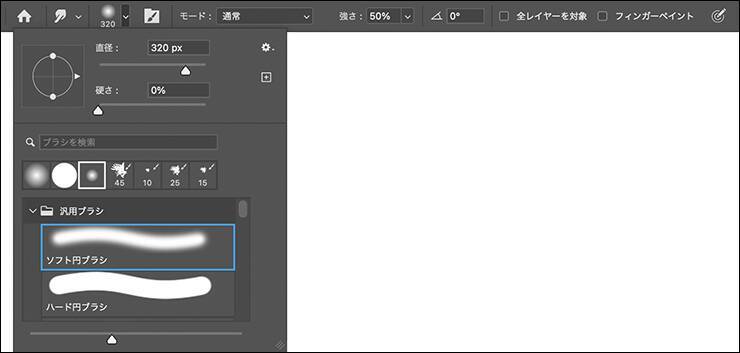
 図19。指先ツールのオプションバーで、ブラシプリセットピッカーから[ソフト円ブラシ]を選択し、[強さ:50%]に設定する。ブラシのサイズは適宜調整しながらブラシを加えていく文字の上をドラッグし、溶けて歪んでいる部分を少し広げるように調整する(図20)(図21)。
図19。指先ツールのオプションバーで、ブラシプリセットピッカーから[ソフト円ブラシ]を選択し、[強さ:50%]に設定する。ブラシのサイズは適宜調整しながらブラシを加えていく文字の上をドラッグし、溶けて歪んでいる部分を少し広げるように調整する(図20)(図21)。
 図20
図20
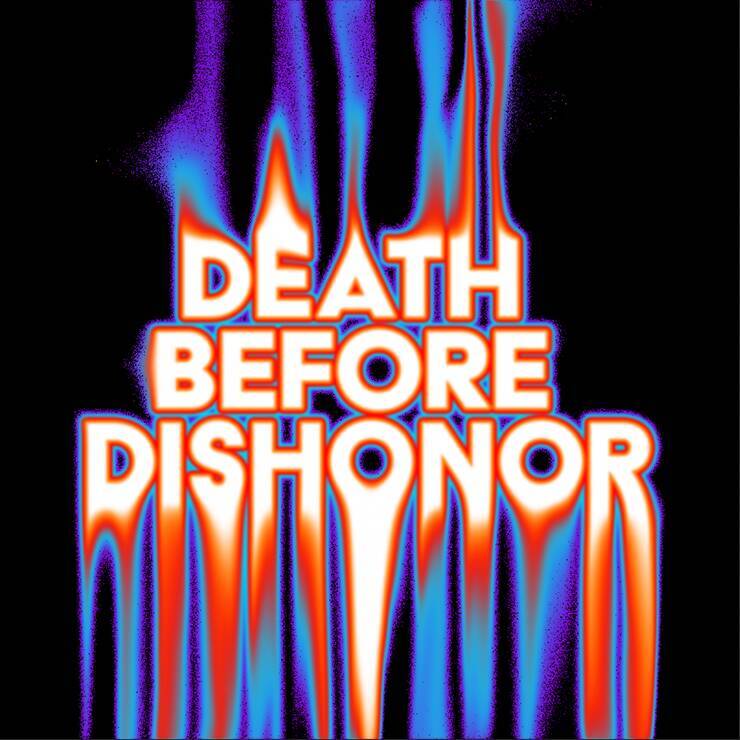
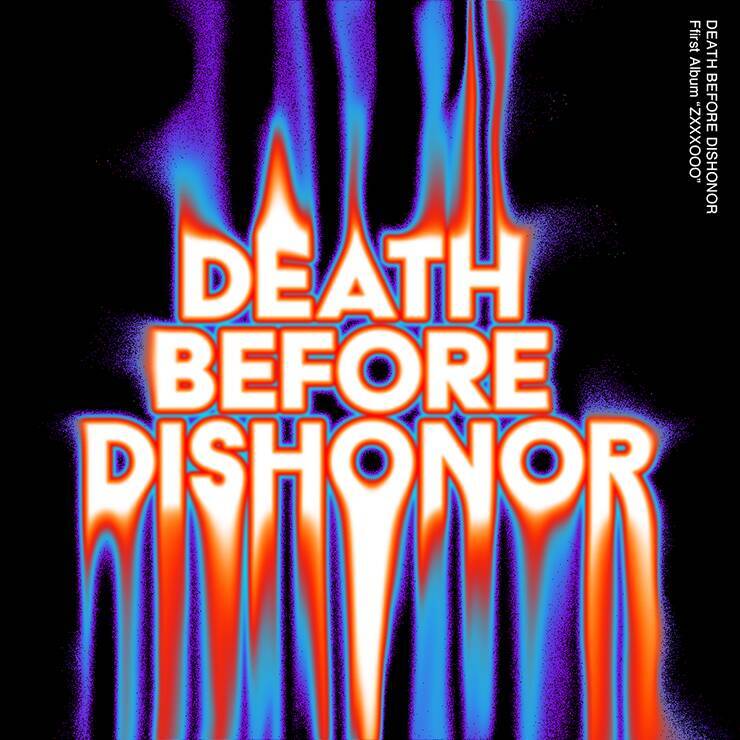
 図21ここでは、さらに文字要素などを配置して完成とした(図22)。
図21ここでは、さらに文字要素などを配置して完成とした(図22)。
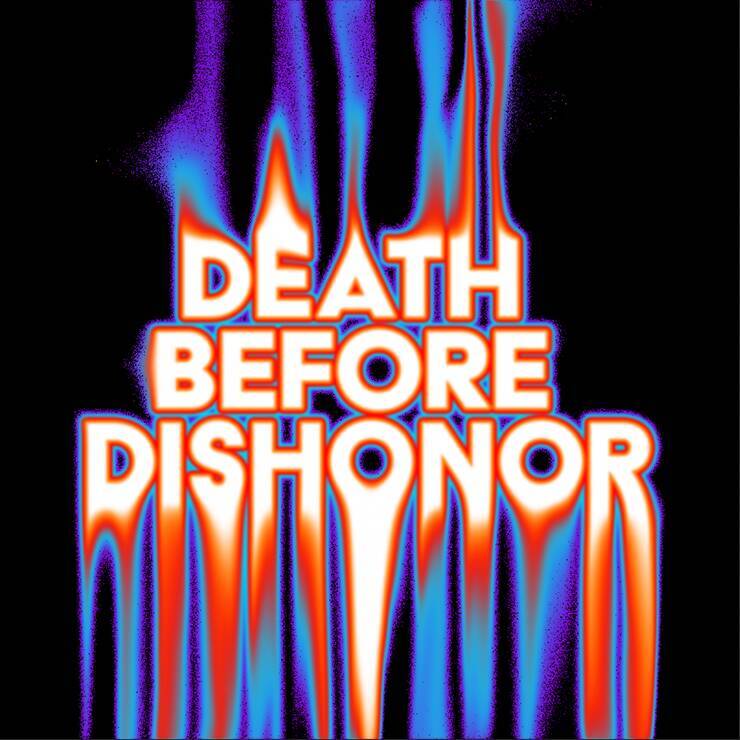
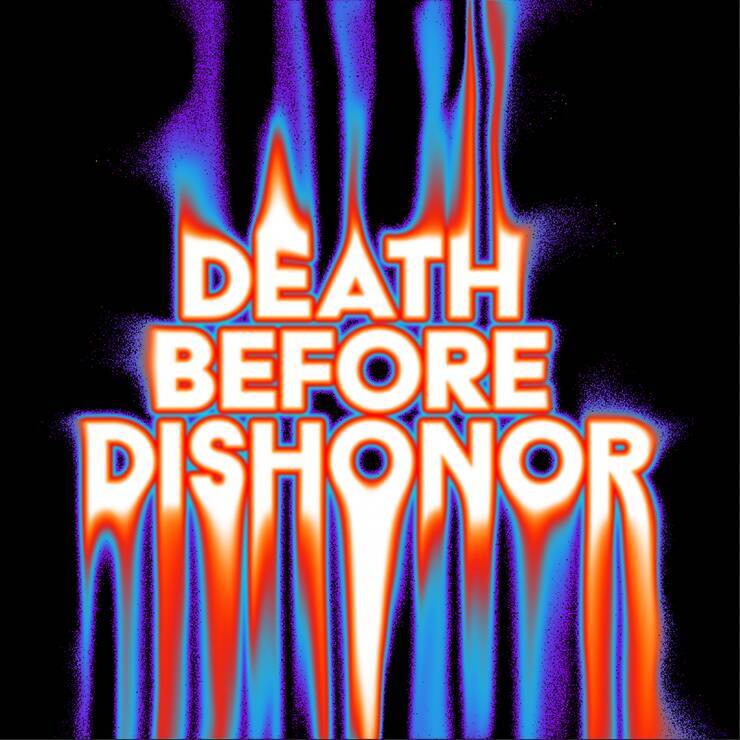
 図22。完成ビジュアル以上、Photoshopで溶けて歪んだロゴを作るテクニックでした。
図22。完成ビジュアル以上、Photoshopで溶けて歪んだロゴを作るテクニックでした。

*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「文字ツール」「境界線」「ぼかし(ガウス)」「スマートオブジェクト」「ゆがみ」「描画モード」「指先ツール」
目次Photoshopで溶けて歪んだロゴを作る:
1.ロゴのベースとなる文字を配置してカラフルな縁取りをつける
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1200ピクセル]、[解像度:350ピクセル/インチ]、[カンバスカラー:黒]で作成したら、横書き文字ツールで元になる文字(ここでは「DEATH BEFORE DISHONOR」)を入力し、文字パネルでフォントやフォントサイズ、フォントカラーなどを設定(図1)。今回は幾何学的なフォルムが印象的なサンセリフ体「Acier BAT」(Production Type)を選択し、フォントカラーは白に設定した。





Photoshopで溶けて歪んだロゴを作る:
2. 溶けて歪んだような文字に加工する
文字を歪ませていく。まずレイヤーパネルで文字のレイヤーが選択された状態のまま、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を選択。「このテキストレイヤーは、あらかじめラスタライズするか、スマートオブジェクトに変換する必要がります。ラスタライズするとテキストが編集できなくなります。」と警告するダイアログが表示されたら[スマートオブジェクトに変換]を選択する(図7)。








Photoshopで溶けて歪んだロゴを作る:
3.微調整してロゴを仕上げる
ロゴを仕上げていく。まず文字のレイヤーが選択された状態のまま、レイヤーメニュー→“ラスタライズ”→“レイヤー”を実行したら、レイヤーパネルで[描画モード:ディザ合成]に変更する(図17)(図18)。

この時点のレイヤーの状態。文字のレイヤーをラスタライズして[描画モード:ディザ合成]に変更する続いて、指先ツールを選択したら、オプションバーでブラシプリセットピッカーから[ソフト円ブラシ]を選択し、[強さ:50%]に設定(図19)。





編集部おすすめ


























![[USBで録画や再生可能]Tinguポータブルテレビ テレビ小型 14.1インチ 高齢者向け 病院使用可能 大画面 大音量 簡単操作 車中泊 車載用バッグ付き 良い画質 HDMI端子搭載 録画機能 YouTube視聴可能 モバイルバッテリーに対応 AC電源・車載電源に対応 スタンド/吊り下げ/車載の3種類設置 リモコン付き 遠距離操作可能 タイムシフト機能付き 底部ボタン 軽量 (14.1インチ)](https://m.media-amazon.com/images/I/51-Yonm5vZL._SL500_.jpg)